
uni-app如何获取当前页面路由(整个页面对象)?如何获取前一个甚至已经打开的页面路由?
【代码】获取当前页面栈、当前页面路由。
·
方法一:
用官方方法getcurrentpages先获取所有数组,然后取最后一个数组,再去获取路由,当然还有其他的属性可以使用,可自行打印查看
let routes = getCurrentPages(); // 获取当前打开过的页面路由数组
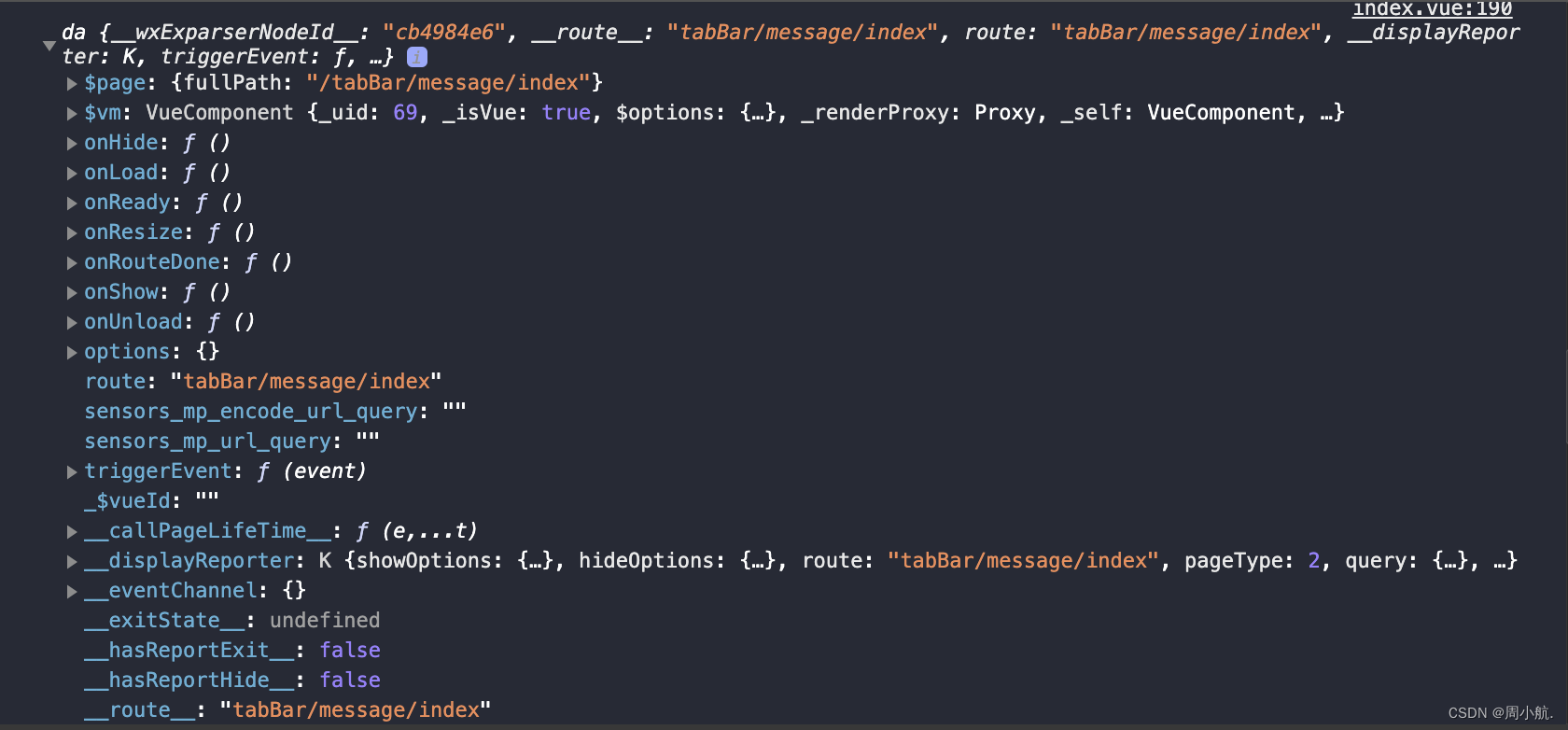
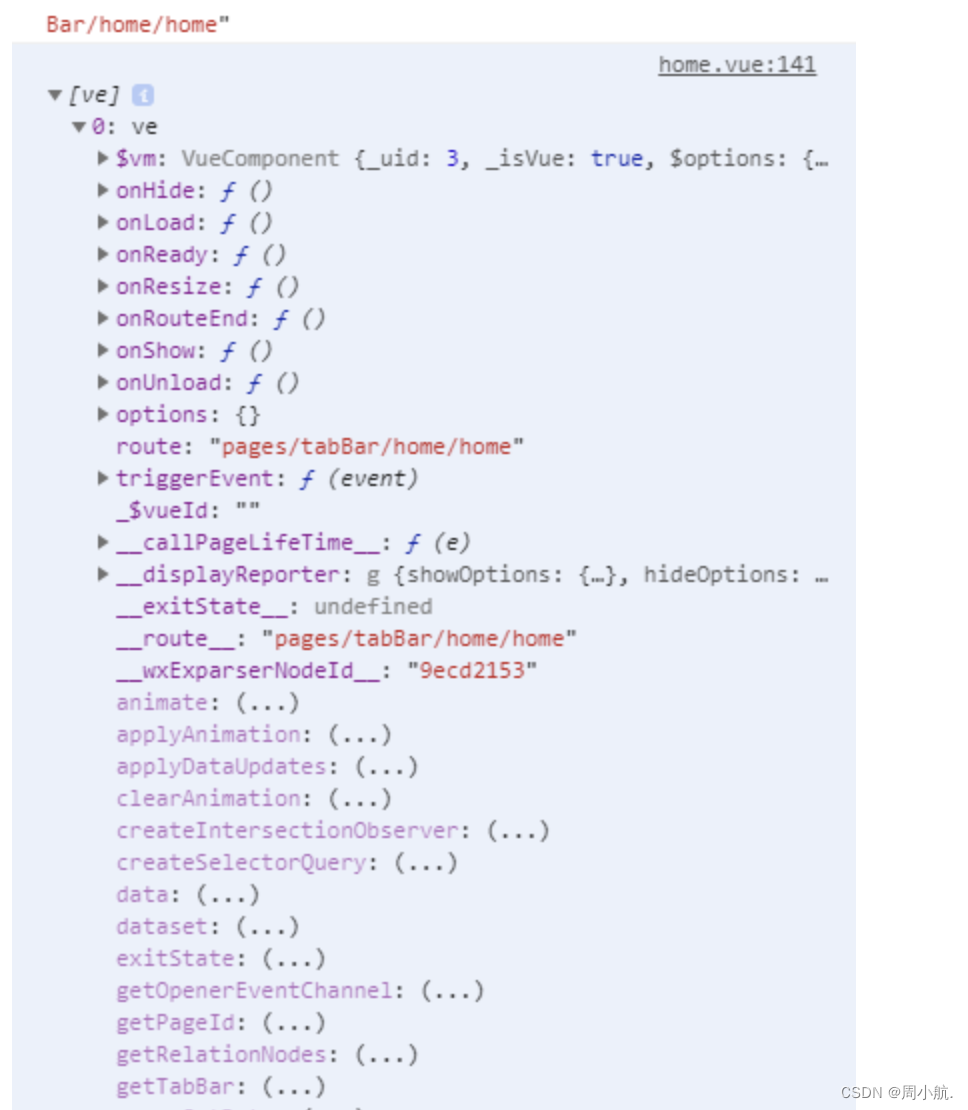
let curRoute = routes[routes.length - 1].route // 获取当前页面路由,也就是最后一个打开的页面路由以下是getcurrentpages()方法返回的数组对象,每个对象里面其实就是已经打开的页面的对象 
方法二:
