
【HTML】HTML 表格总结 ★★★ ( 表格标签 | 行标签 | 单元格标签 | 表格标签属性 | 表头单元格标签 | 表格标题标签 | 合并单元格 )
一、表格标签组成 ( 表格标签 | 行标签 | 单元格标签 )二、table 表格属性 ( border 属性 | align 属性 | width 属性 | height 属性 )三、表头单元格标签四、表格标题标签五、合并单元格1、合并单元格方式2、合并单元格顺序3、合并单元格流程六、合并单元格示例1、原始表格2、跨行合并单元格3、跨列合并单元格
文章目录
一、表格标签组成 ( 表格标签 | 行标签 | 单元格标签 )
HTML 表格 由 3 种标签 组成 : 表格 涉及 的标签都是 双标签 ;
- 表格标签 : 表格最 外围的标签 , 用于包裹整个表格 ; 其中 包含若干 tr 行标签 ;
<table>整个表格内容</table>
- 行标签 : 标签内是 一行的内容 , 其中 包含若干 td 标签 ;
<tr>表格中一行的内容</tr>
- 单元格标签 : 表格中一个单元格中的内容 , 只包含一个单元格的文本 ;
<td>单元格文本内容</td>
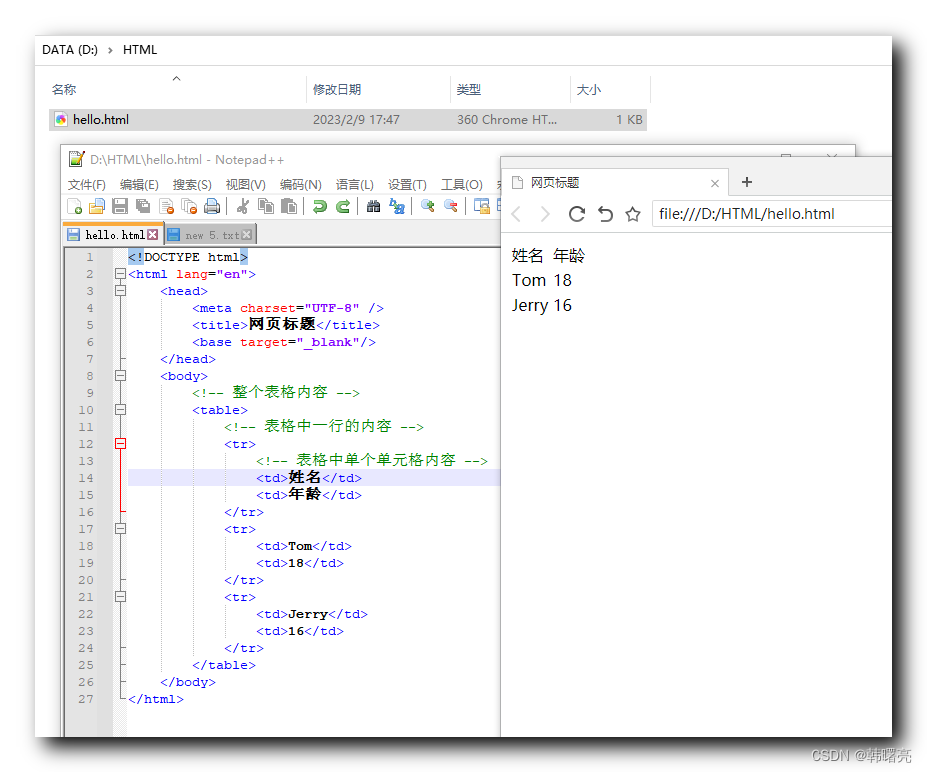
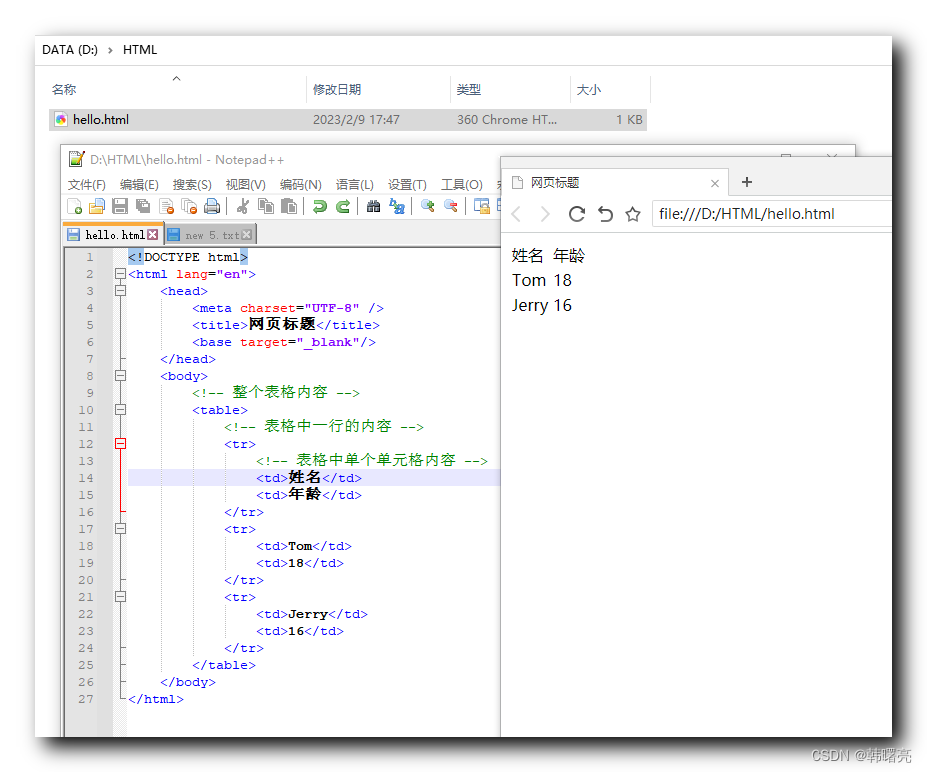
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 整个表格内容 -->
<table>
<!-- 表格中一行的内容 -->
<tr>
<!-- 表格中单个单元格内容 -->
<td>姓名</td>
