vscode环境使用uniapp的扩展组件(uni-ui)
vscode环境使用uniapp的扩展组件(uni-ui)
·
使用vscode编写uniapp微信小程序时,引入uniapp提供的UI组件
一、进入uniapp官网https://uniapp.dcloud.net.cn/component/,侧边栏选择“扩展组件(uni-ui)”
二、选择自己需要的组件,并点击“下载&安装”

三、进入到页面后在右侧选择“下载插件ZIP”

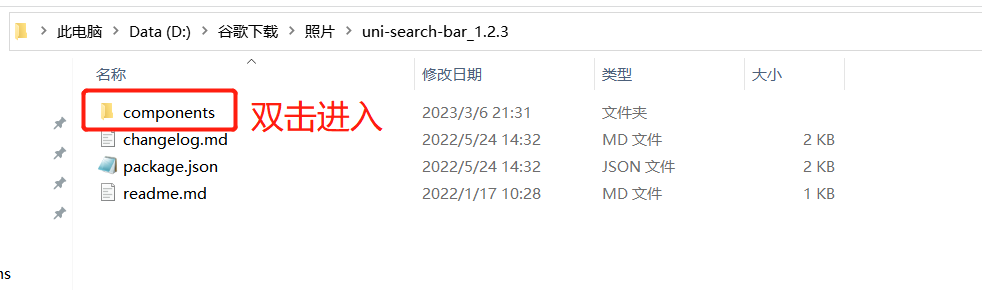
四、下载解压并打开,进入components文件夹(此处以“uni-search-bar搜索栏”组件为例)

五、复制components目录下的内容(组件包)

六、粘贴到uniapp项目根目录(src)下的components文件夹中(若没有则先新建此文件夹)

