
Vue3 element-plus el-select 无法选中,又不报错
Vue3 中el-select 下拉框 使用的坑
·
- html 结构
<el-form :model="conditionForm"
ref="conditionForm"
label-width="100px" class="demo-ruleForm">
<el-select
v-model="conditionForm.personnel"
multiple
placeholder="Select"
style="width: 240px"
>
<el-option
v-for="item in arr"
:key="item.value"
:label="item.label"
:value="item.value"
/>
</el-select>
</el-form>
- js 代码
<script setup>
import { reactive } from 'vue';
let conditionForm = reactive({
personnel: [], // 人员
})
let arr = reactive([
{
label: '测试',
value: '1'
},
{
label: '测试1',
value: '2'
}
])
</script>
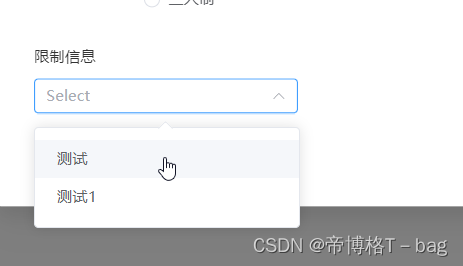
- 点击下拉选项,输入框无法选中

- 原因:ref=“conditionForm” 和 :model=“conditionForm” 冲突了,
4-1. 再Vue2里面
:model=“conditionForm” 绑定的是 conditionForm 变量,
ref=“conditionForm” 绑定的是conditionForm字符串
v-model=“conditionForm.personnel” 绑定的 conditionForm 变量下属性 personnel
4-2 再Vue3里面
:model=“conditionForm” 绑定的是 conditionForm 变量,
ref=“conditionForm” 绑定的是conditionForm 变量
v-model=“conditionForm.personnel” 绑定的 conditionForm变量下的personnel属性
再选中项时候,我们是把选中的值 赋给 conditionForm.personnel 属性 ,因为这里form 和ref 都绑定了 conditionForm,vue3 底层再回写的时候 ,调用conditionForm变量时, 到底指的是 form表单 还是指的 ref 呢? 系统无法判断,所以也无法赋值
- 解决方案: ref 和 v-model 绑定,变量名错开使用 ,
ref =“conditionForm1”, v-model=“conditionForm.personnel”
<el-form :model="conditionForm"
ref="conditionForm1"
label-width="100px" class="demo-ruleForm">
<el-select
v-model="conditionForm.personnel"
multiple
placeholder="Select"
style="width: 240px"
>
<el-option
@change="personnelChange"
v-for="item in arr"
:key="item.value"
:label="item.label"
:value="item.value"
/>
</el-select>
</el-form>
- 总结
6-1 不要把Vue2 form表单的绑定数据的思维,想当然的用在Vue3中
6-2 再Vue3 中 ref 绑定 和 v-model 绑定 都是绑定的变量 ,同时使用时,使用不同的命名错开,避免下拉框无法赋值
更多推荐
 已为社区贡献13条内容
已为社区贡献13条内容







所有评论(0)