<td>年龄</td>
</tr>
<tr>
<td>Tom</td>
<td>18</td>
</tr>
<tr>
<td>Jerry</td>
<td>16</td>
</tr>
</table>
</body>
</html>
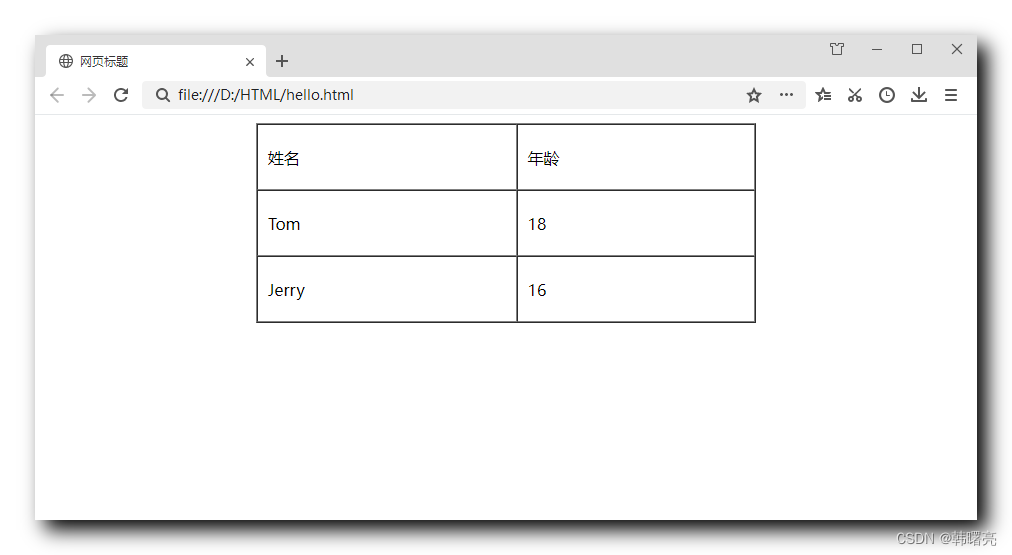
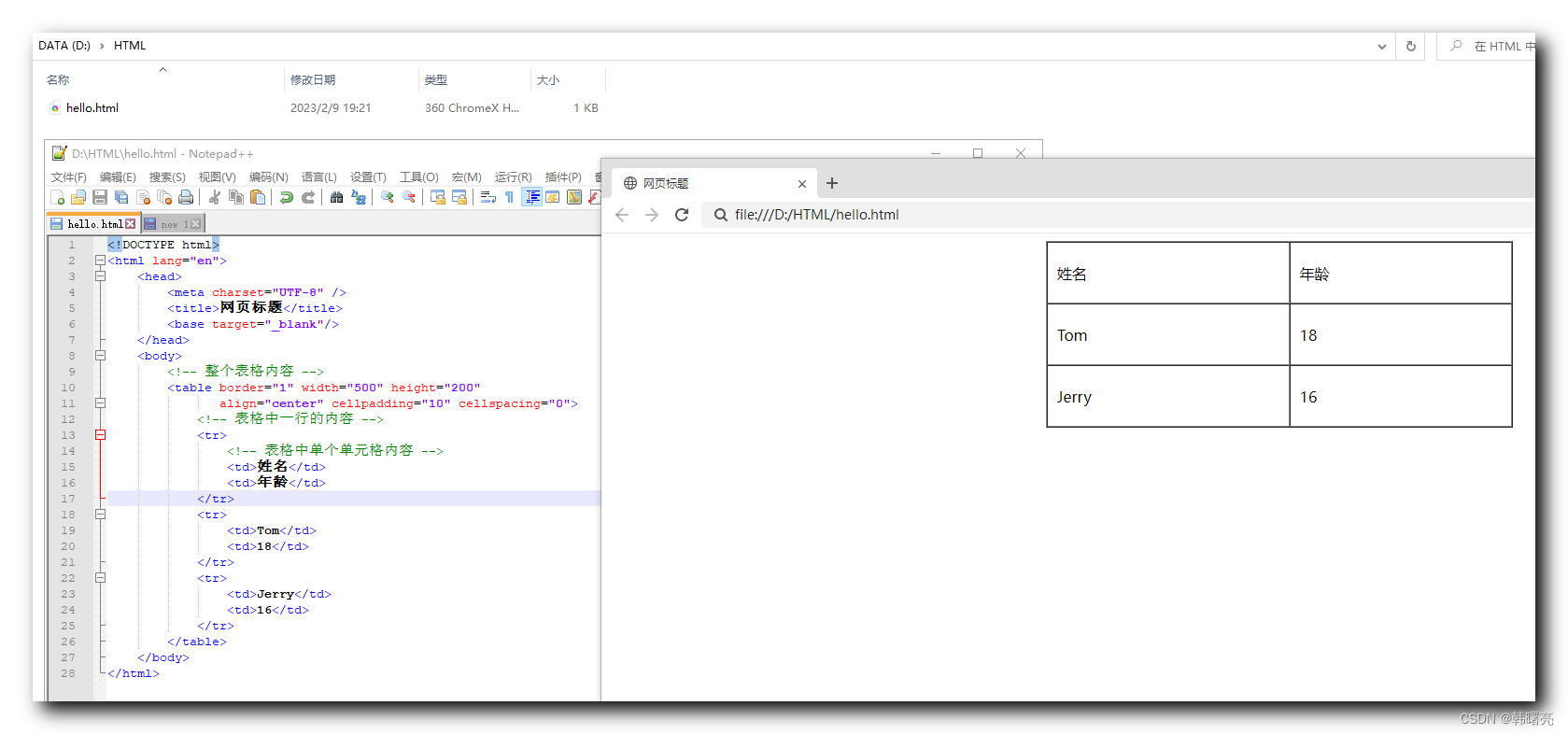
网页效果 :


二、table 表格属性 ( border 属性 | align 属性 | width 属性 | height 属性 )
table 表格属性 :
- border 属性 : 属性值 为 像素值 ; 设置边框 , 默认 0 像素 无边框 ;
- cellspacing 属性 : 属性值 为 像素值 ; 设置 单元格边框 之间的 间距 , 默认 2 像素 ;
- cellpadding 属性 : 属性值 为 像素值 ; 设置 单元格边框 与 单元格内容 之间的 间距 , 默认 1 像素 ;
- width 属性 : 属性值 为 像素值 ; 设置 表格宽度 ;
- height 属性 : 属性值 为 像素值 ; 设置 表格高度 ;
- align 属性 : 可设置 left , center , right 等属性值 ; 用于设置 整体表格 在 网页中的 水平对齐方式 ;
- 设置 left , 表格在网页左侧 ;
- 设置 center , 表格在网页水平居中 ;
- 设置 right , 表格在网页右侧 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 整个表格内容 -->
