如何使用ChatGPT快速构建一个网站模板
前端Q我是winty,专注分享前端知识和各类前端资源,乐于分享各种有趣的事,关注我,一起做个有趣的人~公众号点击上方前端Q,关注公众号回复加群,加入前端Q技术交流群英文 | https://medium.com/codingthesmartway-com-blog/build-a-complete-website-using-chatgpt-in-1-minute-16edef87bc30欢迎来.

前端Q
我是winty,专注分享前端知识和各类前端资源,乐于分享各种有趣的事,关注我,一起做个有趣的人~
公众号
点击上方 前端Q,关注公众号
回复加群,加入前端Q技术交流群
英文 | https://medium.com/codingthesmartway-com-blog/build-a-complete-website-using-chatgpt-in-1-minute-16edef87bc30
欢迎来到令人兴奋的自然语言处理和机器学习世界!今天,我们将探索 ChatGPT 的功能,它是由 OpenAI 公司开发的目前最先进的人工智能工具。当然,你也可以将其看作是一个智能机器人。ChatGPT 最令人印象深刻的功能之一是它能够根据简单的描述生成源代码。
想象一下,无需自己编写一行一行的代码,就能快速构建一个完整的网站,听起来好像令人难以置信?但是,ChatGPT却能帮助我们实现这样一个需求,现在就让我们一起来见证奇迹的发生!
借助 ChatGPT 的强大功能,我们将尝试从头开始自动构建一个完整的网站模板结构,并查看结果的准确性和效率。
该实验不仅展示了 ChatGPT 的功能,还让我们得以一窥未来技术如何彻底改变我们开发和构建网站的方式。现在,让我们一起来深入了解 ChatGPT 可以做什么!
我们要建造什么?
我们将使用 ChatGPT 构建的网站会在主页上显示一个名为“quotes.txt”的文本文件中的随机引用。
访问网站时,应用程序读取 quotes.txt 文件的内容,然后从报价列表中随机选择一条报价并将其传递到前端,并在网页上显示。
此外,该网页还包含一个标有“更改报价”的按钮,点击后将刷新页面并显示另一个随机报价。
因此,让我们开始要求 ChatGPT 生成史蒂夫·乔布斯的名言列表:

接下来我们希望由 ChatGPT 生成一个网站的页面描述:

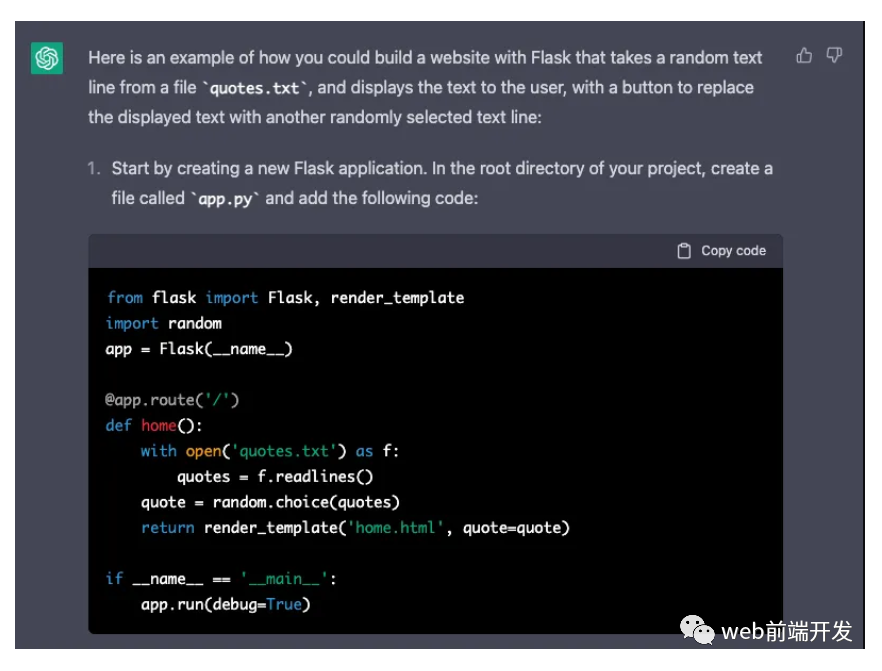
基于我们的文本描述,ChatGPT 正在生成一个全面的响应,它是用 Python 编写的分步说明和源代码,并使用 Flask web框架:

