启动debug模式



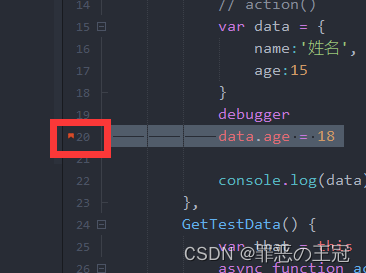
打断点
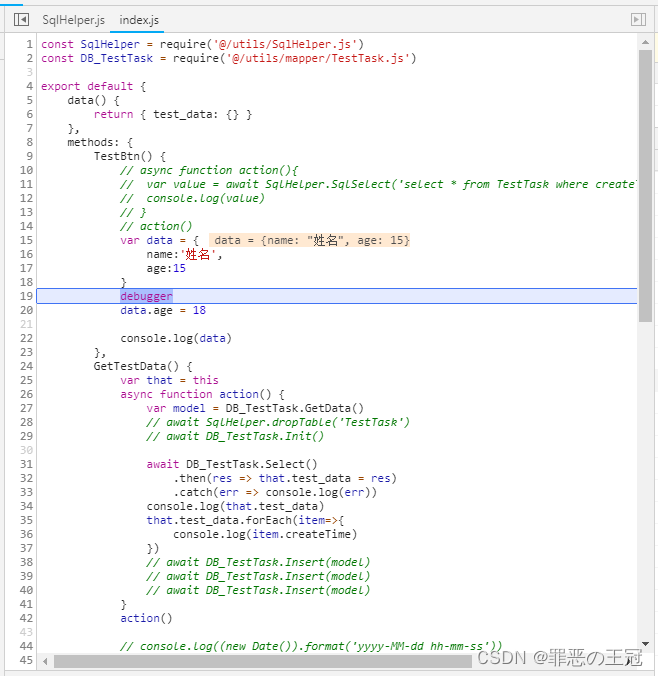
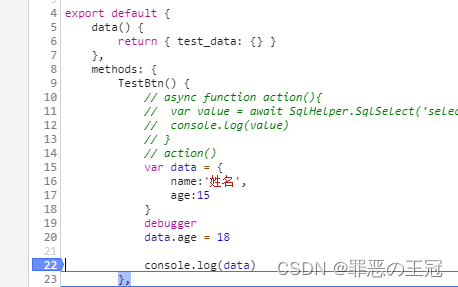
输入debugger(推荐)
TestBtn() {
var data = {
name:'姓名',
age:15
}
debugger
data.age = 18
console.log(data)
},

主动打断点
不在这里打,好像没什么用

直接打断点

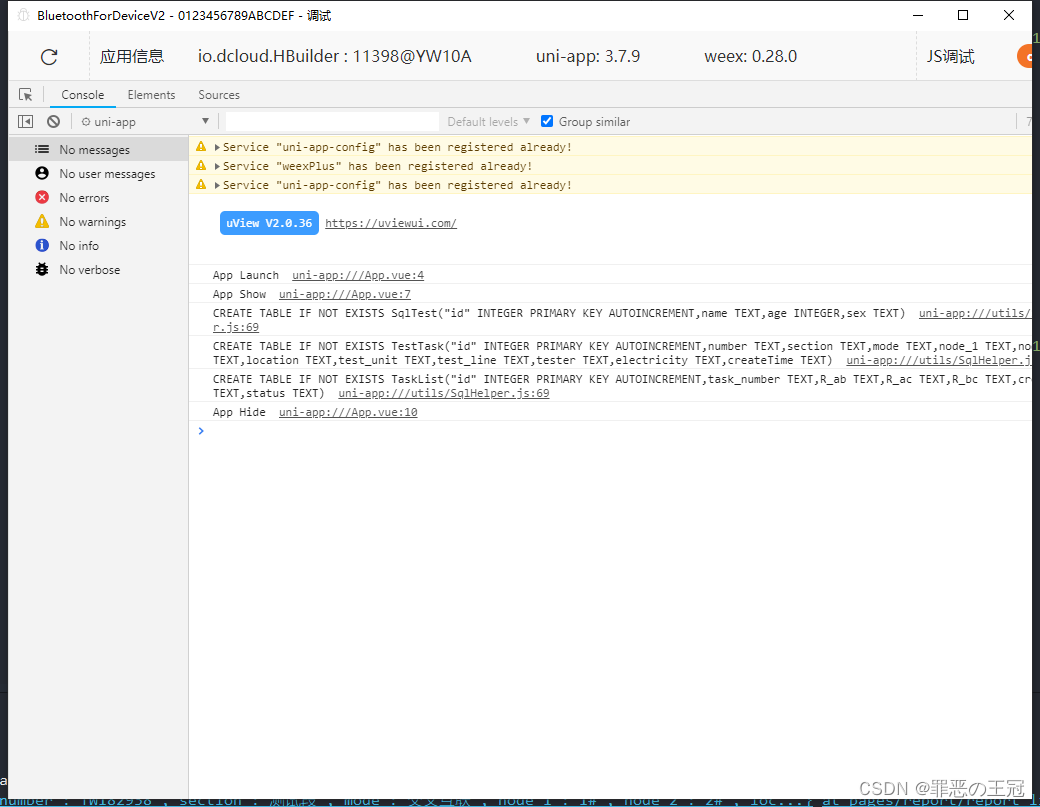
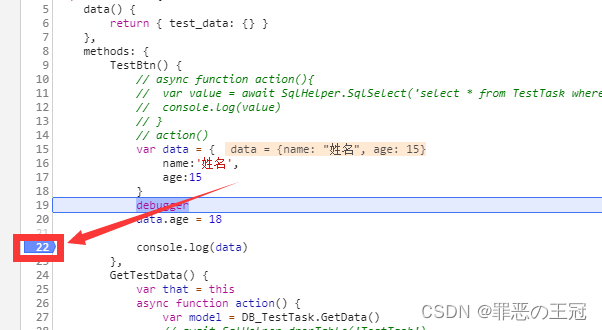
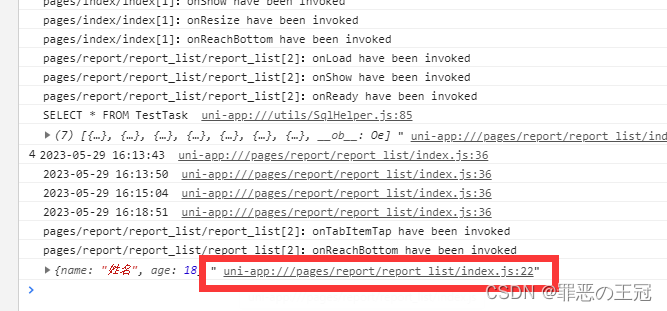
控制台打印,找到对应位置,打断点
点击对应文件,即可跳转到对应文件路径上面


结论
打断点,基本的代码提示是一个编译器最基本的功能,uniapp我找了很多文章都没有提及到如何调试,我在这里记录一下。
 已为社区贡献7条内容
已为社区贡献7条内容
所有评论(0)