<table border="1" width="500" height="200"
align="center" cellpadding="10" cellspacing="0">
<!-- 表格中一行的内容 -->
<tr>
<!-- 表格中单个单元格内容 -->
<td>姓名</td>
<td>年龄</td>
</tr>
<tr>
<td>Tom</td>
<td>18</td>
</tr>
<tr>
<td>Jerry</td>
<td>16</td>
</tr>
</table>
</body>
</html>
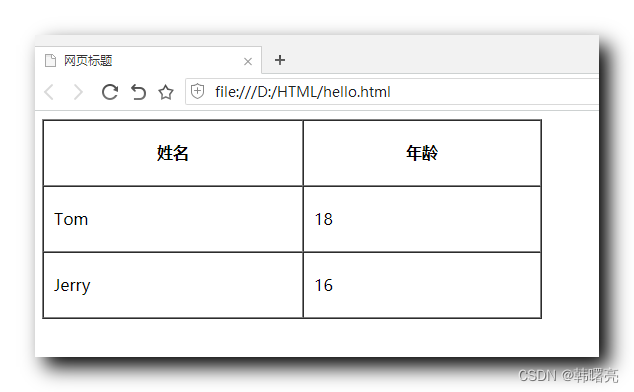
网页效果 :


三、表头单元格标签
表头单元格 可以在表格中 用作第一排 作为表格 的 表头 使用 , 表头单元格 中的 文本设置 可以与 普通单元格 中的文本设置 不同 ;
表头单元格 中的 文本 会 居中 , 并且 加粗 显示 ;
表头单元格 标签 如下 :
<th></th>
表头单元格 与 普通单元格 放置位置一样 , 也是放在 table 表格标签 下的 tr 表格行标签 下 , 如 :
<!-- 表格标签 -->
<table>
<!-- 表格行标签 -->
<tr>
<!-- 表格表头单元格标签 -->
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<!-- 表格普通单元格标签 -->
<td>Tom</td>
<td>18</td>
</tr>
</table>
