Vue脚手架安装
Vue脚手架安装
·
一、安装Node.js及配置环境
1、下载Node.js
①浏览器中输入Node.js进行搜索,找到Node.js官网

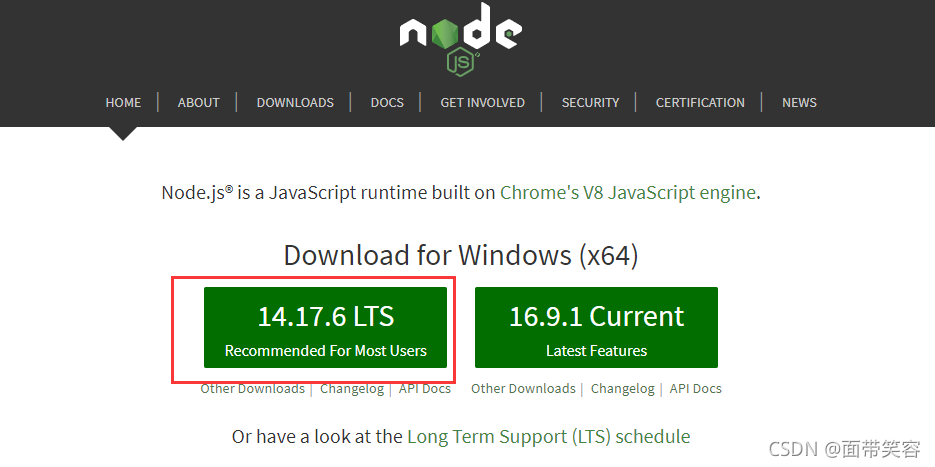
②选择14.17.6版本进行下载

③下载完之后打开文件进行安装

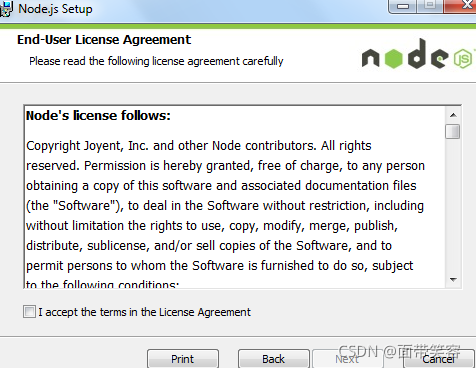
④安装Node.js

第二步:勾选I accept… 然后Next

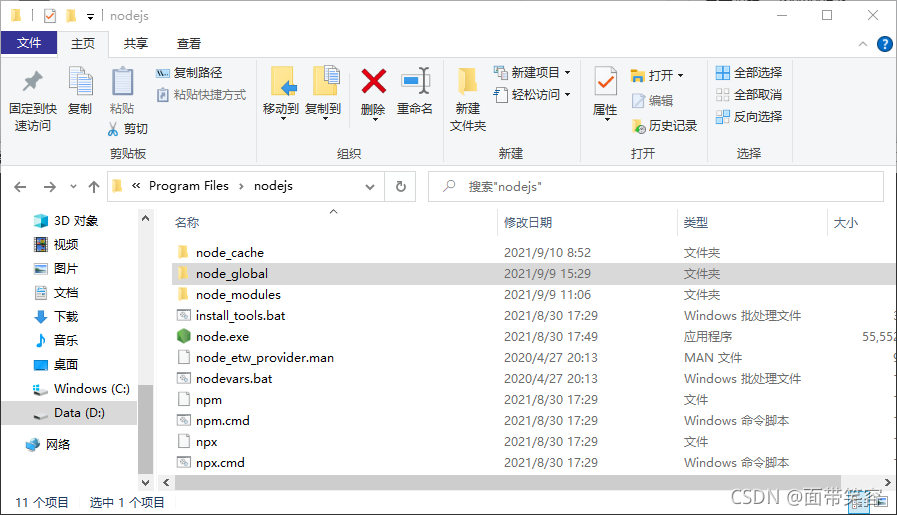
第三步:选择安装目录,Node.js默认安装目录是C盘: “C:\Program Files\nodejs” ,可以根据自己需要更改位置, **但是要记住更改的位置,后面环境配置会用到!!!**然后Next

第四步:不用管其它地,直接Next

第五步:点击Install

第六步:等一小会儿…
第七步:点击Finish

至此,我们已经完成Node.js的安装了,接下来要进行环境的配置
2、配置Node.js环境
①首先win+R输入cmd,打开“命令提示符”窗口

②使用node --version检查版本

③配置npm的全局模块的存放路径、cache的路径
在“命令提示符”窗口中执行命令:
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
注意:因为我的Node.js安装位置是D:\Program Files\nodejs所以我的两个路径是放在里面的,根据自己安装位置,自行进行选择,然后关闭“命令提示符”窗口

