
小米商城html+css
完整的代码包括图片和图标在github。
一键AI生成摘要,助你高效阅读
问答
·
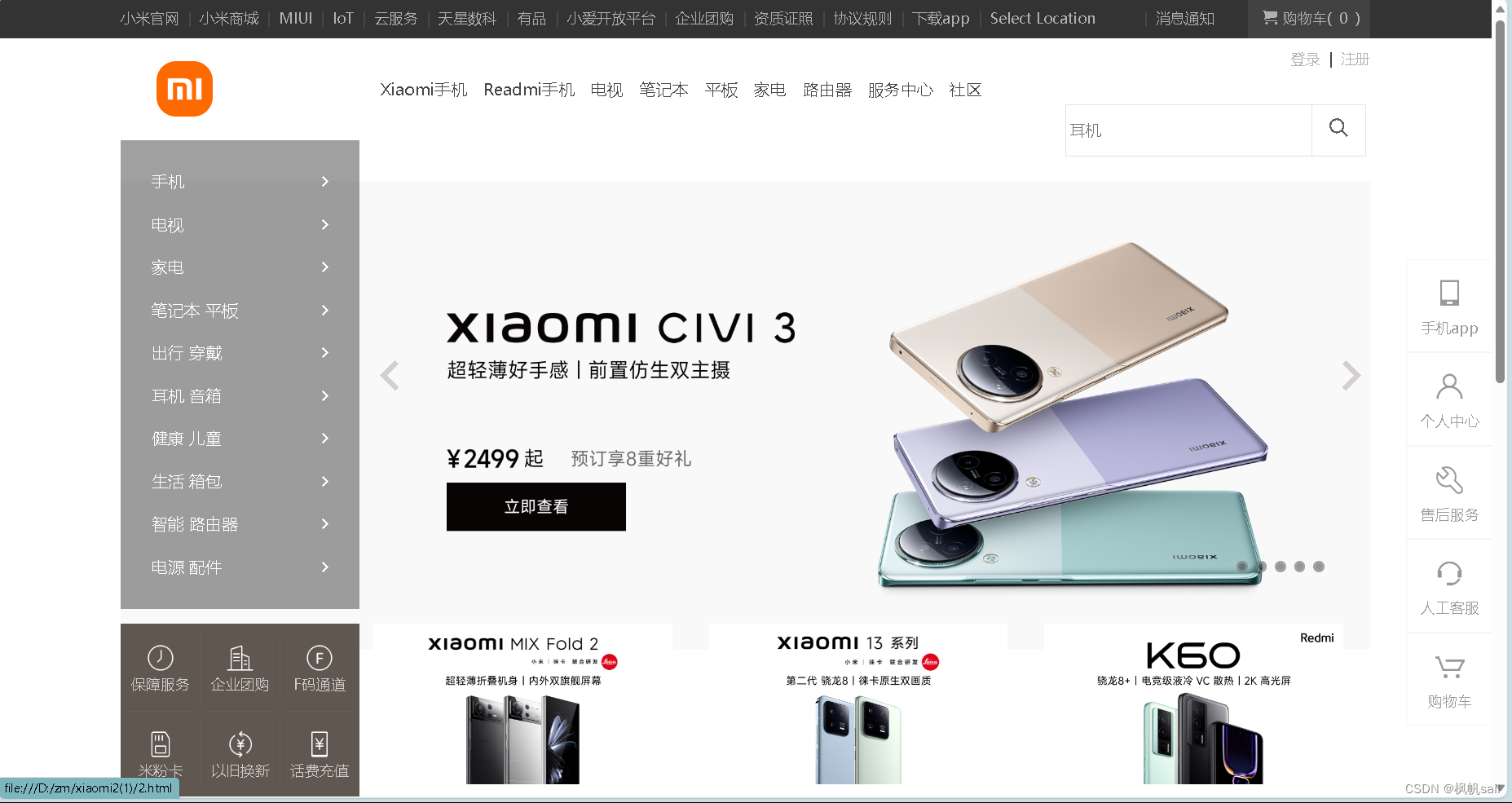
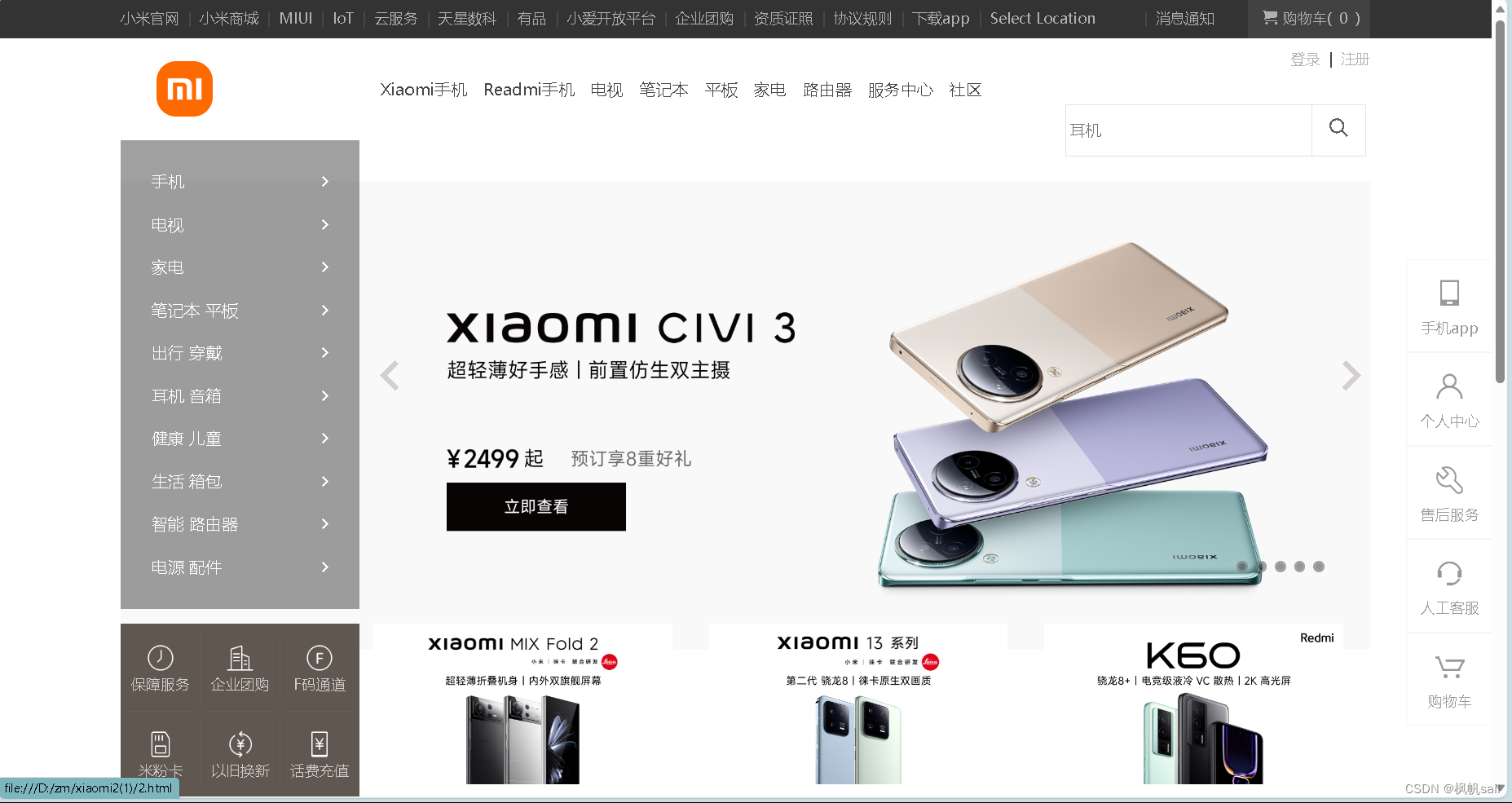
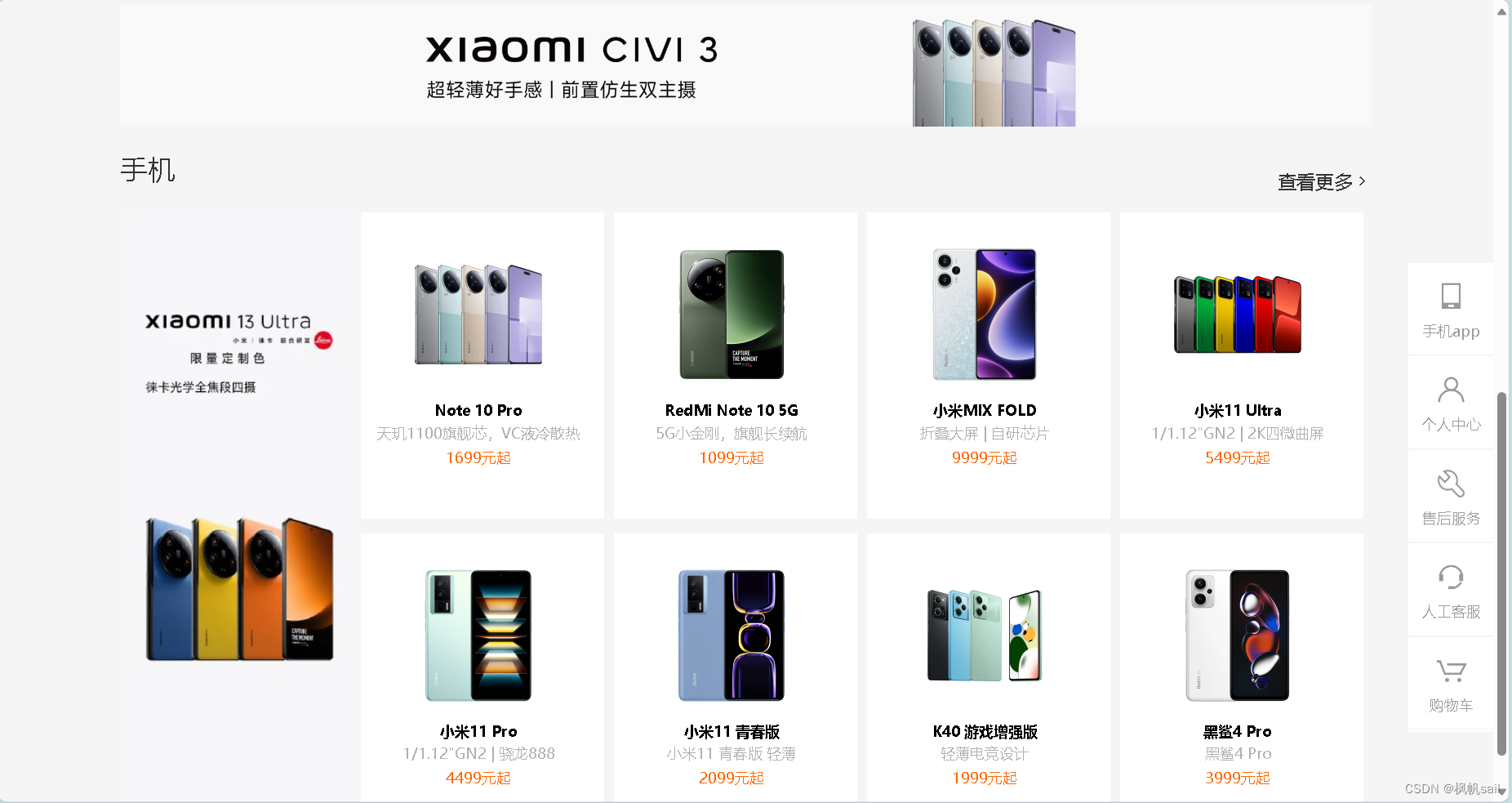
效果图:


html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小米商城</title>
<link rel="stylesheet" href="./icomoon期末任务图标/style.css">
<!-- 引入当前页面的样式表 -->
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!-- 顶部导航条 -->
<!-- 顶部导航条外部容器 -->
<div class="topbar-waibu">
<!-- 创建内部容器 -->
<div class="container w">
<!-- 服务 -->
<ul class="service">
<li>
<a href="#">小米官网</a>
</li>
<li class="line">|</li>
<li>
<a href="#">小米商城</a>
</li>
<li class="line">|</li>
<li>
<a href="#">MIUI</a>
</li>
<li class="line">|</li>
<li>
<a href="#">loT</a>
</li>
<li class="line">|</li>
<li>
<a href="#">云服务</a>
</li>
<li class="line">|</li>
<li>
<a href="#">天星数科</a>
</li>
<li class="line">|</li>
<li>
<a href="#">有品</a>
</li>
<li class="line">|</li>
<li>
<a href="#">小爱开放平台</a>
</li>
<li class="line">|</li>
<li>
<a href="#">企业团购</a>
</li>
<li class="line">|</li>
<li>
<a href="#">资质证照</a>
</li>
<li class="line">|</li>
<li>
<a href="#">协议规则</a>
</li>
<li class="line">|</li>
<li>
<a href="#" class="app">下载app</a>
</li>
<li class="line">|</li>
<li>
<a href="#">Select Location</a>
</li>
</ul>
<!-- 注册登录 -->
<ul class="login">
<!-- 购物车 -->
<li class="shop-cart"><a href="#" class="icon-cart">购物车( 0 )</a>
</li>
<li>
<a href="#">消息通知</a>
</li>
<li class="line">|</li>
<li>
<a href="#">注册</a>
</li>
<li class="line">|</li>
<li>
<a href="#">登录</a>
</li>
</ul>
</div>
</div>
<!-- 顶部标题栏 -->
<div class="nav-head">
<div class="container w">
<!-- logo -->
<div class="logos">
<a href="/" class="logo"></a>
</div>
<!-- header导航栏 -->
<div class="header-nav">
<ul>
<!-- 左边导航栏 -->
<div class="shop-nav">
<li class="shop">
<a href="">全部商品分类</a>
<div class="center-left-nav">
<ul>
<li><a href="">手机 </a><span class="fas icon-keyboard_arrow_right"></span></li>
<li><a href="">电视 </a><span class=" icon-keyboard_arrow_right"></span></li>
<li><a href="">家电</a><span class=" icon-keyboard_arrow_right"></span></li>
<li><a href="">笔记本 平板</a><span class=" icon-keyboard_arrow_right"></span></li>
