如何使用 Cocos Creator 3.0 让文本从右向左竖直布局?
事情是这样的,上月社区涌现了 3 位实力强劲的 00 后,又是极限开发,又是疯狂输出开发笔记。C 姐钦佩满满的情况下,忍不住催更那些公众号长草的 up 主,于是久不更新的白玉无冰百忙之中抽出时间,更新了一波组件供大家参考。在这里贴一位冰冰的狂热粉丝的表白截图,如果大家喜欢的话,文案自取。前言最近韭菜长的不错,公众号也有点长草了,出来割一波。割草逛论坛看到这么一个需求,有人想要圣旨一样布局的文本。问
事情是这样的,上月社区涌现了 3 位实力强劲的 00 后,又是极限开发,又是疯狂输出开发笔记。
C 姐钦佩满满的情况下,忍不住催更那些公众号长草的 up 主,于是久不更新的白玉无冰百忙之中抽出时间,更新了一波组件供大家参考。
在这里贴一位冰冰的狂热粉丝的表白截图,如果大家喜欢的话,文案自取。



前言
最近韭菜长的不错,公众号也有点长草了,出来割一波。

逛论坛看到这么一个需求,有人想要圣旨一样布局的文本。

于是白玉无冰梭哈一下,写了一个简易的组件供在座的各位参考。
本字体组件支持(就是原本系统字组件Label的阉割版本) :
系统字体
空格,斜体,粗体
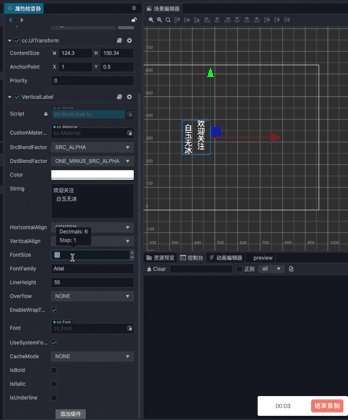
字体大小、行高
但暂未支持字体资源、对齐模式、缓存模式、排版模式、下划线。(不过相信你看了这篇文章你自己也会扩展这些功能,不是白玉无冰懒🐶)
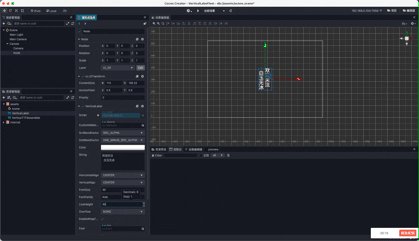
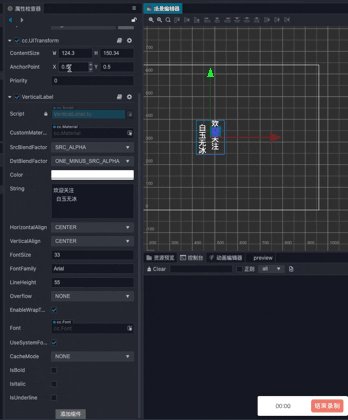
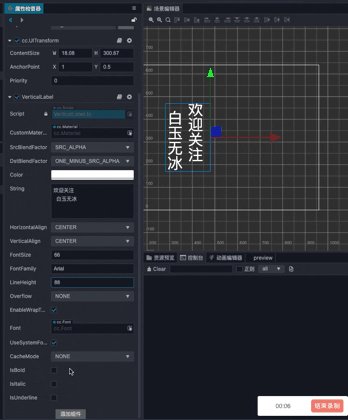
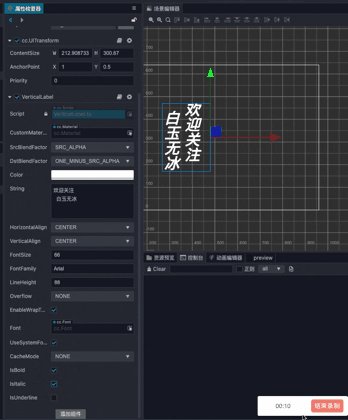
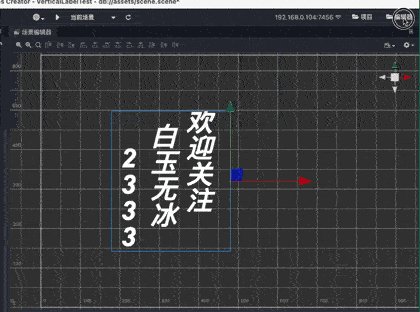
使用方法和效果预览如下:


