
vue3 使用element-ui的toggleRowSelectio方法 实现表格回显勾选状态
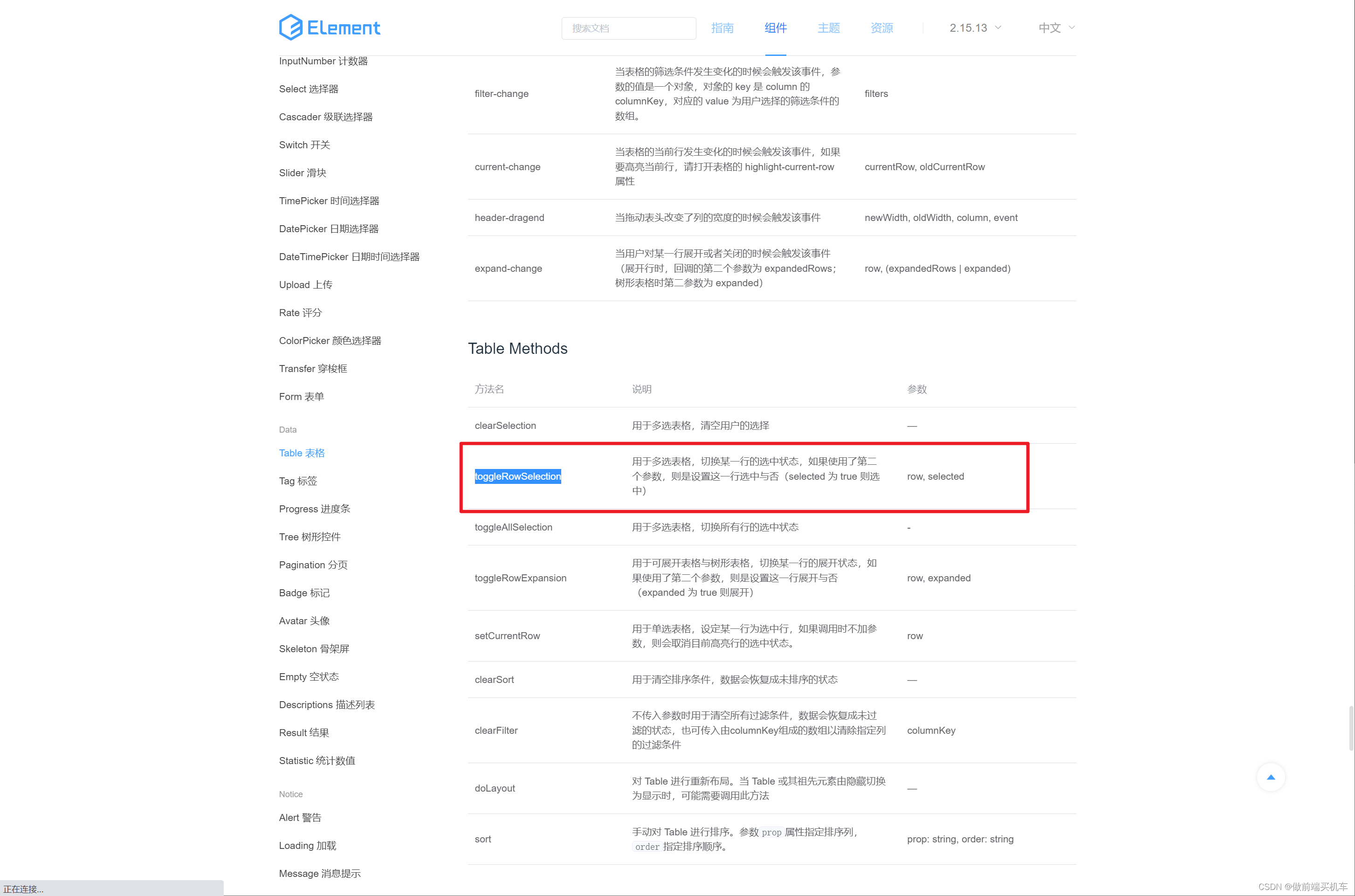
回显需要用到element-ui 3的 toggleRowSelection方法。通过遍历接口返回的数据和table的数据来回显相同数据的打勾状态。
·

回显需要用到element-ui 3的 toggleRowSelection方法
注意:需要用ref创建一个变量属性
import {ref} from 'vue'
const multipleTableRef = ref()注意:
在使用方法的时候,我们需要给他回显得table列表设置ref属性我们通过ref调用它的toggleRowSelection方法,传入两个值,一个是回显的选项,一个是状态,true就是打勾状态,通过遍历接口返回的数据和table的数据来回显相同数据的打勾状态。

function toggleSelection(rows) {
console.log('rows', rows)
if (rows) {
console.log('rows', rows)
rows.forEach(row => {
productList.value.forEach(item => {
if (row.id==item.id) {
multipleTableRef.value.toggleRowSelection(item, true)
}
})
})
}
}如果你的table是一个弹出框的话,为了保证我们能通过ref成功拿到他的toggleRowSelection方法,我们在打开弹窗操作的时候需要做一个延时器setTimeout
setTimeout(() => {
toggleSelection(AAlist.value)
},200)更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)