
Vue2+ES6+ElementUI
使用了 ElementUI 组件且样式 style 使用了 scoped 属性,当想要修改组件样式,发现直接修改不了,需去掉 scoped 属性或者使用深度选择器才能修改成功。去掉scoped的话又会影响全局样式,针对这种情况,可以使用深度作用选择器(即样式穿透): ::v-deep。typeObj };Nodejs 版本太高,切换到低版本,使用模块n,安装指定版本:sudo n v14.19.0
-
从服务器拉取代码失败:没有配置DNS。。。
Cloning into ‘xxxx’…
fatal: unable to access ‘https://xxx/’: Could not resolve host: gitlab.xxx.com -
git命令,
切换分支:git checkout -b master origin/master
查看分支:git branch
提交代码 -
Nodejs 版本太高,切换到低版本,使用模块n,安装指定版本:sudo n v14.19.0 // 版本v自定义
-
在calc()中使用变量:height: calc(100% - #{$tabs__item-height});
-
使用了 ElementUI 组件且样式 style 使用了 scoped 属性,当想要修改组件样式,发现直接修改不了,需去掉 scoped 属性或者使用深度选择器才能修改成功。去掉scoped的话又会影响全局样式,针对这种情况,可以使用深度作用选择器(即样式穿透): ::v-deep
-
下发报错401,后台限制了接口权限,只有登录才能使用需要把接口加入白名单
code: 401
msg: “请求访问:/file/upload,认证失败,无法访问系统资源” -
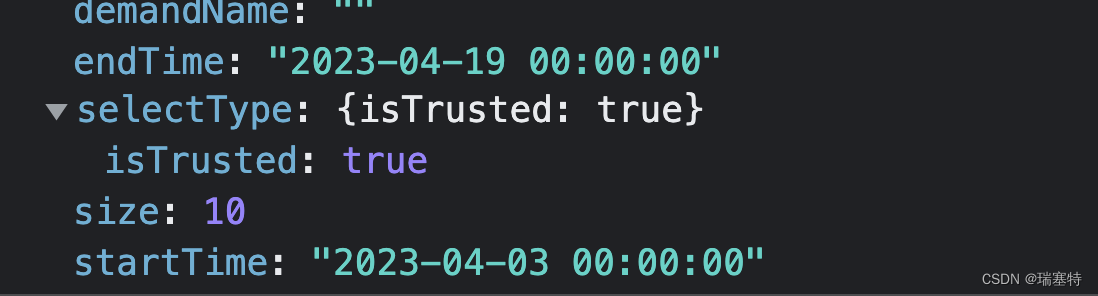
typeObj解构失败 { startTime, endTime, …typeObj };

-
表单验证,提交失败,因为只在if里返回了callback,也需要在else中返回
let checkStartEndTime = (form, startTimeField, endTimeField, callback) => {
// 如果开始时间大于结束时间
if (this[form][startTimeField] && this[form][endTimeField] && this[form][startTimeField] > this[form][endTimeField]) {
return callback(new Error('开始时间应该早于结束时间'));
} else {
return callback();
}
};
- .sync 实现双向绑定

- ElementUI dialog弹窗组件在请求接口写在created/mounted时,只触发一次,需要写在 open 事件中。
- 有密码框的表单会自动填充,将autocomplete设置为off 不起作用,将 autocomplete 设置为 new-password 可以成功禁止
- // TODO 重复的功能代码怎么复用? 手机验证码/设置密码确认密码/
- 在Vue template模板中通过require动态引入图片
<el-avatar size="large" :src="avatar ? getImageURL(avatar) : require('@/assets/images/profile.png')"></el-avatar>
- Vuex持久化,页面刷新后Vuex保存的状态会销毁。可以使用vuex-persistedstate插件,也可以自己写。
mutations: {
SET_AVATAR: (state, avatar) => {
localStorage.setItem("avatar", JSON.stringify(avatar));
state.avatar = avatar;
},
}
const getters = {
avatar: state => {
if (!state.avatar) {
state.avatar = JSON.parse(localStorage.getItem('avatar')) || null
}
return state.avatar
}
}
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)