<li><a href="">出行 穿戴</a><span class=" icon-keyboard_arrow_right"></span></li>
<li><a href="">耳机 音箱</a><span class=" icon-keyboard_arrow_right"></span></li>
<li><a href="">健康 儿童</a><span class=" icon-keyboard_arrow_right"></span></li>
<li><a href="">生活 箱包</a><span class=" icon-keyboard_arrow_right"></span></li>
<li><a href="">智能 路由器</a><span class=" icon-keyboard_arrow_right"></span></li>
<li><a href="">电源 配件</a><span class=" icon-keyboard_arrow_right"></span></li>
</ul>
</div>
</li>
</div>
<div class="auterlist">
<li class="list">Xiaomi手机</li>
<li class="list">Readmi手机</li>
<li class="list">电视</li>
<li class="list">笔记本</li>
<li class="list">平板</li>
<li class="list">家电</li>
<li class="list">路由器</li>
<li class="list">服务中心</li>
<li class="list">社区</li>
</div>
</ul>
</div>
<!-- 右侧搜索框 -->
<div class="search ">
<form action="">
<input type="text" value=" 耳机">
<button><i class="fas fa-search icon-search"></i></button>
</form>
</div>
</div>
</div>
<!-- 中部轮播图 -->
<div class="auter-banner">
<div class="banner ">
<ul class="image-list">
<li>
<a href=""><img src="./img/3f46941fc6926166523714337c4459c9.jpeg" alt=""></a>
</li>
</ul>
<div class="left-arrow">
<p class="icon-"></p>
</div>
<div class="right-arrow">
<p class="icon-"></p>
</div>
<ul class="point-list">
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href="" class="active"></a></li>
</ul>
</div>
</div>
<!-- 底部工具栏 -->
<div class="bottom">
<div class="bottom-nav w">
<ul class="left-bar">
<li>
<a href="">
<i class="iconfont"><img src="img/82abdba456e8caaea5848a0cddce03db.png" ></i>
<p>保障服务</p>
</a>
</li>
<li>
<a href="">
<i class="iconfont"><img src="./img/806f2dfb2d27978e33fe3815d3851fa3.png" ></i>
<p>企业团购</p>
</a>
</li>
<li>
<a href="">
<i class="iconfont"><img src="./img/eded6fa3b897a058163e2485532c4f10.png" ></i>
<p>F码通道</p>
</a>
</li>
<li>
<a href="">
<i class="iconfont"><img src="./img/43a3195efa6a3cc7662efed8e7abe8bf.png" ></i>
<p>米粉卡</p>
</a>
</li>
<li>
<a href="">
<i class="iconfont"><img src="./img/f4846bca6010a0deb9f85464409862af.png" ></i>
<p>以旧换新</p>
</a>
</li>
<li>
<a href="">
<i class="iconfont"><img src="./img/9a76d7636b08e0988efb4fc384ae497b.png" ></i>
<p>话费充值</p>