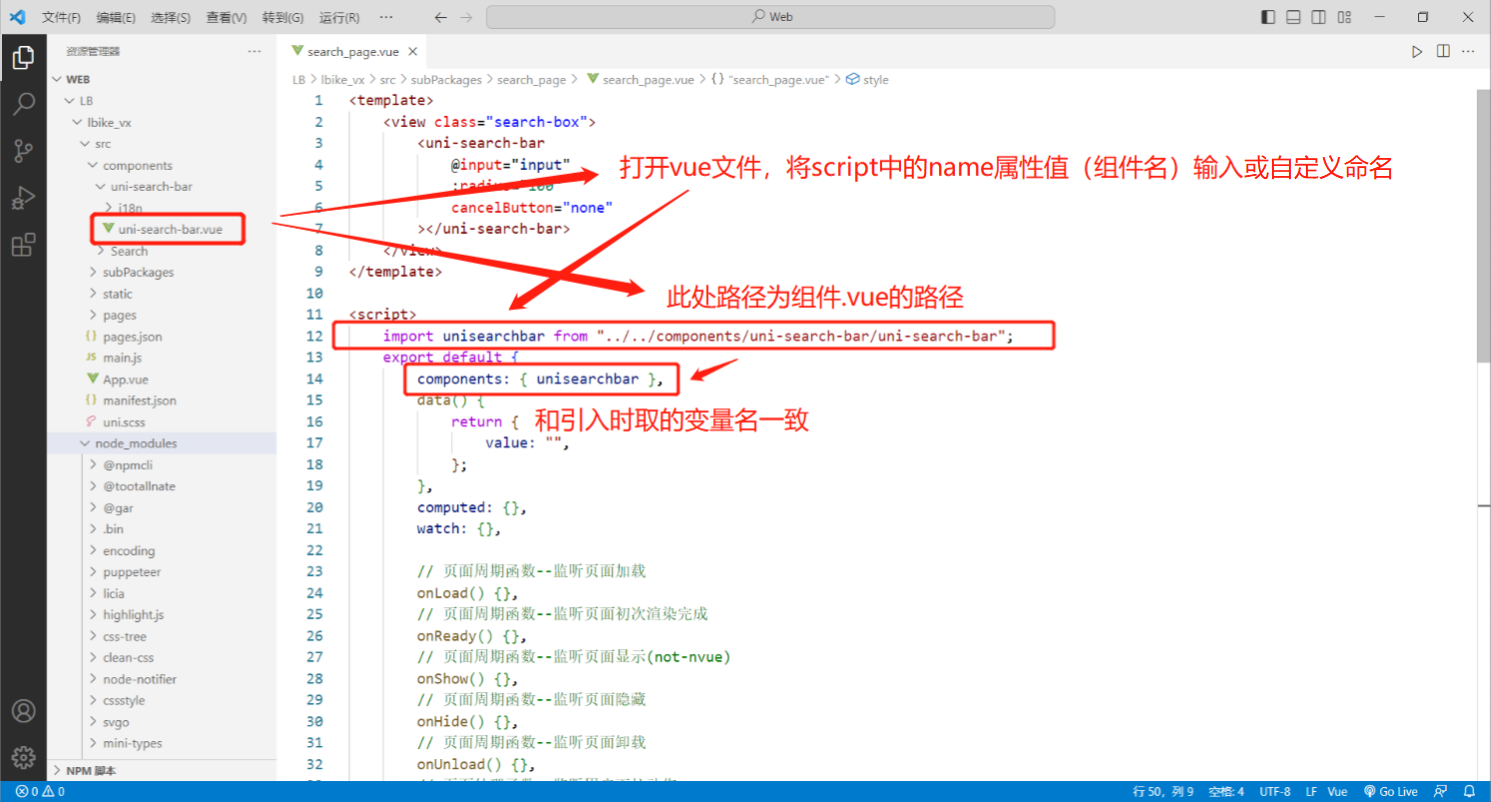
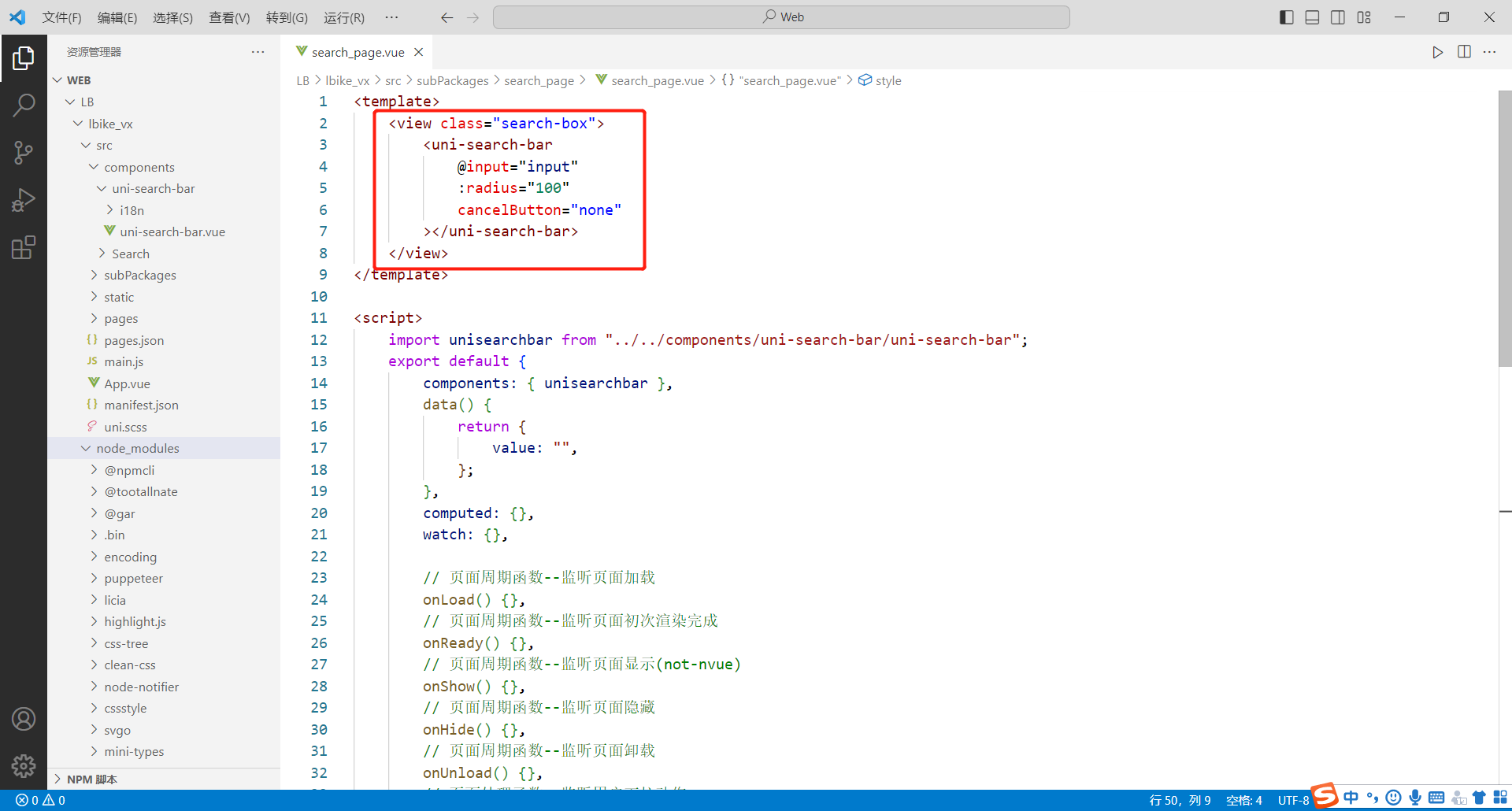
七、在需要使用的页面中配置

八、使用组件,使用方法参考官方文档,在第二步那个页面往下翻就有

PS:往往组件会嵌套使用别的组件,如uni-icons,需同上导入所嵌套的组件才能正常使用,具体用到了哪些组件可查看官网文档的使用示例或看报错信息,缺少哪个组件就从官网组件库里面补充

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)