
vue2-ace-editor基础配置
以下是配置选项的列表。除非另有说明,否则选项值为布尔值。
·
简介
- Ace 是一个用 JavaScript 编写的可嵌入代码编辑器。它与 Sublime、Vim 和 TextMate
等原生编辑器的功能和性能相匹配。它可以很容易地嵌入到任何网页和 JavaScript 应用程序中。Ace 被维护为Cloud9IDE的主要编辑器 ,并且是 Mozilla Skywriter (Bespin) 项目的继承者。
快速开始
- 可以使用ace-builds 自行封装组件
- 也可以直接使用vue2-ace-editor ,按照步骤集成即可
安装
- vue搭建省略…
npm install --save-dev vue2-ace-editor
集成
App.vue
<template>
<div id="app">
<el-card>
<p>{{type[0]}}</p>
<AceJavascripttest :height=500 :value=value :theme=theme :readOnly=false></AceJavascripttest>
</el-card>
</div>
</template>
<script>
import AceJavascripttest from './components/AceJavascripttest'
export default {
name: 'App',
components:{
AceJavascripttest,
},
data() {
return {
type: [
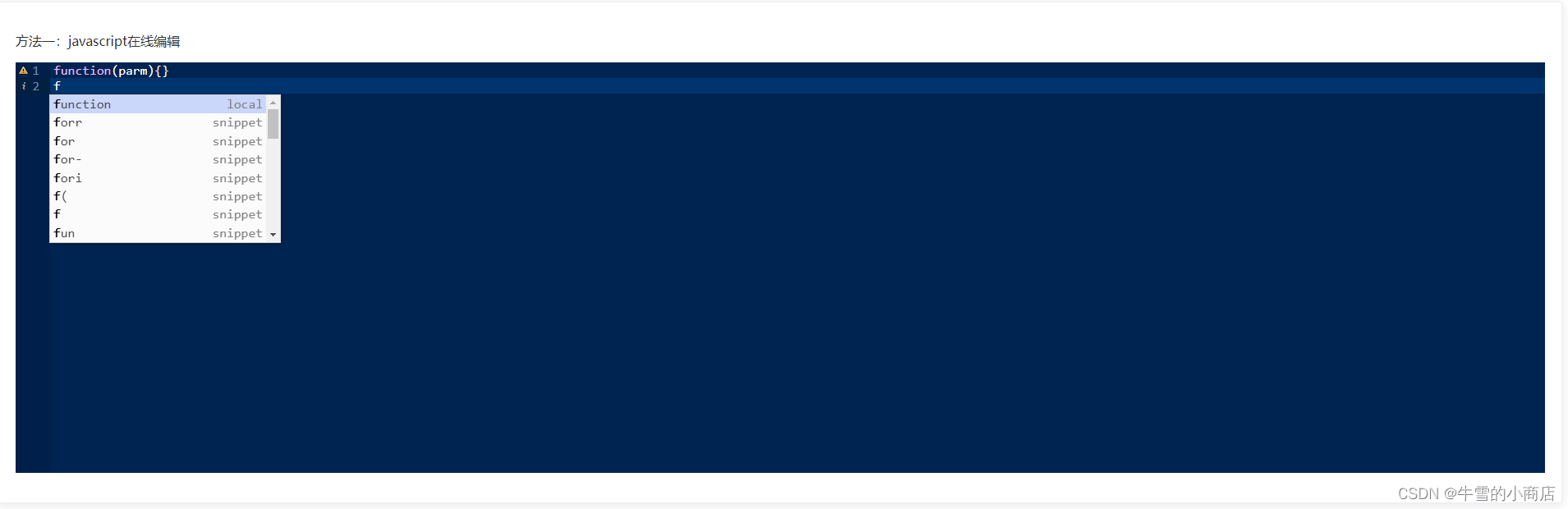
'方法一:javascript在线编辑',
],
value:'function(parm){}',
theme:'tomorrow_night_blue'
}
}
}
</script>
AceJavascripttest.vue
<template>
<div class="codeEditBox" :style="{height: height + 'px'}">
<aceEditor ref="editor"
:value="value"
:lang="options.lang"
:theme="theme"
:options="options"
@init="initEditor"
v-bind="config">
</aceEditor>
</div>
</template>
<script>
//引入vue2-ace-editor
import aceEditor from 'vue2-ace-editor'
//引入ace 后续修改自定义标签用到
import ace from 'brace'
//代码提示
import 'brace/ext/language_tools'
import 'brace/mode/javascript'
import 'brace/snippets/javascript'
//搜索
import 'brace/ext/searchbox'
//主题
//白底色 带高亮
import 'brace/theme/chrome'
//白底色黑字 不带高亮
import 'brace/theme/github'
//黑底色
import 'brace/theme/tomorrow_night_eighties'
//蓝底色
import 'brace/theme/tomorrow_night_blue'
//黑底色
import 'brace/theme/vibrant_ink'
export default {
name: 'Editor',
components: {
aceEditor
},
props: {
value: {
type: String,
default: ''
},
height: {
type: Number,
default: 300
},
readOnly: {
type: Boolean,
default: false
},
theme: {
type: String,
default: 'chrome'
},
config: {
type: Object,
default: () => {
return {
fontSize: 16
}
}
}
},
computed: {
options() {
return {
lang:'javascript',//语言
enableBasicAutocompletion: true,//启动代码补全功能
enableSnippets: true,//启动代码段
showPrintMargin: false,//显示打印边距
fontSize: this.config.fontSize,//字体大小
enableLiveAutocompletion: true,//启用实时自动完成
readOnly: this.readOnly//只读
}
}
},
methods: {
initEditor(editor) {
//自定义标签
const that = this
const completer = {
getCompletions: function (editors, session, pos, prefix, callback) {
that.setCompleteData(editors, session, pos, prefix, callback)
}
}
const lnTools = ace.acequire('ace/ext/language_tools')
lnTools.addCompleter(completer)
// 监听值的变化
editor.getSession().on('change', () => {
this.$emit('change', editor.getValue())
})
},
getValue() {//获取值
return this.$refs.editor.editor.getValue()
},
setValue(value) {//赋值
this.$refs.editor.editor.session.setValue(value)
},
clear() {//清空
this.$refs.editor.editor.session.setValue('')
},
setCompleteData (editor, session, pos, prefix, callback) {
const data = [
{
meta: '方法名', // 描述
caption: 'get', // 展示出的名字(一般与value值相同)
value: 'function get(){}', // 数据值
score: 1 // 权重 数值越大 提示越靠前
},
{
meta: '方法名',
caption: 'set',
value: 'function set(){}',