</a>
</li>
<ul class="line-row">
<li></li>
<li></li>
<li></li>
</ul>
<ul class="line-col">
<li></li>
<li></li>
</ul>
</ul>
<div class="img-list">
<img src="./img/d7d4be1a9e701e16de498f89b1865867.jpg" alt="">
<img src="./img/6dd2f3e0de4e6cbba98fd3799cfa5bf7.jpg" alt="" class="img2">
<img src="./img/0cf5e958bc88727b50c5c5fba7a8f47a.jpg" alt="">
</div>
</div>
</div>
<div class="youbox">
<ul>
<li >
<a href="#">
<img src="./img/98a23aae70f25798192693f21c4d4039.png" class="sta" >
<img src="./img/74c4fcb4475af8308e9a670db9c01fdf.png" class="hover">
</a>
<span>手机app</span>
</li>
<li>
<a href="#">
<img src="./img/55cad219421bee03a801775e7309b920.png" class="sta" >
<img src="./img/41f858550f42eb1770b97faf219ae215.png" class="hover">
</a>
<span>个人中心</span>
</li>
<li>
<a href="#">
<img src="./img/12eb0965ab33dc8e05870911b90f3f13.png"class="sta" >
<img src="./img/95fbf0081a06eec7be4d35e277faeca0.png" class="hover">
</a>
<span>售后服务</span>
</li>
<li>
<a href="#">
<img src="./img/4f036ae4d45002b2a6fb6756cedebf02.png"class="sta" >
<img src="./img/5e9f2b1b0da09ac3b3961378284ef2d4.png"class="hover" >
</a>
<span>人工客服</span>
</li>
<li>
<a href="#">
<img src="img/d7db56d1d850113f016c95e289e36efa.png"class="sta" >
<img src="img/692a6c3b0a93a24f74a29c0f9d68ec71.png"class="hover" >
</a>
<span>购物车</span>
</li>
</ul>
</div>
<!-- 下部页面 -->
<div class="main-page">
<div class="container">
<a href="#" class="main-banner-box">
<img src="./img/7248c15e951749a3c1840059ef4a03a9.jpg">
</a>
</div>
<div class="container">
<h2 class="title">手机</h2>
<a href="#" class="see-more icon-" >查看更多</a>
</div>
<div class="container">
<div class="left">
<a href="#">
<img src="./img/a5d3a59f7b53c23feab77434aa1f383b.webp" alt="">
</a>
</div>
<ul class="right">
<li class="right-item-up">
<a href="" class="sell-item">
<img src="./img/202305241112_ecb14876904f09f3cbc605350a02eff0.png" style="width: 160px;height: 160px;" alt="">
<h3 class="item-title">Note 10 Pro</h3>
<p class="desc">天玑1100旗舰芯,VC液冷散热</p>
<span class="num">1699元起</span>
</a>
</li>
<li class="right-item-up">
<a href="" class="sell-item">
<img src="./img/555070388ddc76c4de4b2c42b12c3c1d.png" style="width: 160px;height: 160px;" alt="">