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 表格标签 -->
<table border="1" width="500" height="200"
align="left" cellpadding="10" cellspacing="0">
<!-- 表格行标签 -->
<tr>
<!-- 表格表头单元格标签 -->
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<!-- 表格普通单元格标签 -->
<td>Tom</td>
<td>18</td>
</tr>
<tr>
<!-- 表格普通单元格标签 -->
<td>Jerry</td>
<td>16</td>
</tr>
</table>
</body>
</html>
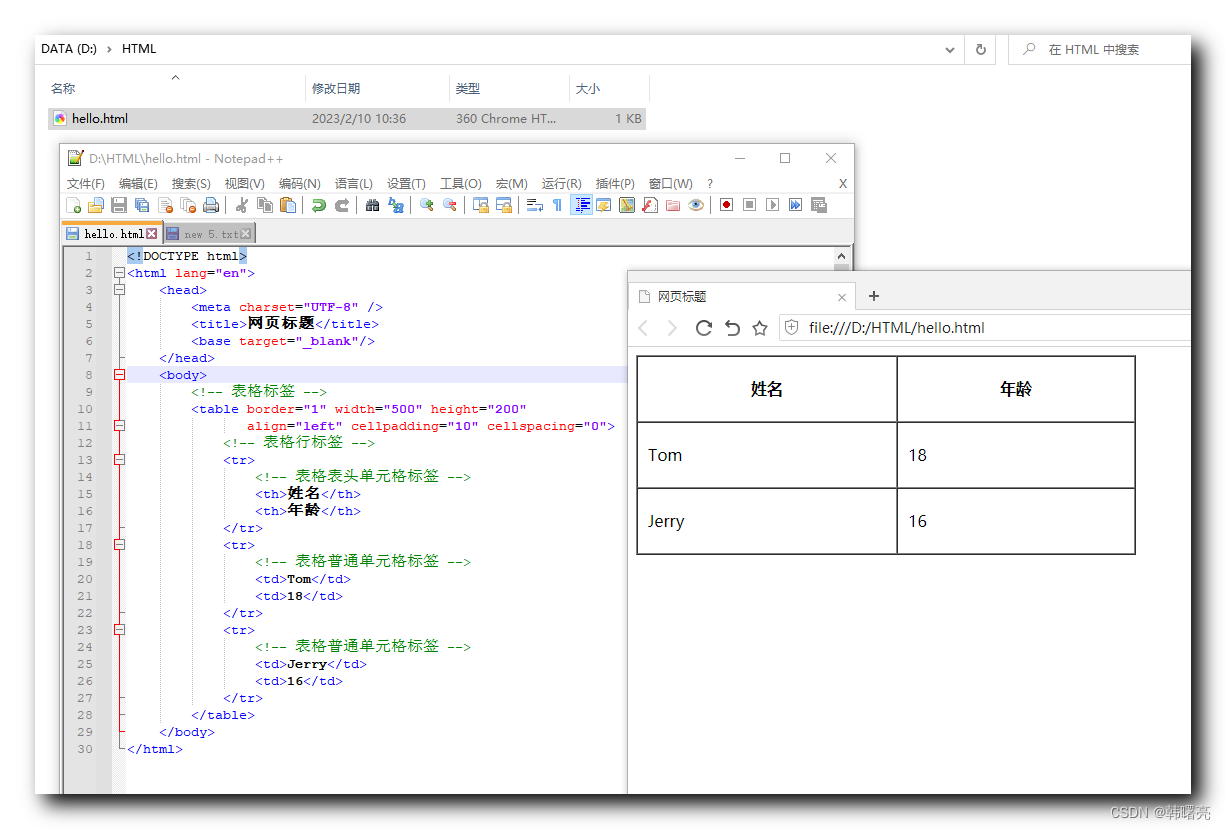
网页效果 :


四、表格标题标签
在 <table>表格标签 中 , 可以使用 表格标题标签 <caption> 为表格添加一个标题 ;
被添加的 表格标题 会 显示在表格上方 , 并且 居中显示 ;
表格标题标签用法 : 表格标题标签 必须紧跟在 <table>表格标签 后面 , 中间不要插入其它标签 , 否则设置无效 ;
<!-- 表格标签 -->
<table>
<!-- 表格标题标签 -->
<caption>表格标题</caption>
<!-- 表格行标签 -->
<tr>
<!-- 表格表头单元格标签 -->
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<!-- 表格普通单元格标签 -->