score: 2
}
]
if (prefix.length === 0) {
return callback(null, [])
} else {
return callback(null, data)
}
}
}
}
</script>
示例图

配置列表
以下是配置选项的列表。除非另有说明,否则选项值为布尔值。
| 选项名 | 值类型 | 默认值 | 可选值 | 功能 |
|---|---|---|---|---|
| selectionStyle | String | text | line | text |
| highlightActiveLine | Boolean | true | - | 高亮当前行 |
| highlightSelectedWord | Boolean | true | - | 高亮选中文本 |
| readOnly | Boolean | false | - | 是否只读 |
| cursorStyle | String | ace | ace | slim |
| mergeUndoDeltas | String | Boolean | false | always |
| behavioursEnabled | Boolean | true | - | 启用行为 |
| wrapBehavioursEnabled | Boolean | true | - | 启用换行 |
| autoScrollEditorIntoView | Boolean | false | - | 启用滚动 |
| copyWithEmptySelection | Boolean | true | - | 复制空格 |
| useSoftTabs | Boolean | false | - | 使用软标签 |
| navigateWithinSoftTabs | Boolean | false | - | 软标签跳转 |
| enableMultiselect | Boolean | false | - | 选中多处 |
| 选项名 | 值类型 | 默认值 | 可选值 | 功能 |
|---|---|---|---|---|
| hScrollBarAlwaysVisible | Boolean | false | - | 纵向滚动条始终可见 |
| vScrollBarAlwaysVisible | Boolean | false | - | 横向滚动条始终可见 |
| highlightGutterLine | Boolean | true | - | 高亮边线 |
| animatedScroll | Boolean | false | - | 滚动动画 |
| showInvisibles | Boolean | false | - | 显示不可见字符 |
| showPrintMargin | Boolean | true | - | 显示打印边距 |
| printMarginColumn | Number | 80 | - | 设置页边距 |
| printMargin | Boolean | Number | false | - |
| fadeFoldWidgets | Boolean | false | - | 淡入折叠部件 |
| showFoldWidgets | Boolean | true | - | 显示折叠部件 |
| showLineNumbers | Boolean | true | - | 显示行号 |
| showGutter | Boolean | true | - | 显示行号区域 |
| displayIndentGuides | Boolean | true | - | 显示参考线 |
| fontSize | Number | String | inherit | - |
| fontFamily | String | inherit | ||
| 设置字体 | ||||
| maxLines | Number | - | - | 至多行数 |
| minLines | Number | - | - | 至少行数 |
| scrollPastEnd | Boolean | Number | 0 | - |
| fixedWidthGutter | Boolean | false | - | 固定行号区域宽度 |
| theme | String | - | - | 主题引用路径,例如"ace/theme/textmate" |
| 选项名 | 值类型 | 默认值 | 可选值 | 备注 |
|---|---|---|---|---|
| scrollSpeed | Number | - | - | 滚动速度 |
| dragDelay | Number | - | - | 拖拽延时 |
| dragEnabled | Boolean | true | - | 是否启用拖动 |
| focusTimout | Number | - | - | 聚焦超时 |
| tooltipFollowsMouse | Boolean | false | - | 鼠标提示 |
| 选项名 | 值类型 | 默认值 | 可选值 | 备注 |
|---|---|---|---|---|
| firstLineNumber | Number | 1 | - | 起始行号 |
| overwrite | Boolean | - | - | 重做 |
| newLineMode | String | auto | auto | unix |
| useWorker | Boolean | - | - | 使用辅助对象 |
| useSoftTabs | Boolean | - | - | 使用软标签 |
| tabSize | Number | - | - | 标签大小 |
| wrap | Boolean | - | - | 换行 |
| foldStyle | String | - | markbegin | markbeginend |
| mode | String | - | - | 代码匹配模式,例如“ace/mode/text" |
| 选项名 | 值类型 | 默认值 | 可选值 | 备注 |
|---|---|---|---|---|
| enableBasicAutocompletion | Boolean | - | - | 启用基本自动完成 |
| enableLiveAutocompletion | Boolean | - | - | 启用实时自动完成 |
| enableSnippets | Boolean | - | - | 启用代码段 |
| enableEmmet | Boolean | - | - | 启用Emmet |
| useElasticTabstops | Boolean | - | - | 使用弹性制表位 |
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)