<h3 class="item-title">RedMi Note 10 5G</h3>
<p class="desc">5G小金刚,旗舰长续航</p>
<span class="num">1099元起</span>
</a>
</li>
<li class="right-item-up">
<a href="" class="sell-item">
<img src="./img/8b046feca0a7bb3f7b961a9690babb1b.jpeg" style="width: 160px;height: 160px;" alt="">
<h3 class="item-title">小米MIX FOLD</h3>
<p class="desc">折叠大屏 | 自研芯片</p>
<span class="num">9999元起</span>
</a>
</li>
<li class="right-item-up">
<a href="" class="sell-item">
<img src="./img/202211292351_92aba2c69123166a74ba2e2b525b1ae2.png" style="width: 160px;height: 160px;" alt="">
<h3 class="item-title">小米11 Ultra</h3>
<p class="desc">1/1.12"GN2 | 2K四微曲屏</p>
<span class="num">5499元起 </span>
</a>
</li>
<li class="right-item">
<a href="" class="sell-item">
<img src="./img/f37dd30477e7ba040c7fb69c31ad8bf3.png" style="width: 160px;height: 160px;" alt="">
<h3 class="item-title">小米11 Pro</h3>
<p class="desc">1/1.12"GN2 | 骁龙888</p>
<span class="num">4499元起 </span>
</a>
</li>
<li class="right-item">
<a href="" class="sell-item">
<img src="./img/a6cec580260ceb20ae6a885c2c65c611.png" style="width: 160px;height: 160px;" alt="">
<h3 class="item-title">小米11 青春版</h3>
<p class="desc">小米11 青春版 轻薄</p>
<span class="num">2099元起 </span>
</a>
</li>
<li class="right-item">
<a href="" class="sell-item">
<img src="./img/202212251443_29b17941a7365948446bd193011d9241.jpeg" style="width: 160px;height: 160px;" alt="">
<h3 class="item-title">K40 游戏增强版</h3>
<p class="desc">轻薄电竞设计</p>
<span class="num">1999元起</span>
</a>
</li>
<li class="right-item">
<a href="" class="sell-item">
<img src="./img/202305291422_e96776c7e1e35cebb454457c3344d3cd.png" style="width: 160px;height: 160px;" alt="">
<h3 class="item-title">黑鲨4 Pro</h3>
<p class="desc">黑鲨4 Pro</p>
<span class="num">3999元起</span>
</a>
</li>
</ul>
</div>
<br>
</div>
</body>
</html>
css
/* 主页的CSS样式 */
*{
margin: 0px;
padding: 0px;
}
body {
min-width: 1226px;
}
a{
text-decoration: none;
color: #333;
}
li{
list-style: none;
}
/* img{
width: 40%;
height: 100%;
border: 0;
} */
a{
text-decoration:none ;
}
/* 设置中间容器的宽度 */
.w{
width: 1226px;
margin: 0 auto;
}
/* 通用容器 */
.container{
/* overflow: hidden; */
