
uni-app中下拉框多选
下拉框多选
·

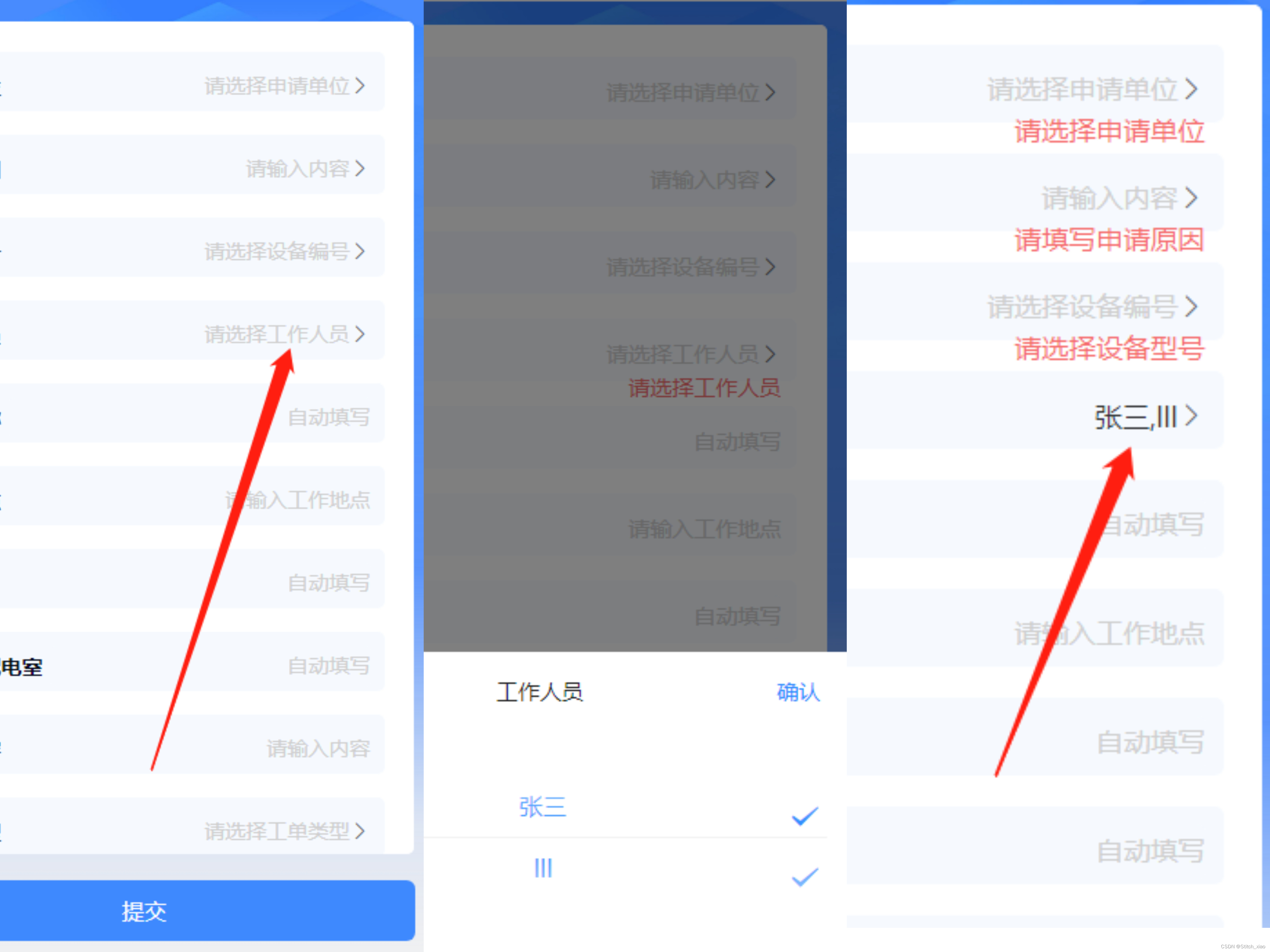
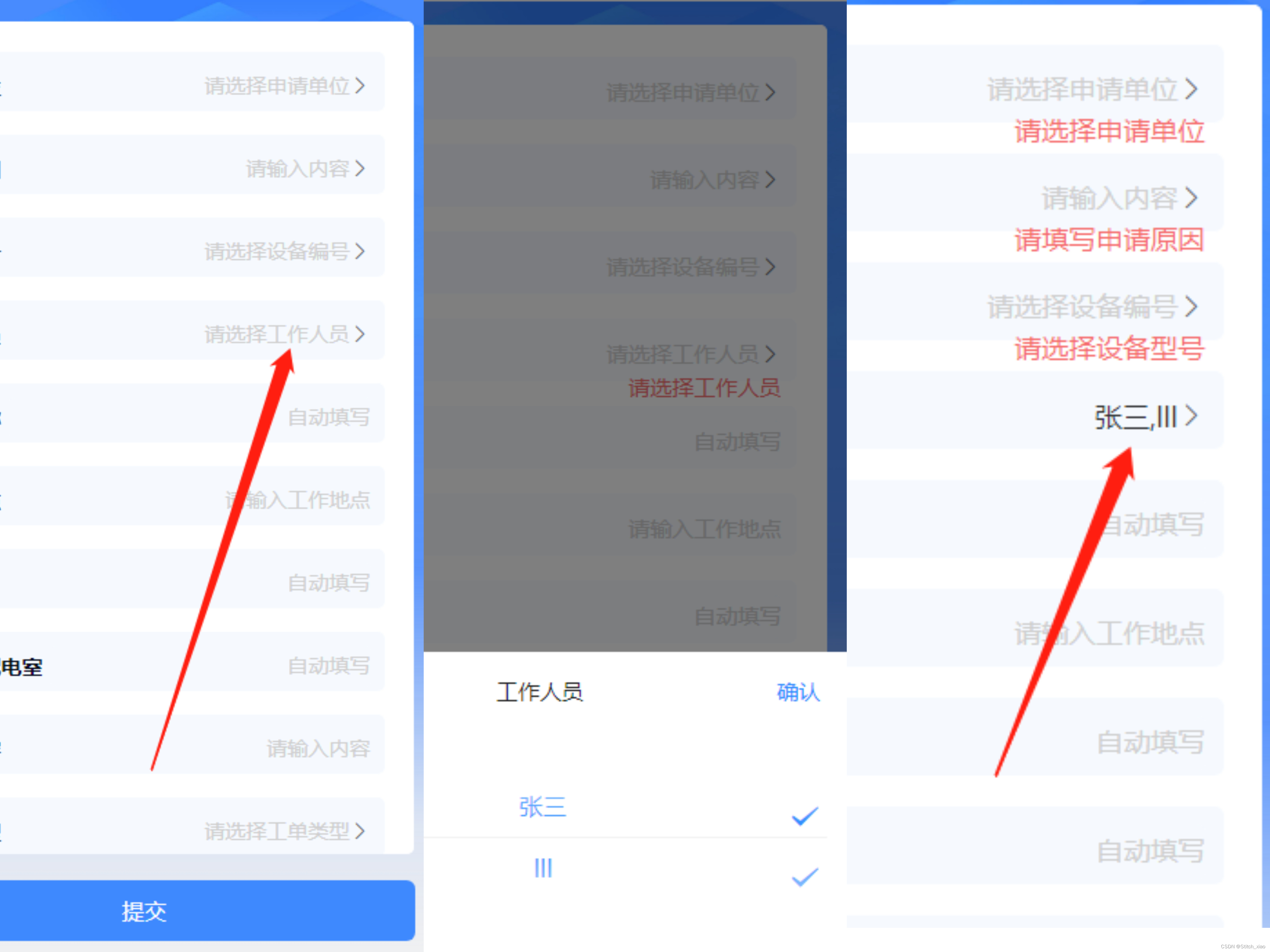
实现如上图的可多选的下拉框
step1:打开链接下拉多选,完全仿照微信原生效果,简单美观可扩展,可在线体验 - DCloud 插件市场
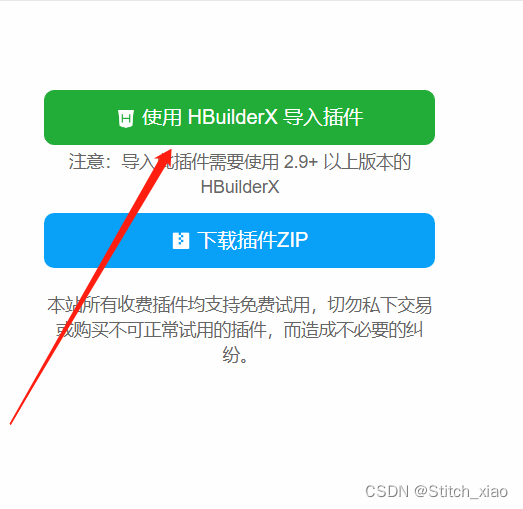
step2:使用HBuilderX导入插件

step 3:在要使用的页面直接使用
<multiple-picker
title="工作人员"
:show="userSelectMultiple"
:columns="userList"
:defaultIndex="selectIndex"
@confirm="confirmMultiple"
@cancel="userSelectMultiple = false">
</multiple-picker>注意:插件的colums中的key 值是label和value,如果项目中数据的key值和插件不一致,需要在获取到数据后替换key值。如下:
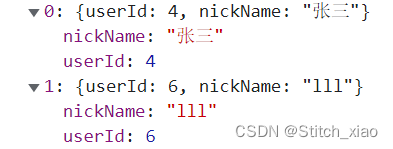
项目中的数据格式:

插件数据格式:

在获取到人员列表后替换key值,再打开多选框
//获取工作人员
chooseUser() {
getWorkerList().then((res) => {
this.userList = res.data;
let newArr = []
this.userList.map(item => {
let _item = JSON.parse(JSON.stringify(item).replace('nickName','label').replace('userId', 'value'));
newArr.push(_item)
)
this.userList = newArr
this.userSelectMultiple = true
});
},更多推荐
 已为社区贡献14条内容
已为社区贡献14条内容









所有评论(0)