<td>Tom</td>
<td>18</td>
</tr>
</table>
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 表格标签 -->
<table border="1" width="500" height="200"
align="left" cellpadding="10" cellspacing="0">
<!-- 表格标题标签 -->
<caption>表格标题</caption>
<!-- 表格行标签 -->
<tr>
<!-- 表格表头单元格标签 -->
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<!-- 表格普通单元格标签 -->
<td>Tom</td>
<td>18</td>
</tr>
<tr>
<!-- 表格普通单元格标签 -->
<td>Jerry</td>
<td>16</td>
</tr>
</table>
</body>
</html>
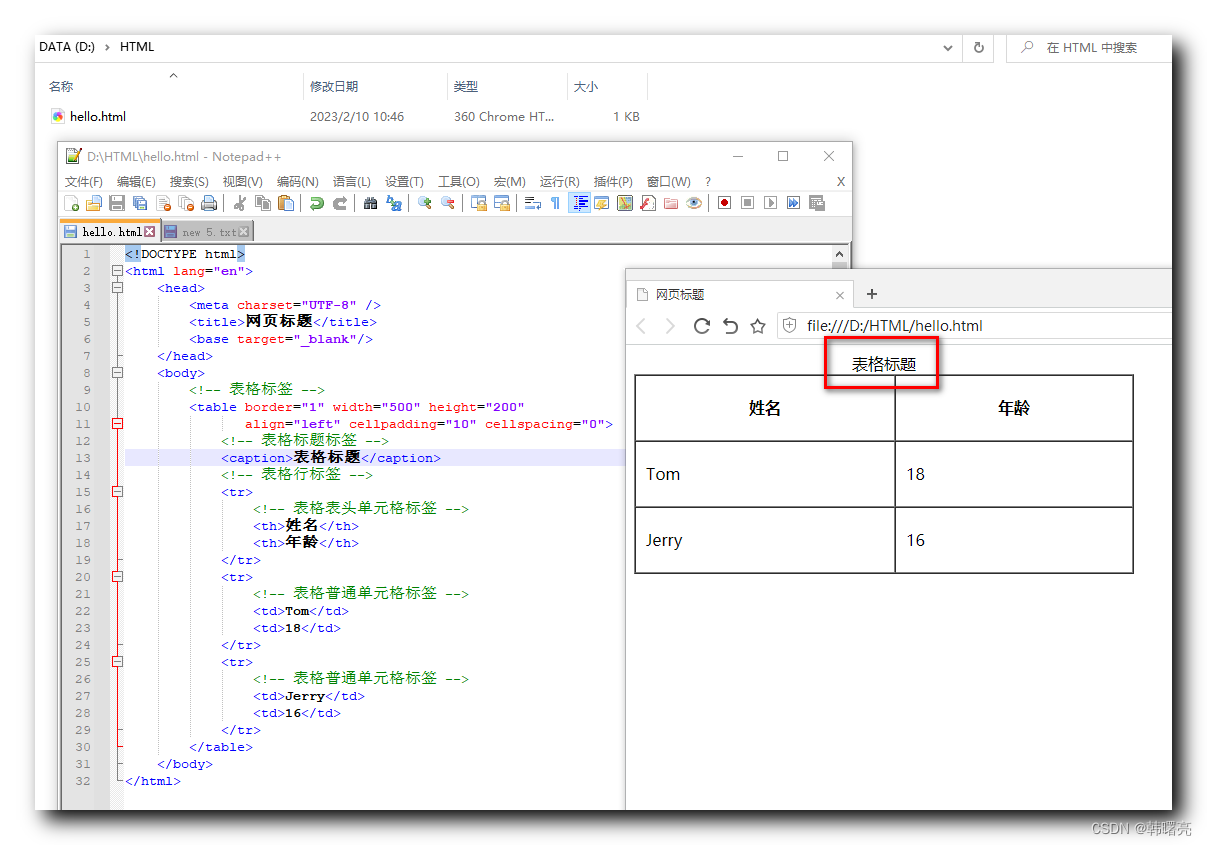
网页效果 :

五、合并单元格
1、合并单元格方式
单元格合并方式 :
- 跨行合并 : 垂直方向上的 上下 单元格合并 是 跨行合并 , 在 <td> 单元格标签 中 使用 rowspan 属性 , 设置跨行合并单元格数 ;
- 跨列合并 : 水平方向上的 左右 单元格合并 是 跨列合并 , 在 <td> 单元格标签中 使用 colspan 属性 , 设置跨列合并单元格数 ;
2、合并单元格顺序