width: 1226px;
margin: 0 auto;
}
/* 顶部导航的容器 */
.topbar-waibu{
/* 设置全屏宽度 */
width: 100%;
height: 40px;
line-height: 40px;
background-color: #333;
}
/* 顶部字体颜色 */
/* 设置左侧的导航栏 */
.service,.container li{
float: left;
font-size: 13px;
color: #474747;
margin-right: 8px;
}
.container a{
display: inline-block;
font-size: 12px;
color: #b0b0b0;
position: relative;
}
/* 右侧登录注册 */
.container .login li{
float: right;
position: relative;
}
/* 购物车 */
.topbar-waibu .container .login{
margin-right:-8px;
}
.login .icon-cart::before{
margin: 5px;
}
.container .login .shop-cart{
position: relative;
float: right;
background-color: #424242;
width: 120px;
height: 40px;
margin-left: 25px;
text-align: center;
}
/* 鼠标移入菜单项的操作 */
.container a:hover{
color: white;
}
.container .shop-cart:hover,.shop-cart:hover a{
color: #FF6700;
background-color: white;
}
/* 顶部标题栏container */
.nav-head{
width: 100%;
height: 100px;
position: relative;
}
.container{
height: 100px;
/* background-color: aqua; */
}
/* 左侧logo */
.logos{
position: absolute;
float: left;
height: 55px;
width: 55px;
margin:22px 0px;
margin-left: 15px;
}
.container .logos .logo{
position: absolute;
width: 55px;
height: 55px;
float: left;
background-color: #ff6700;
}
.logos .logo{
left: 20px;
background-image: url('../img/logo-mi2.png');
background-size: cover;
border-radius: 35%;
-webkit-border-radius: 35%;
-moz-border-radius: 35%;
-ms-border-radius: 35%;
-o-border-radius: 35%;
}
/* 头部导航栏 */
.header-nav{
float: left;
height: 100px;
width: 850px;
margin-left: 77px;
line-height: 100px;
}
.header-nav .shop-nav {
font-size: 16px;
height: 100px;
width: 110px;
float: left;
margin-left: 60px;
/* padding-left: 30px; */
}
.container .header-nav .shop-nav .shop > a{
/* height: 100px; */
visibility: hidden;
}
.header-nav ul > li,.header-nav ul .list{
font-size: 16px;
height: 100px;
position: relative;
float: left;
margin: 0px 8px;
}
.header-nav li:hover,.header-nav a:hover{
color: #FF6700;
}
/* container 右侧搜索框 */
.nav-head .container .search{
height: 50px;
line-height: 50px;
position: relative;
width: 296px;
margin: 25px auto;
float: left;
}
.container .search input{
color: #757575;
float: left;
