
uniapp引入uView正确步骤及误区
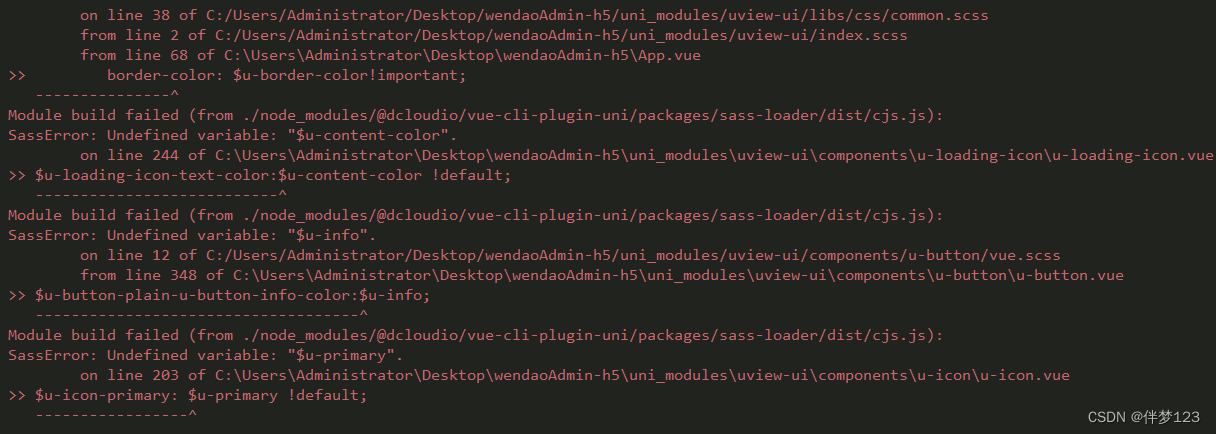
如果报以下错是因为没有引入uview主题,用第5步就可以解决。
·
1.导入uview组件库

2.导入成功后在main.js里引入
import uView from '@/uni_modules/uview-ui'
Vue.use(uView)

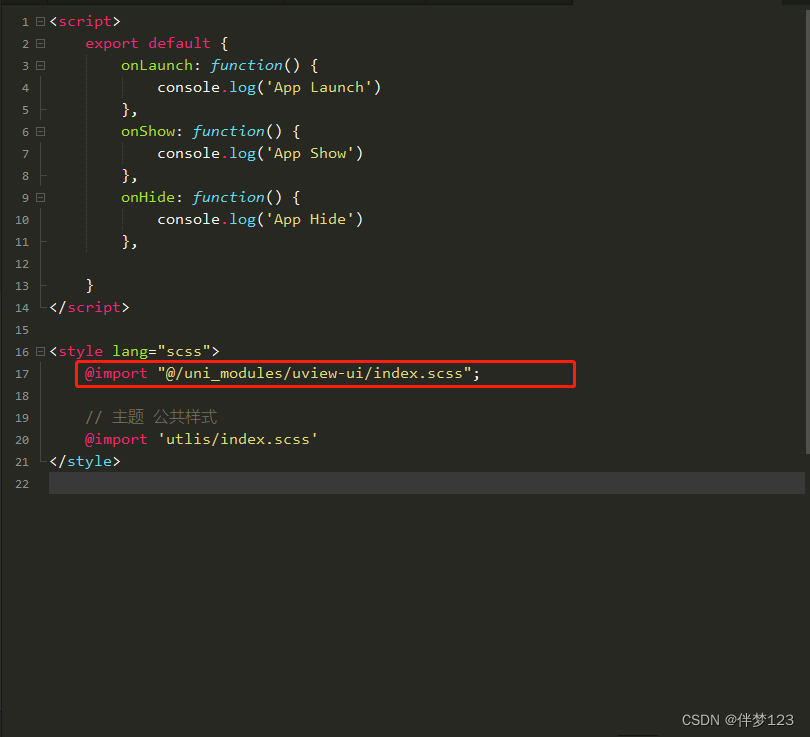
3.在App.vue里引入样式文件
@import "@/uni_modules/uview-ui/index.scss";

