
实现支付宝APP扫码跳转小程序并传参
就像 https://www.test.com/abc/123或者 https://www.test.com/abc/123/456或者 https://www.test.com/abc/def等,以https://www.test.com/abc为根路径的链接都可以实现跳转。在支付宝开放平台中,可以通过在小程序码中,发布关联二维码的关联规则,通过关联规则实现支付宝 APP 扫码跳转到小程序,通过
目录
功能需求
实现支付宝APP扫描小程序的付款码,跳转到小程序的收款页面
实现思路
在支付宝开放平台中,可以通过在小程序码中,发布关联二维码的关联规则,通过关联规则实现支付宝 APP 扫码跳转到小程序,通过在App.vue页面读取二维码中携带的参数。
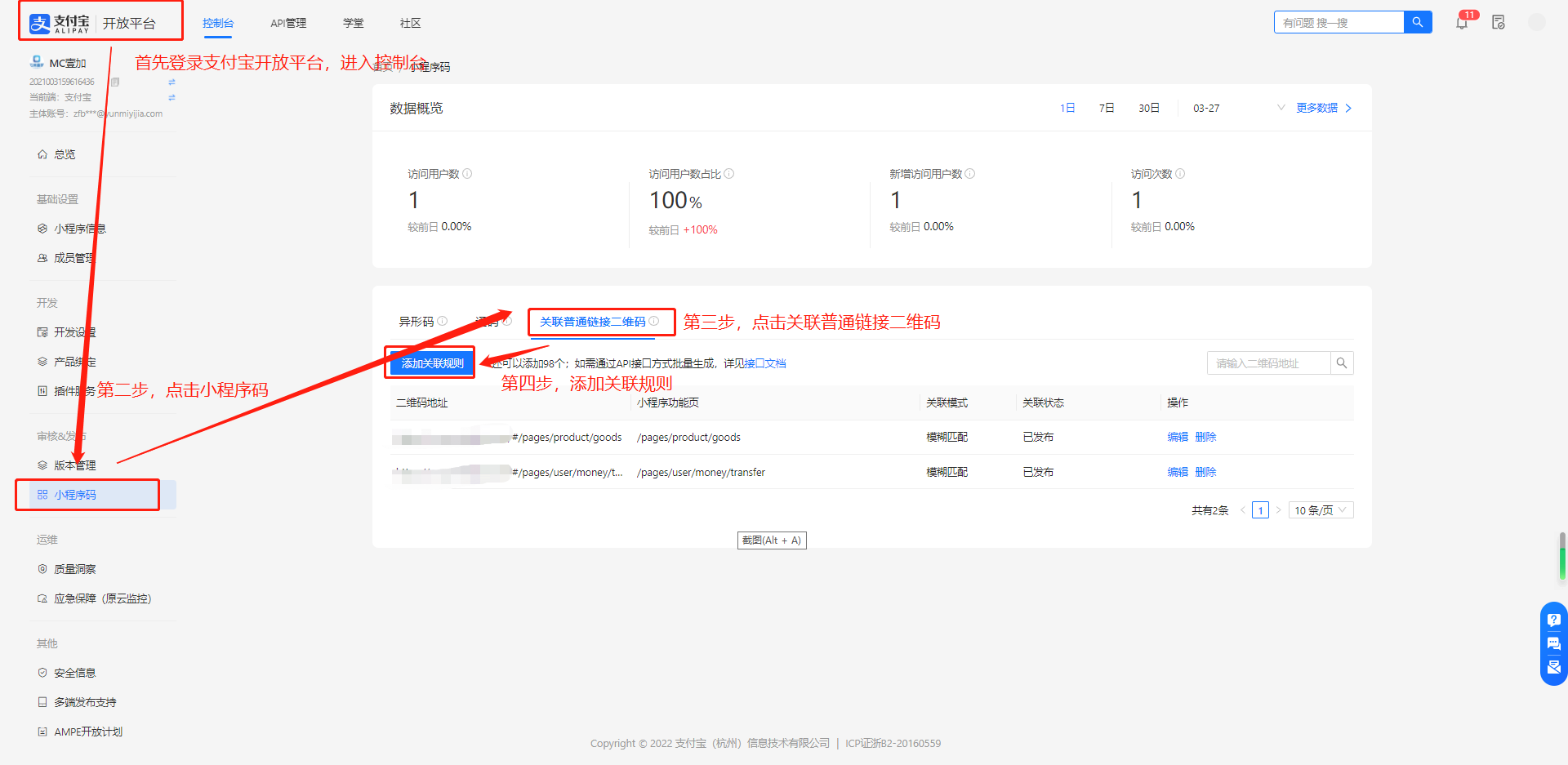
第一步,发布二维码的关联规则
首先登录支付宝开放平台,进入小程序的控制台中。点击小程序码,添加关联二维码。

