
CodeFun初探
CodeFun 是 UI 设计稿智能生成源代码工具,使用 CodeFun,10 分钟完成 8 小时工作量。插件上传设计稿便可立即获取源代码,智能生成让程序员买单的代码,如手写般的代码。CodeFun - UI 设计稿智能生成源代码。
一键AI生成摘要,助你高效阅读
问答
·
CodeFun初探
官网:
目录
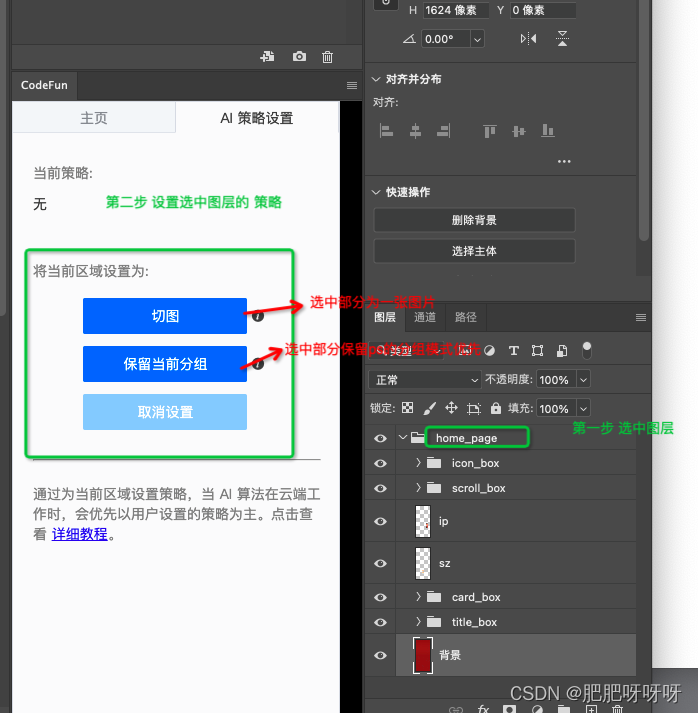
一、psd处理
操作步骤:
- 选中当前psd的图层
- 对选中图层进行标记
- 标记为 切图 会生成为图片
- 标记为 保留当前分组 会以当前psd图层信息为优先
- 其余为未标记的会以ai来判断,不会保留psd的分层信息


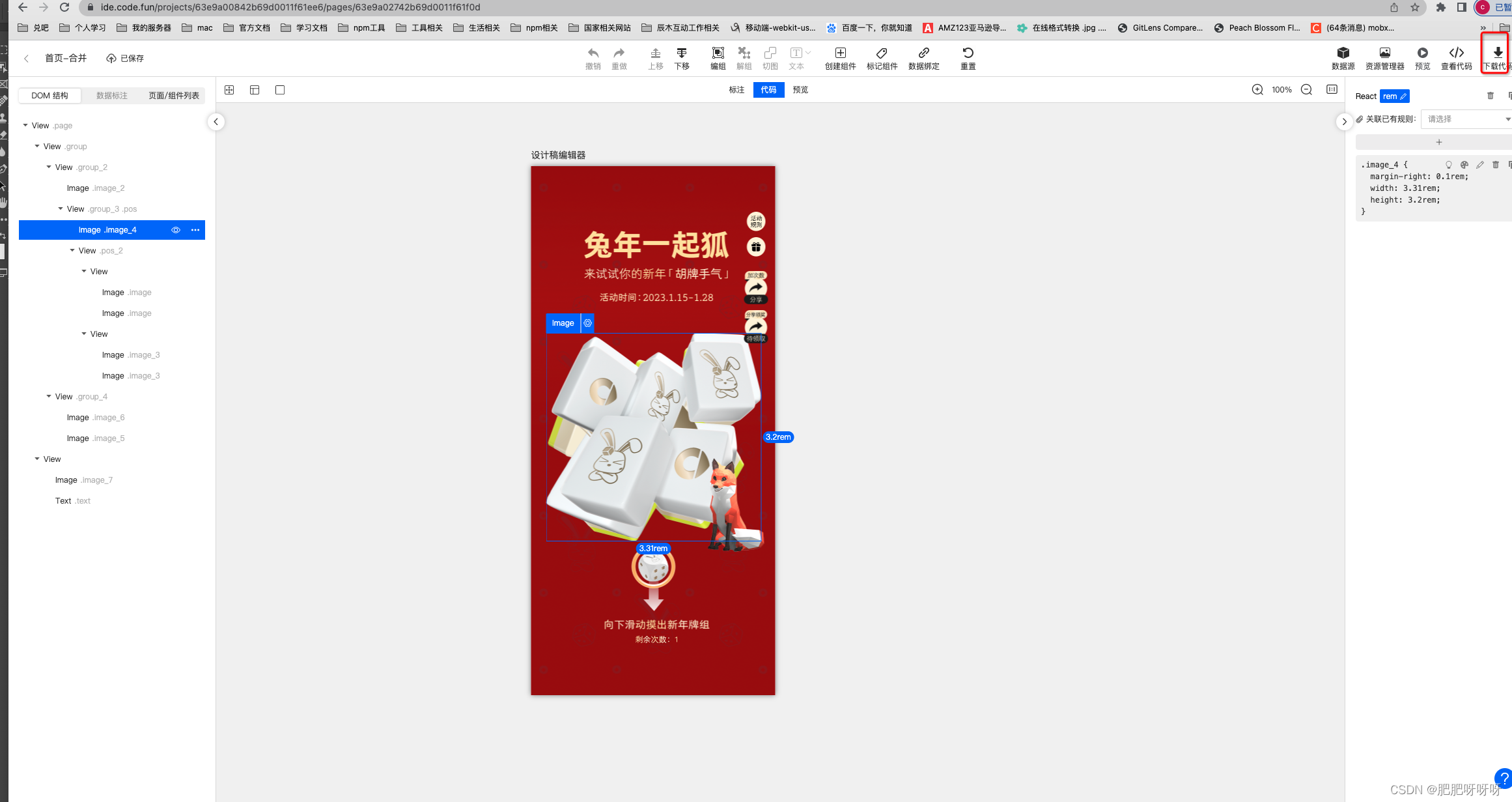
二、生成代码


三、npm run eject 打开webpack配置

四、npm run start 运行

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)