实现
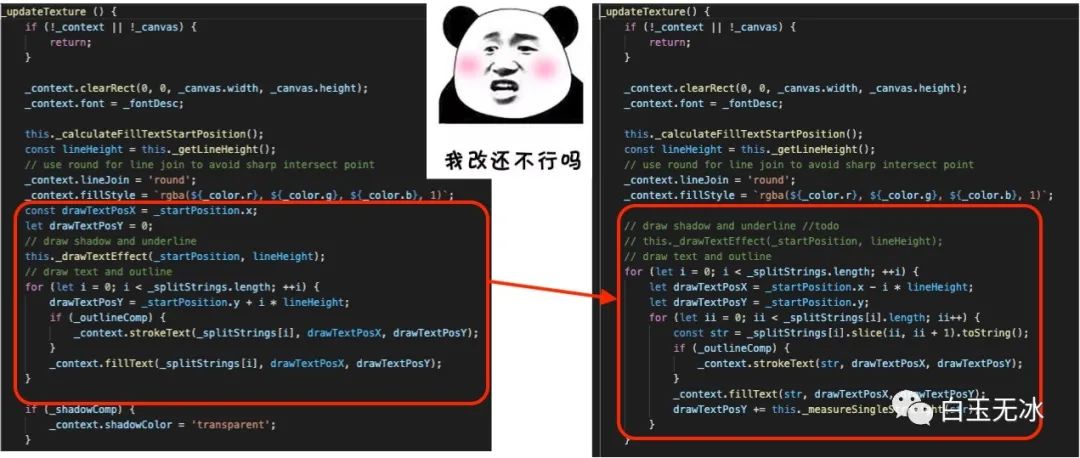
实现这个组件的精髓在于借鉴抄,翻源码改造一下!
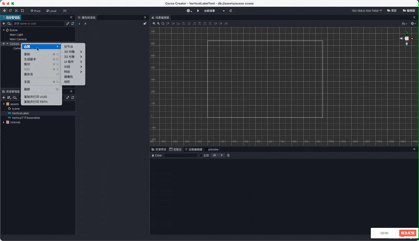
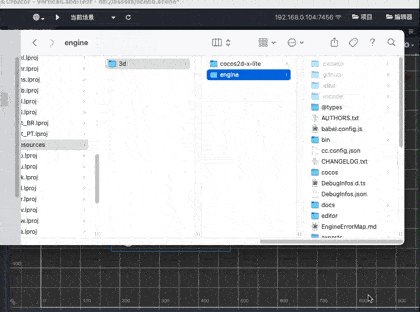
可能有些小伙伴不懂如何找源码,只需打开Cocos Creator编辑器,点击右上角的编辑器按钮就能找到了。

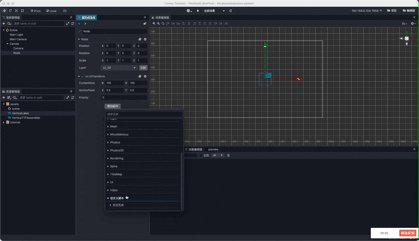
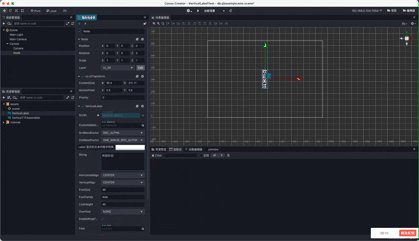
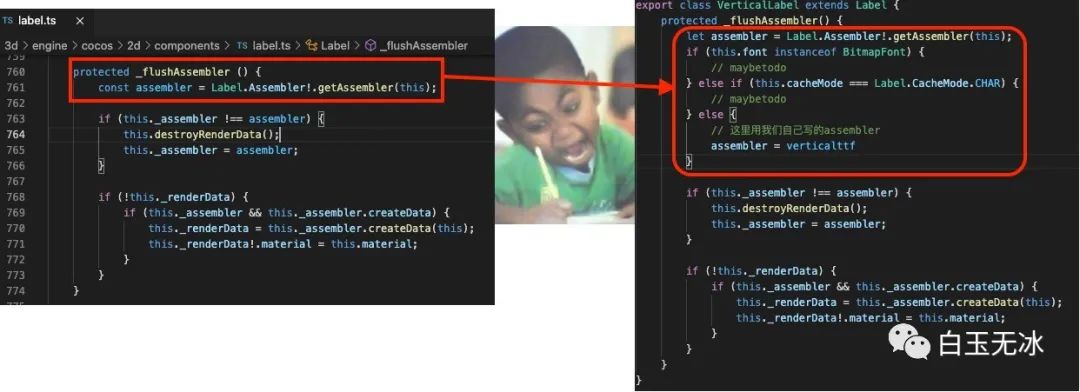
接着我们就参考label.ts中的源码,写一个组件继承他,修改他的assembler,指向我们写的。