为了使用提供的代码,我们必须使用以下命令在这个新项目文件夹中创建一个项目文件夹和文件:
$ mkdir flask-quotes
$ cd flask-quotes
$ touch quotes.txt
$ touch app.py首先,我们需要将生成的 20 个引号复制到文件 quotes.txt 中。
接下来,将ChatGPT 为文件app.py 提供的源代码复制到其中。
此代码是 Flask 应用程序的一个基本示例,它在网站主页上显示来自名为“quotes.txt”的文件中的随机引用。
app = Flask(__name__) 创建一个新的 Flask 应用程序并将其分配给变量 app。
@app.route('/') 装饰器用于定义网站主页的路由。访问此路由时调用函数 home()。
在函数内部,脚本使用 open() 函数打开“quotes.txt”文件,并使用 .readlines() 方法将文件内容分配给变量 quotes。
然后,使用 random.choice(quotes) 函数,脚本从报价列表中随机选择一个报价。选定的引用作为名为“quote”的变量传递给返回以在浏览器中呈现的 home.html 模板。
if __name__ == '__main__': 行用于检查脚本是直接运行还是作为模块导入。如果直接运行,则 app.run(debug=True) 行启动开发 Web 服务器并运行应用程序。debug=True 参数用于在开发期间启用交互式调试器。
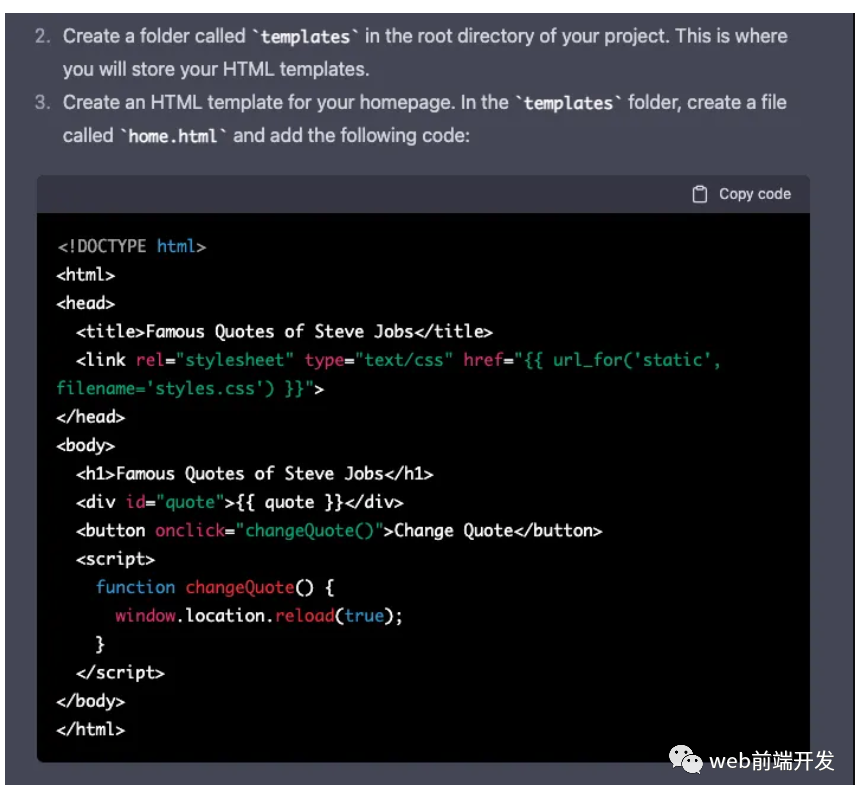
我们从 ChatGPT 收到的下一条指令可以在以下屏幕截图中看到:

让我们按照 ChatGPT 建议的步骤创建一个新文件夹 templates,并在该文件夹中创建一个新文件 home.html:
$ mkdir templates
$ touch templates/home.html将 ChatGPT 中的 HTML 代码复制并粘贴到 home.html 中。
这是一个 HTML 页面模板,它显示一个标题为“史蒂夫·乔布斯的名言”的网页,一个具有相同标题的标题标签,一个显示从后端传递的名言的 div 元素,以及一个标有“更改名言”的按钮,单击它时,重新加载网页。该模板还链接了一个 CSS 文件,用于设置网页样式。
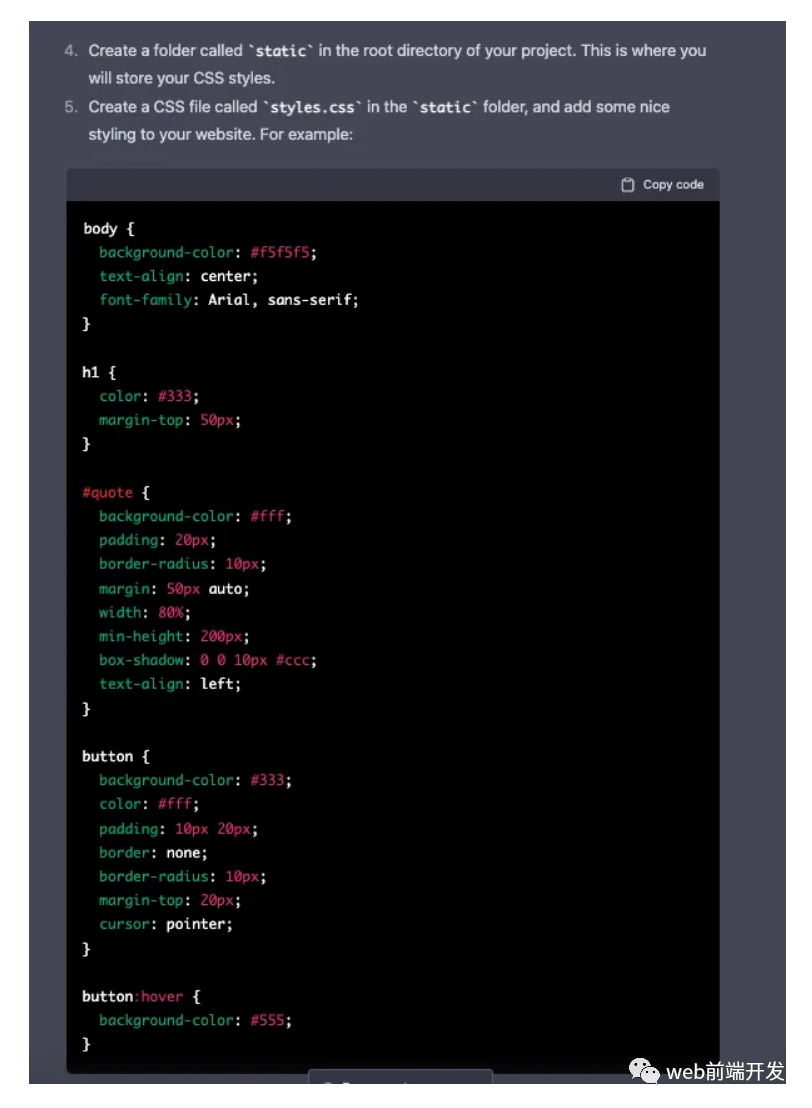
接下来我们将收到有关将 CSS 代码包含到 Flask 项目中的说明:

通过输入以下命令再次遵循这些说明:
$ mkdir static
$ touch static/styles.css最后,我们将 CSS 代码从 ChatGPT 复制并粘贴到 styles.css。
就是这样,我们准备测试一切是否按要求工作。输入以下命令启动Web 开发服务器:
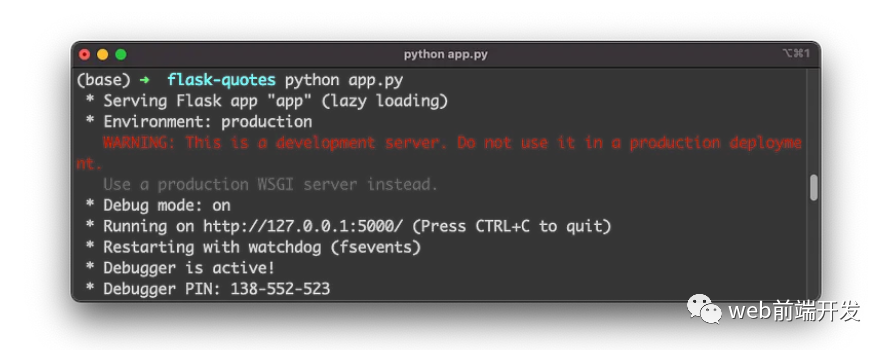
$ python app.py然后,我们应该在命令行上看到以下响应:

