
HarmonyOS低代码开发-多语言支持及屏幕适配
HarmonyOS低代码开发-多语言支持及屏幕适配
多语言支持:低代码页面支持多语言能力,让应用开发者无需开发多个不同语言的版本。开发者可以通过定义资源文件和引用资源两个步骤以使用多语言能力。
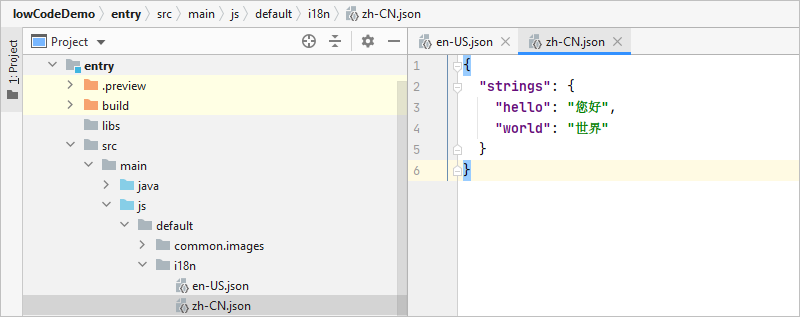
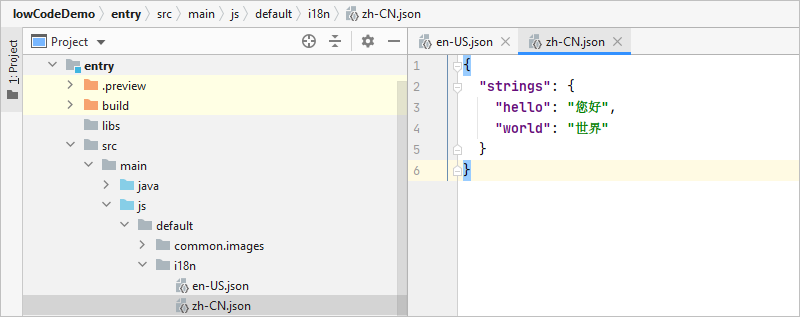
1.在指定的i18n文件夹内创建多语言资源文件及对应字符串信息。

2.在低代码页面的属性样式栏中使用�方法引用资源,系统将根据当前语言环境和指定的资源路径(通过t方法引用资源,系统将根据当前语言环境和指定的资源路径(通过t的path参数设置),显示对应语言的资源文件中的内容。$t相关说明请参考多语言支持。
如下图所示,在属性栏中引用了字符串资源后,打开预览器即可预览展示效果。
说明:引用资源后,暂不支持在低代码页面内显示多语言的内容,开发者可通过previewer、模拟器及真机查看引用资源后的具体效果。
屏幕适配:对于屏幕适配问题,低代码页面支持两种配置方法。
指定designWidth为720px。designWidth为屏幕逻辑宽度,所有与大小相关的样式(例如Width、FontSize)均以designWidth和实际屏幕宽度的比例进行缩放。例如设置Width为100px时,在实际宽度为1440物理像素的屏幕上,Width实际渲染像素为200物理像素。
设置autoDesignWidth为true,此时designWidth字段将会被忽略,渲染组件和布局时按屏幕密度进行缩放。低代码页面仅支持分辨率1080*2340(P40),屏幕密度为3的场景,此场景下1px等于渲染出3个物理像素。例如设置Width为100px时,Width实际渲染像素为300物理像素。
说明:designWidth和autoDesignWidth相关具体概念请参考js标签配置。

更多推荐
 已为社区贡献81条内容
已为社区贡献81条内容









所有评论(0)