
uniapp echarts tooltip提示框不显示
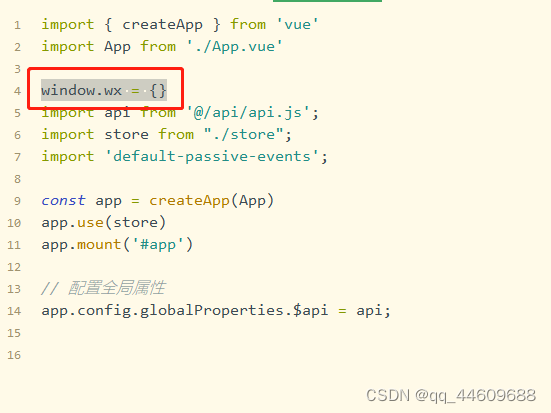
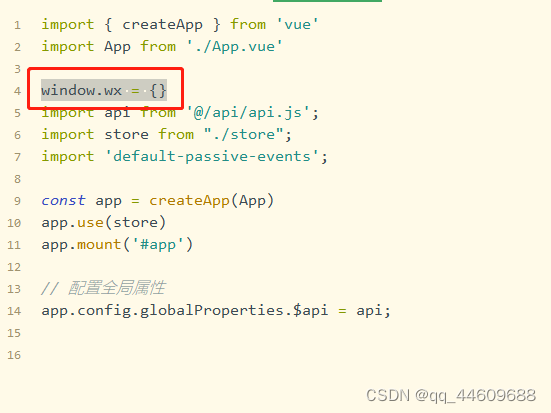
我的项目环境是vue3 + vite + echarts5.4.2。遇到的问题是在使用echarts的过程中发现echarts的tooltip提示框一直显示不了,我按第一步进行操作之后,在移动端、pc端访问本地项目tooltip都可以显示,但是部署之后tooltip又不显示了,这时候进行第二步进行操作就可以解决了。
·
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容

我的项目环境是vue3 + vite + echarts5.4.2。遇到的问题是在使用echarts的过程中发现echarts的tooltip提示框一直显示不了,我按第一步进行操作之后,在移动端、pc端访问本地项目tooltip都可以显示,但是部署之后tooltip又不显示了,这时候进行第二步进行操作就可以解决了。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容
所有评论(0)