/* margin:25px auto; */
width: 241px;
height: 49px;
padding: 0px;
background-color: white;
border: 1px #E3E3E3 solid;
outline: none;
border-right: none;
}
.container .search button{
font-size: 18px;
color: #616161;
background-color: white;
float: left;
/* margin: 25px 0px; */
width: 52px;
line-height: 49px;
padding: 0px;
border: 1px #E3E3E3 solid;
/* border-left: none; */
box-sizing: content-box;
outline: none;
}
.container .search:hover input,.search:hover button{
border-color: #B0B0B0;
}
.container .search button:hover{
color: white;
background-color: #FF6700;
border: 1px #ff6700 solid;
}
/* 设置文本框获取焦点后的变化 */
.container .search input:focus
{
border: 1px #FF6700 solid;
border-right: none;
}
.container .search input:focus {
display: block;
}
.container .search input:focus + button{
border: 1px #FF6700 solid;
/* border-left: none; */
}
/* 中部左侧导航栏 */
.nav-head .container .header-nav .shop-nav .shop .center-left-nav ul {
position: relative;
background-color: rgba(0, 0, 0, 0.374);
left:-137px;
width: 234px;
height: 420px;
padding: 20px 0px;
z-index: 2;
}
.nav-head .container .shop-nav .shop .center-left-nav li{
width: 204px;
height: 42px;
line-height: 42px;
margin: 0px;
padding-left: 30px;
z-index: 2
}
.nav-head .container .shop-nav .shop .center-left-nav li a{
color: white;
float: left;
font-size: 16px;
z-index: 2
}
.container .shop-nav .shop .center-left-nav li span{
font-size: 16px;
color: white;
display: block;
line-height: 42px;
margin-right: 24px;
float: right;
z-index: 2
}
.container .shop-nav .shop .center-left-nav li:hover{
background-color: #FF6700;
}
.nav-head .container .shop-nav .shop .center-left-nav .icon-keyboard_arrow_right{
font-size: 20px;
}
/* 中部轮播图banner */
.banner{
height: 460px;
margin: 0 auto;
width: 1226px;
position: relative;
}
.banner .image-list li{
height: 460px;
position: relative;
/* z-index: 0; */
}
.banner img{
width: 100%;
height: 460px;
}
.banner .point-list{
width: 100px;
height: 12px;
/* background-color: red; */
position: absolute;
right: 35px;
bottom: 35px;
z-index: 2;
}
.banner .point-list li{
float: left;
width: 6px;
height: 6px;
margin:0px 4px;
border: 3px rgba(175, 175, 175, 0.5) solid;