单元格 合并 是按照 从上到下 , 从左到右 的顺序进行合并 ;
3、合并单元格流程
合并单元格流程 :
- 首先 , 确定 合并单元格 类型 , 是 跨行合并 还是 跨列合并 ;
- 然后 , 根据 从上到下 , 从左到右 的顺序 , 找到要 设置 rowspan 或 colspan 属性 的 目标单元格 ;
- 跨行合并 : 按照 从上到下 的顺序 进行合并 , 最上方的单元格 是 目标单元格 ;
- 跨列合并 : 按照 从左到右 的顺序 进行合并 , 最左侧的单元格 是 目标单元格 ;
- 最后 , 删除 合并后 多余的单元格 ;
六、合并单元格示例
1、原始表格
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 表格标签 -->
<table border="1" width="500" height="200"
align="left" cellpadding="10" cellspacing="0">
<!-- 表格标题标签 -->
<caption>表格标题</caption>
<!-- 表格行标签 -->
<tr>
<!-- 表格表头单元格标签 -->
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<!-- 表格普通单元格标签 -->
<td>Tom</td>
<td>18</td>
</tr>
<tr>
<!-- 表格普通单元格标签 -->
<td>Jerry</td>
<td>16</td>
</tr>
</table>
</body>
</html>
显示效果 :