用官方已经挂在的$mp变量获取,其实和上述方法基本上是一致的,只是方法被挂载在$mp
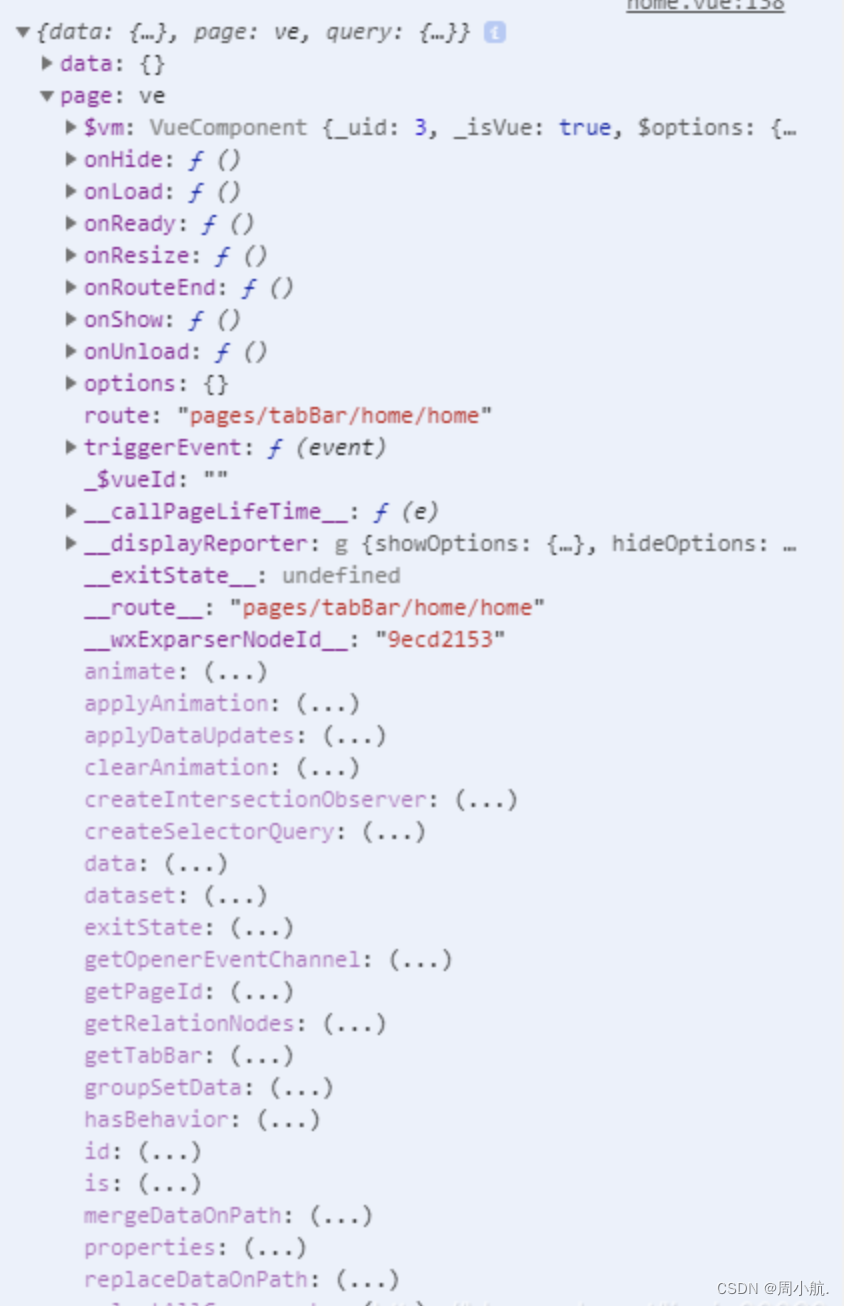
let curRoute = this.$mp.page.route; // 直接获取当前页面路由以下是this.$mp对象返回的对象,实际上就是当前页面的webview对象

更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)