background-color: rgba(0,0,0,0.4);
border-radius: 6px;
/* background-color: wheat; */
}
.banner .point-list li:hover{
background-color: white;
}
/* .banner .image-list li:nth-child(3){
z-index: 0;
}
.banner .point-list li:nth-child(3){
background-color: rgba(255, 255, 255, 0.6);
}
*/
/* 控制箭头 */
.banner .left-arrow .icon-{
position: absolute;
top: 195px;
left: 234px;
z-index: 1;
width: 48px;
height: 70px;
line-height: 70px;
font-size: 60px;
/* background-color: red; */
}
.banner .right-arrow .icon-{
position: absolute;
top: 195px;
left: 1177px;
z-index: 1;
width: 50px;
height: 70px;
line-height: 70px;
font-size: 60px;
/* background: red; */
}
.banner .left-arrow p,.banner .right-arrow p{
color: #D4CFD1;
/* width: 40px; */
font-size: 30px;
text-align: center;
/* background-color: wheat; */
}
.banner .left-arrow:hover,
.banner .left-arrow:hover p,
.banner .right-arrow:hover,
.banner .right-arrow:hover p{
color: #EFE7E3;
background: rgba(0,0,0,0.4);
}
/* 底部工具栏 */
.bottom{
height: 170px;
margin-top: 14px;
/* position: relative; */
}
.bottom .bottom-nav{
position: relative;
height: 170px;
}
.bottom .bottom-nav .left-bar{
position: relative;
width: 234px;
height: 170px;
float: left;
margin-right: 14px;
background-color: #5f5750;
}
.bottom .bottom-nav .left-bar li{
float: left;
height: 85px;
width: 78px;
text-align: center;
}
.bottom .bottom-nav .left-bar li i{
color: #CFCCCA;
display: block;
height: 23px;
margin-top: 20px;
margin-bottom: 7px;
font-size: 22px;
}
.bottom .bottom-nav .left-bar li p{
font-size: 10px;
color: #CFCCCA;
}
.bottom .bottom-nav .left-bar li:hover p,
.bottom .bottom-nav .left-bar li:hover i{
color: white;
}
.bottom .bottom-nav .left-bar img{
width: 35%;
}
/* 工具框内部白线 */
.bottom .bottom-nav .left-bar .line-row li{
position: relative;
top: -84px;
height: 1px;
width: 64px;
margin: 0px 7px;
float: left;
background-color: #665E57;
}
.bottom .bottom-nav .left-bar .line-col li{
position: relative;
top: -170px;
height: 70px;
width: 77px;
margin: 6px 78px;
margin-top: 8px;
border: 1px #665E57 solid;
border-top: none;
border-bottom: none;
z-index:none;
}
.bottom-nav .img-list{
float: left;