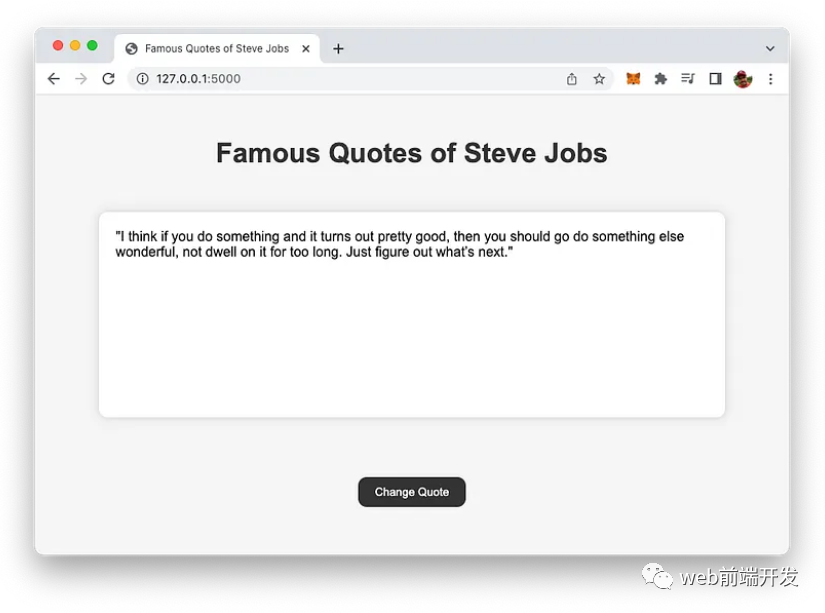
服务器在本地端口 5000 上运行,接着,在浏览器中输入127.0.0.1:5000就可以访问该网站了:

现在,我们的网站页面就完成了,通过浏览器,我们将看到我们希望的页面输出样式,与我们的要求完全相符合。
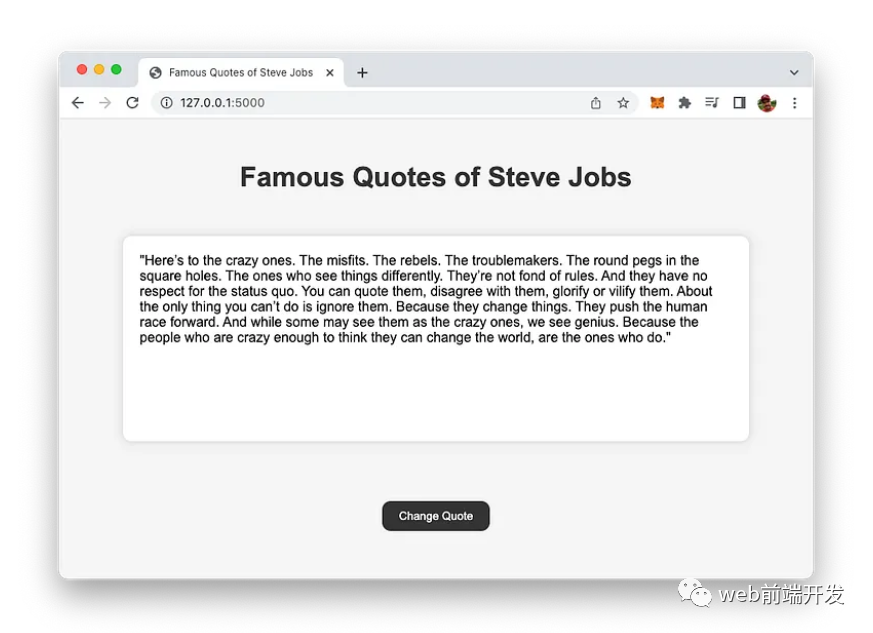
选择并显示随机报价,我们可以使用“Change Quote”按钮随机选择一个新的并更新,我们将得到以下页面效果:

总结
关于ChatGPT这个AI工具,它可以实现的事情,远不止实现一个网站页面模板,它可以做的事情还非常多,ChatGPT的出现,算是AI领域的一个重大突破,为啥这样说,因为,它的语言模型更加接近人类语言,不会像一个机器人那样死板,它会有所变通,如果你也喜欢AI,热爱机器学习的话,可以自行下载安装一个来体验一下,在使用的过程种,用英文语言跟它交流会比用中文更加友好。
当然,并不是说不可以用中文,中文也一样可以的,它做了大量的训练,支持很多国家的语言。
好了,今天内容就先分享到这里了,希望你会喜欢,如果你觉得有用的话,请记得点赞我,关注我,并将这篇文章分享给你的朋友,也许能够帮助到他。

往期推荐
9 个JSON.stringify 的秘密大多数开发人员却不知道

vue 中动态引入图片为什么要是 require, 你不知道的那些事

面试官:你确定多窗口之间sessionStorage不能共享状态吗?

最后
欢迎加我微信,拉你进技术群,长期交流学习...
欢迎关注「前端Q」,认真学前端,做个专业的技术人...

前端Q
本公众号主要分享一些技术圈(前端圈为主)相关的技术文章、工具资源、学习资料、招聘信息及其他有趣的东西...
公众号


点个在看支持我吧

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)