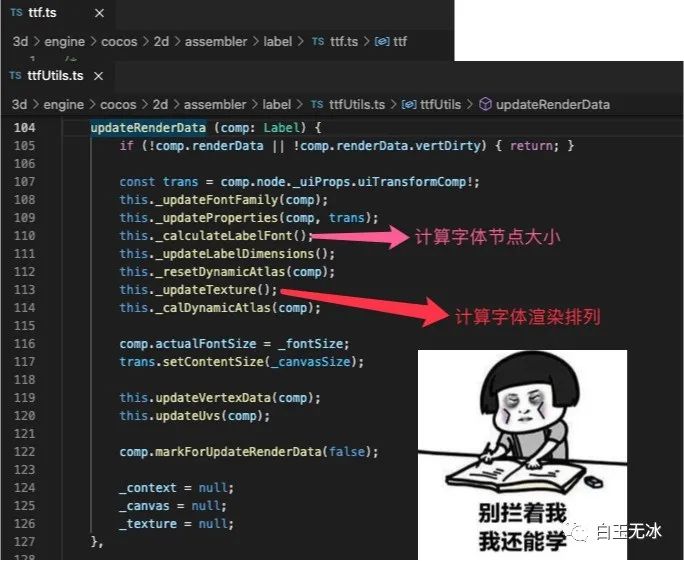
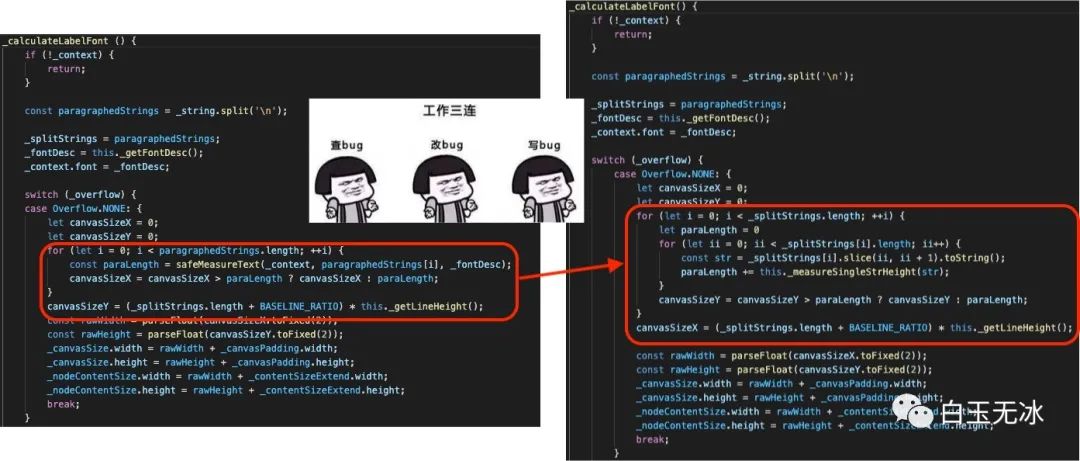
最后我们补上这个自定义的assembler,参考源码中的ttf.ts和ttfUtils。

主要是修改这个节点的大小和计算每个字符的位置,稍微改改,很快就完成了。


小结
翻源码!查资料!借鉴!assembler!
以上就是白玉无冰使用 Cocos Creator 3.0.0 实现 "文本从右向左竖直布局!" 的技术分享,希望大家喜欢。
往期精彩
更多推荐
 已为社区贡献17条内容
已为社区贡献17条内容











所有评论(0)