width: 978px;
}
.bottom-nav .img-list img{
width: 30%;
}
.bottom-nav .img-list .img2{
margin: 0px 30px;
}
/* 右边工具栏 */
.youbox {
width: 84px;
height: 460px;
position: fixed;
bottom: 70px;
right: 0;
background-color: white;
z-index: 999;
}
.youbox span{
color: #9c9c9c;
}
.youbox ul{
width: 100%;
height: 100%;
}
.youbox li{
width: 100%;
height: 90px;
border: 1px solid #f5f5f5;
border-right:none ;
}
.youbox li:hover span{
color: #FF6A00;
}
.youbox li:hover .sta{
display: none;
}
.youbox li:hover .hover{
display: block;
}
.youbox li img{
width: 30px;
height: 30px;
margin-left: 27px;
margin-top: 18px;
}
.youbox li .hover{
display: none;
}
.youbox li span{
display: inline-block;
width: 100%;
height: 14px;
font-size: 14px;
text-align: center;
}
/* 下部页面 */
.main-page {
background-color: #f5f5f5;
/* width: 100%; */
width: device-width;
overflow: hidden;
/* position: relative; */
}
.main-banner-box {
float: left;
margin: 20px 0px;
}
.main-banner-box img{
width: 100%;
}
.main-banner-box .container {
width: 100%;
}
.main-page .container .title {
float: left;
line-height: 35px;
font-weight: 400;
color: #333333;
}
.main-page .container .see-more{
float: right;
line-height: 58px;
color: #333;
font-size: 18px;
}
.main-page .container .see-more:hover {
color: #ff6700;
font-size: 18px;
}
/* 商品栏位 */
.container .left img{
position: absolute;
float: left;
width: 234px;
height: 614px;
}
.container .right li{
margin-left: 2px;
}
.container .right {
float: right;
width: 992px;
height: 630px;
}
.container .right .right-item-up {
margin-bottom: 14px;
}
/* 左下边距为14px */
.right-item,
.right-item-up {
float: left;
width: 238px;
height: 260px;
background-color: white;
margin-left: 10px;
padding: 20px 0;
}
.right-item:hover,
.right-item-up:hover {
box-shadow: 0px 17px 16px -7px rgba(0, 0, 0, 0.4);
}
.sell-item img {
margin: 0 35px;
}
.item-title {
text-align: center;
color: black;
font-size: 14px;
margin: 0 10px 2px;
}
.desc {
font-size: 12px;
color: #b0b0b0;
text-align: center;
margin-bottom: 5px;
}
.num {
display: block;
font-size: 14px;
text-align: center;
color: #ff6700;
}
完整的代码包括图片和图标在github
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)