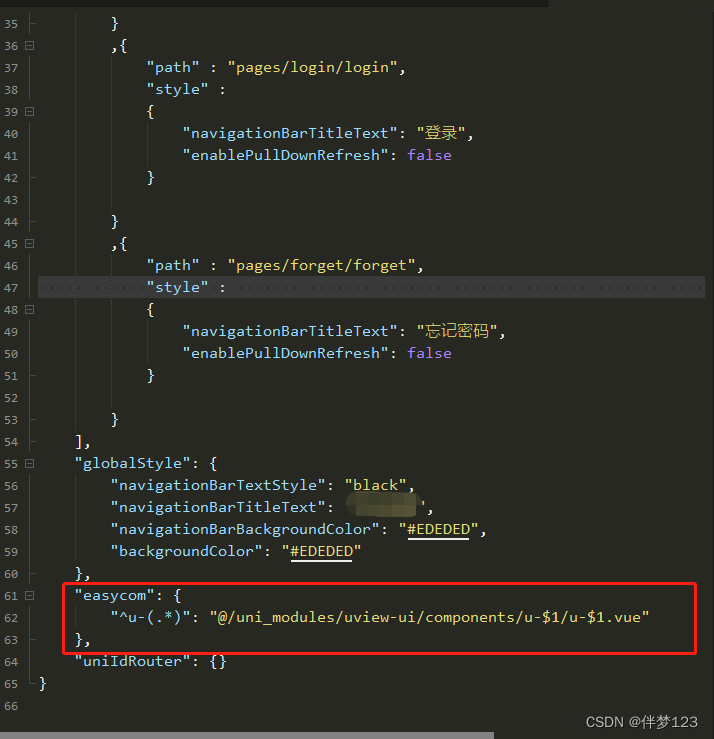
4.在pages.json里添加配置
"easycom": {
"^u-(.*)": "@/uni_modules/uview-ui/components/u-$1/u-$1.vue"
},

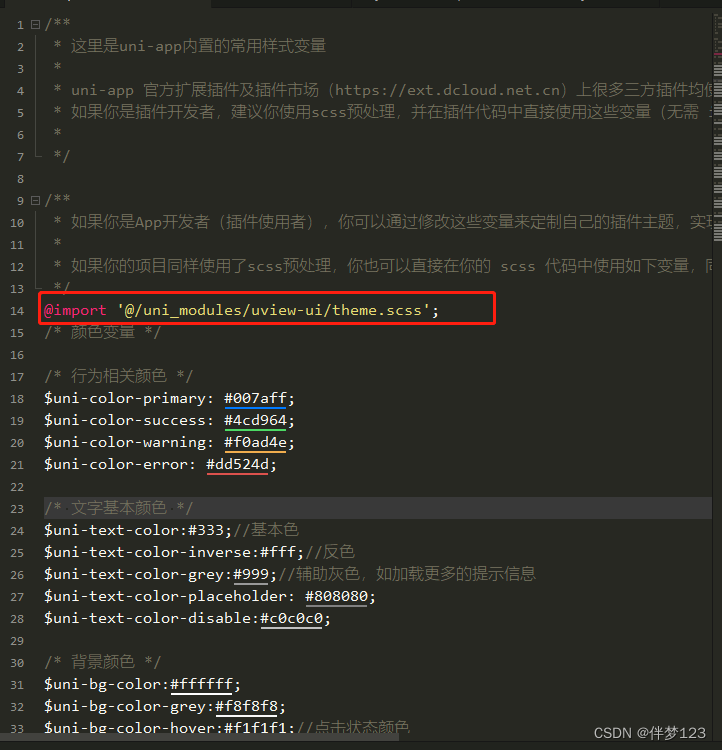
5.在uni.scss里引入uview主题
@import '@/uni_modules/uview-ui/theme.scss';

如果报以下错是因为没有引入uview主题,用第5步就可以解决
改了main.js要重启项目才能生效,重启一下项目
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容










所有评论(0)