
微信小程序使用Vant Weapp中的Area 省市区选择的使用以及遇到的坑总结
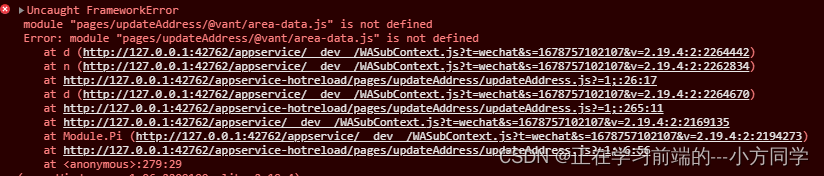
按照官方的教程,现在app.json引入组件下载Vant 官方提供的默认的省市区数据然后在xxxx.js文件引入并使用根据官方的教程操作,发现并没有什么用,还会出现如下报错:然后不管我怎么修改路径都会出现报错。
·
按照官方的教程,现在app.json引入组件
"usingComponents": {
"van-area": "@vant/weapp/area/index"
}
下载Vant 官方提供的默认的省市区数据
npm i @vant/area-data
然后在xxxx.js文件引入并使用
import { areaList } from '@vant/area-data';
Page({
data: {
areaList,
},
});
根据官方的教程操作,发现并没有什么用,还会出现如下报错:

然后不管我怎么修改路径都会出现报错。
解决办法
1、可以在miniprogram_npm/@vant/area-data文件里面看到这个index.esm.js文件,里面就是官方要求格式的省市区代码和名称,我们把这个文件复制到其他文件夹里
2、 删掉下载的area-data文件夹,通过下面的命令重新下载。
npm i area-data@3.1.2
此时下载的依赖在node-module根目录下
3、把之前复制到其他文件夹里的index.esm.js文件拷贝到area-data文件夹下的data.js。最后把整个新的area-data文件夹移动到miniprogram_npm/@vant下面。
4、最后在xxx.js文件中重新引入使用
import { areaList } from '../../miniprogram_npm/@vant/area-data/data';
Page({
data: {
areaList,
},
});
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)