2、跨行合并单元格
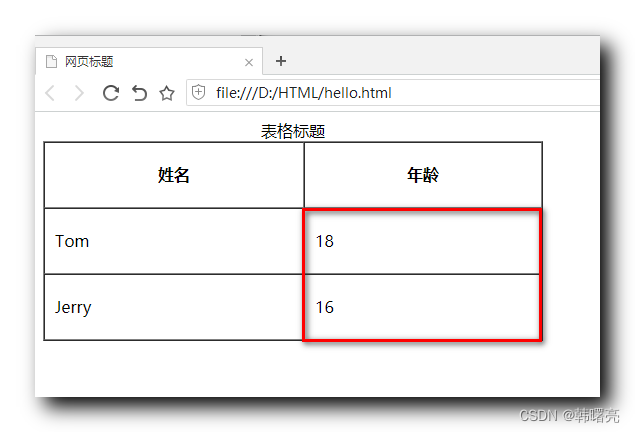
按照下图的样式 , 合并红色矩形框中的单元格 ;

合并步骤 :
- 首先 , 该合并是 跨行合并 , 要在 <td> 标签中 使用 rowspan 属性 ;
- 然后 , 找到 目标单元格 , 是要合并单元格的最上方的单元格 , 显示 18 文本的单元格 是目标单元格 ;
- 最后 , 删除多余的单元格 , 第三排 显示 16 文本的单元格要删除 ;
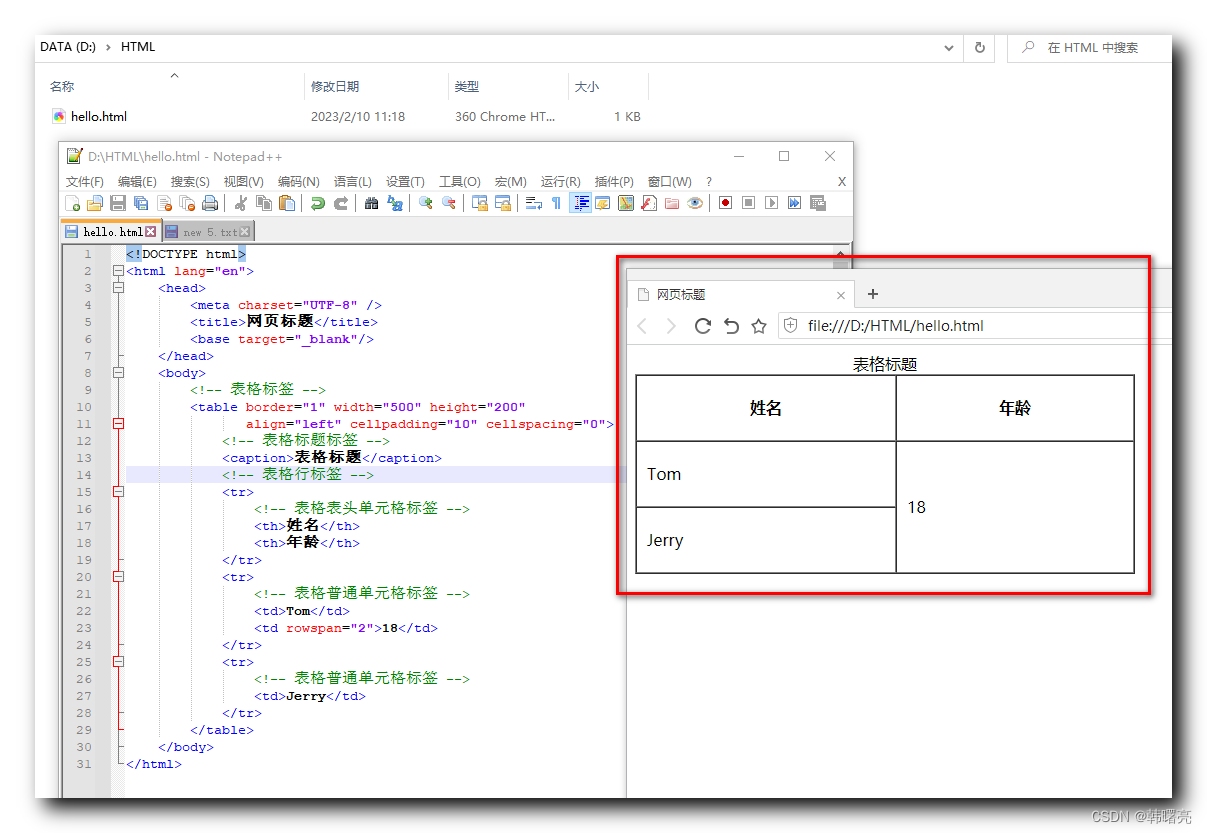
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 表格标签 -->
<table border="1" width="500" height="200"
align="left" cellpadding="10" cellspacing="0">
<!-- 表格标题标签 -->
<caption>表格标题</caption>
<!-- 表格行标签 -->
<tr>
<!-- 表格表头单元格标签 -->
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<!-- 表格普通单元格标签 -->
<td>Tom</td>
<td rowspan="2">18</td>
</tr>
<tr>
<!-- 表格普通单元格标签 -->
<td>Jerry</td>
</tr>
</table>
</body>
</html>
显示效果 :

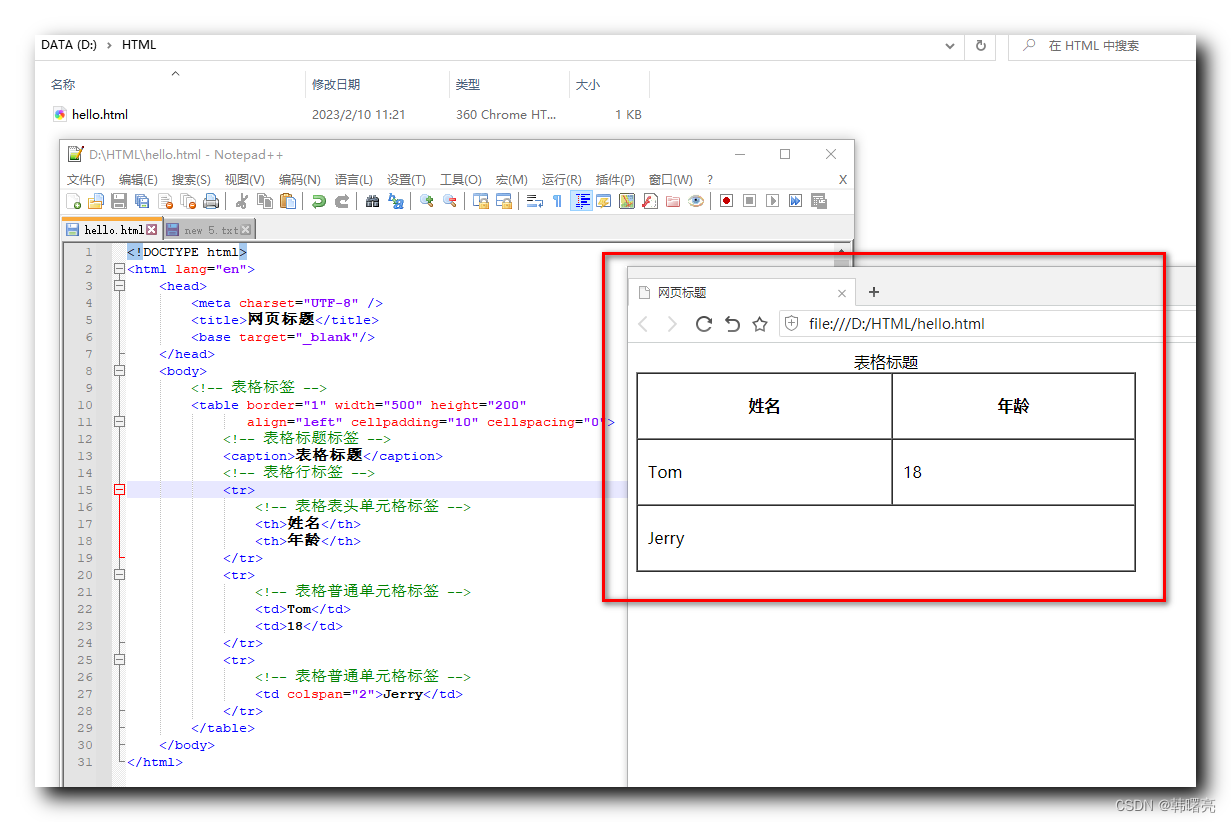
