
网易云音乐API部署Vercel获取接口过程
部署自己的网易云接口主要用途在于在完成前端的仿网易云播放器的时候,根据自己部署的接口可以用于获取数据。大体流程是通过在github上fork别人的API接口项目,然后在Vercel部署即可获得自己的网易云后端数据接口了,不过根据我之前参考的博客来看,好像22年下之后Vercel部署不能使用了,详细情况不是非常了解,这里仅以22年上在完成项目时的记录为主。,然后点击右上角Fork该项目到自己的账号仓
前提:部署自己的网易云接口主要用途在于在完成前端的仿网易云播放器的时候,根据自己部署的接口可以用于获取数据。大体流程是通过在github上fork别人的API接口项目,然后在Vercel部署即可获得自己的网易云后端数据接口了,不过根据我之前参考的博客来看,好像22年下之后Vercel部署不能使用了,详细情况不是非常了解,这里仅以22年上在完成项目时的记录为主。
一、 Fork项目
先打开github的这个项目地址:https://github.com/Binaryify/NeteaseCloudMusicApi,然后点击右上角Fork该项目到自己的账号仓库下,Fork完成后可以在自己仓库上看到该项目。


二、 在Vercel中部署
- 打开Vercel官网:
https://vercel.com/,登录github账号

- 点击
New Project,新建项目

- 点击
Import Git Repository,选择Github账户

- 导入该账户下的仓库,选择之前我们Fork的网易云API的项目,并点击
import


- 配置项目,填写项目名称,其他选择默认配置,点击
Deploy开始部署

- 然后铛铛铛铛,部署成功了给撒了一个花儿,点击窗口和DashBoard都可以跳转到部署成功的网址页面。


- 跳转后地址栏即为一个你自己部署成功的接口地址啦,可以在项目中去调用获取数据了。这个就是博主当初部署的接口:
https://netease-cloud-music-api-psi-silk.vercel.app/,目前还是可以用的!

三、 在项目中使用接口地址
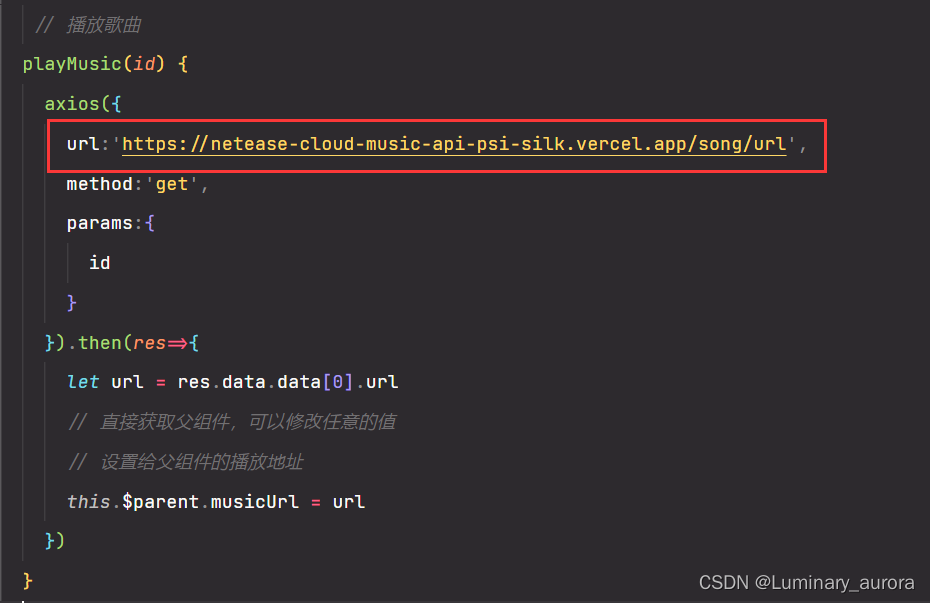
在上面部署成功的页面中可以看到一些使用示例,以及接口相关的文档,需要哪个数据可以按照文档进行调用。例如调用播放音乐的接口,需要传入相应的id获取到歌曲播放的url再赋予给播放器就可以实现播放了。所以本篇博客的主要目的为是通过现有的API项目部署得到一个自己可以使用的后端接口地址。

PS:如果对项目感兴趣的话可以参考这里,前面两个是博主在准备前端实习的时候自己完成的项目,最后一个是参考的别人比较完善的项目:
- https://github.com/Luminary2822/NeteaseCloud_EasyPlayer
- https://github.com/Luminary2822/NeteaseCloud_FullVersionPlayer
- https://github.com/sl1673495/vue-netease-music
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容










所有评论(0)