发布关联规则的步骤
注意:发布关联规则的时候,二维码地址的域名必须完成 ICP 备案,并且按照支付宝的要求完成所属校验。
例如:二维码的链接是 https://www.test.com
精确匹配和模糊匹配的区别
精确匹配
精确匹配中,需要所扫二维码链接与关联规则中的二维码的地址完全一致才能够唤起小程序。一般匹配的是唯一的关联规则
模糊匹配
模糊匹配中,用户所扫二维码链接的前缀与关联规则中的二维码地址一致时,就能够跳转到小程序指定的页面。
例如:二维码链接的地址为: https://www.test.com/abc,则生成的二维码的链接包含https://www.test.com/abc,在APP扫码的时候都会发生跳转。就像 https://www.test.com/abc/123或者 https://www.test.com/abc/123/456或者 https://www.test.com/abc/def等,以https://www.test.com/abc为根路径的链接都可以实现跳转。
在本次操作中,只要是满足 url + /pages/user/money/transfer 的链接生成的二维码,都能够实现APP扫码跳转到小程序页面。
添加小程序功能页
添加二维码的链接后,通过添加小程序的功能页面来控制 APP 扫码后跳转的页面。

发布关联规则
内容填充完毕后,点击提交关联规则,点击提交后进入发布关联规则页面
在发布关联规则页面,可以通过生成的测试二维码,进行测试,然后选择发布关联规则。发布的关联规则,会在两分钟内生效。
示例效果图:

第二步,读取参数
读取参数前可以先了解一下小程序的应用生命周期。
小程序应用的生命周期
小程序应用的生命周期在框架接口-APP 里可以看到。
在 App.vue中
App({
// 监听小程序初始化
onLaunch (options) {
},
// 监听小程序启动显示
onShow (options) {
},
// 监听小程序隐藏(切入后台时)
onHide () {
},
})- 当用户首次打开小程序,就触发 onLaunch(只触发一次),小程序程序就开始进行初始化。(二维码的携带参数的值就是在这个生命周期中获取。)
- 当小程序代码初始化完成后,触发onShow方法,监听小程序显示,这个时候我们就可以看到页面。
- 当小程序从前台进入后台,触发 onHide方法,当我们切换到其他手机程序(从百度APP到QQAPP手机程序)使用,应用切换放置后台运行了。
获取二维码中携带的参数
在 onLanuch 中,在 options.query 中获取到二维码的参数。二维码中获取的参数为 url + 小程序页面 + 具体参数,拼接而成的字符串,具体可以通过在字符串中截取,得到具体需要使用的参数。
onLaunch(options){
//获取关联普通链接二维码的码值(即二维码地址),放到全局变量 qrCode中
if (options.query && options.query.qrCode) {
this.qrCode = options.query.qrCode;
}
}options.query的包含的参数有两个

我的需求实现代码片段
首先获取二维码中的数据
onLaunch(options) {
console.log('数据测试');
if (options.query && options.query.qrCode) {
/* console.log('小程序启动时的参数') */
if(options.query.qrCode.indexOf('transfer')!=-1){
/* console.log('转账'); */
uni.setStorageSync('qrCodeData',options.query.qrCode)
}
}
},将从二维码中读取到的数据存储到本地当中,在功能目标页面可以通过在本地中获取然后使用。
需求中的目标页面为 /pages/user/money/transfer ,在 transfer.vue 中获取具体需要使用的参数。具体代码如下
export default {
data() {
return {
urlData:{},
isFromApp:false
}
},
onShow() {
// #ifdef MP-ALIPAY
/* 在本地中拿到二维码中的数据 */
let qrCode = uni.getStorageSync('qrCodeData')
if (qrCode) {
/* 通过 this.getUrlParam 截取路径中携带的参数 */
this.getUrlParam(qrCode)
this.isFromApp=true
}
// #endif
this.shopsInfo()
},
methods: {
/* 获取二维码链接路径中携带的参数中的参数 */
getUrlParam(url) {
let params = url.split("?")[1].split("&");
params.map(v => (this.urlData[v.split("=")[0]] = v.split("=")[1]));
/* console.log(this.urlData,'拿到的二维码中的参数'); */
},
}
}代码调试
一般情况下二维码扫码跳转的都是线上已经发布成功的小程序,在支付宝小程序中,可以通过联调实现扫码跳转调试,并在控制台中查看打印的参数。
首先在IDE中点击预览
注意:记得是预览不是真机调试

在手机中打开联调
连接到手机后,在联调设置中,开启联调扫码版本。开启后APP扫码跳转的就是这个版本的小程序。
进入小程序后,点击小程序界面的右上角,安全胶囊的三个小圆点,进入设置页面。


到这里之后,不需要将小程序发布到线上,就能实现APP扫码后跳转到小程序。(记得每次调整代码重新保存运行后,重新打开联调设置,这样才能跳转到正确的版本)。
查看数据
扫码后,跳转到开启联调设置版本的小程序,然后在手机上开启调试



在图中可以看到在App.vue中,最开始获取到的二维码中的数据,如同前边所说,是由 url + 小程序功能页面 + 参数 组成的字符串。我们可以在字符串中,截取出需要的参数

到这里就结束了,头一次写文档,可能文章逻辑有点乱,废话有点多,但还是希望对大家有一点点帮助(* ̄︶ ̄)。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)