3、跨列合并单元格
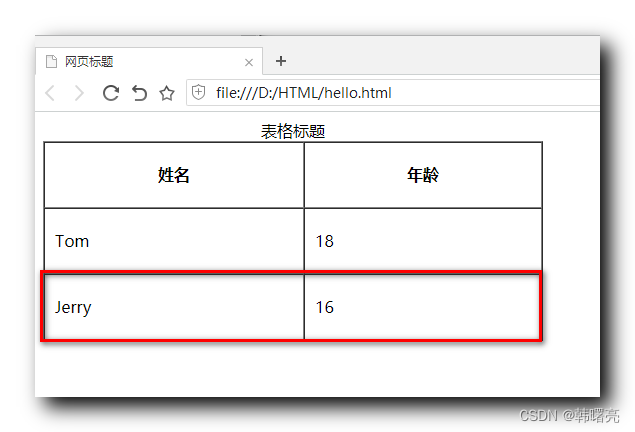
按照下图的样式 , 合并红色矩形框中的单元格 ;

合并步骤 :
- 首先 , 该合并是 跨列合并 , 要在 <td> 标签中 使用 colspan 属性 ;
- 然后 , 找到 目标单元格 , 是要合并单元格的最 左测的单元格 , 显示 Jerry 文本的单元格 是目标单元格 ;
- 最后 , 删除多余的单元格 , 第三排 显示 16 文本的单元格要删除 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 表格标签 -->
<table border="1" width="500" height="200"
align="left" cellpadding="10" cellspacing="0">
<!-- 表格标题标签 -->
<caption>表格标题</caption>
<!-- 表格行标签 -->
<tr>
<!-- 表格表头单元格标签 -->
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<!-- 表格普通单元格标签 -->
<td>Tom</td>
<td>18</td>
</tr>
<tr>
<!-- 表格普通单元格标签 -->
<td colspan="2">Jerry</td>
</tr>
</table>
</body>
</html>
显示效果 :

更多推荐
 已为社区贡献144条内容
已为社区贡献144条内容









所有评论(0)