④环境变量配置
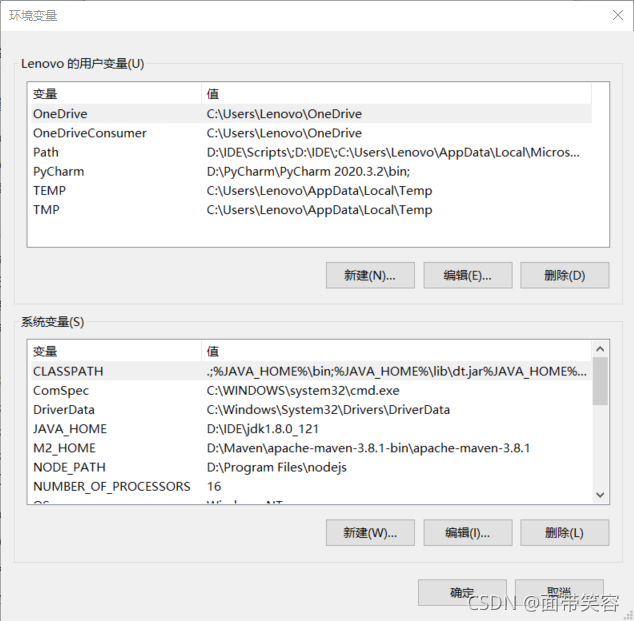
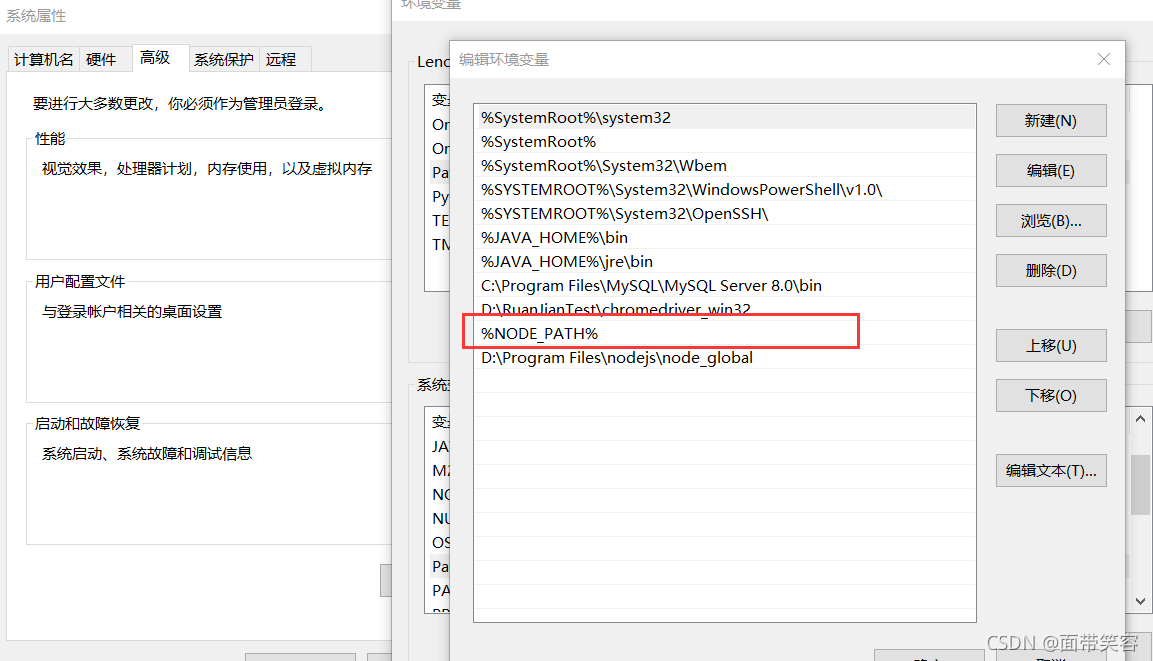
第一步:“此电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

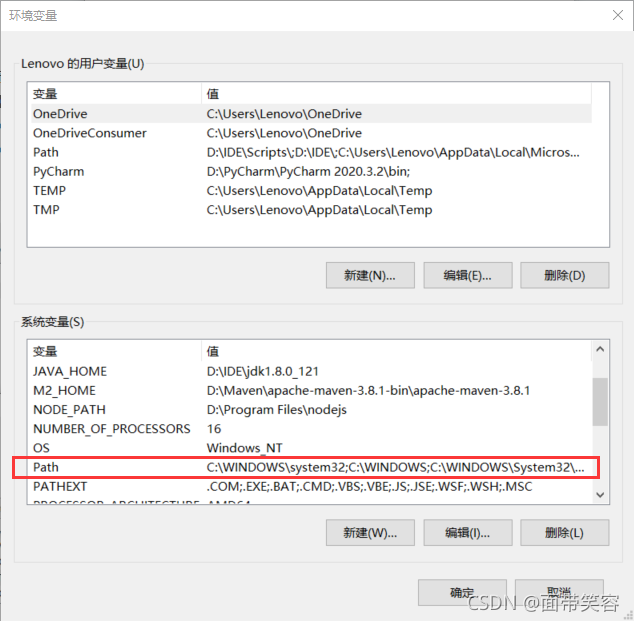
第二步:新建NODE_PATH,值为Node.js所在位置(我的为:D:\Program Files\nodejs),然后编辑path,新建,为%NODE_PATH%


⑤此时Node.js就安装成功了。
注:如果安装完成后输入node -v提示’node’不是内部或外部命令,也不是…说明环境变量没有配置即一—>2—>④没有配置
二、配置淘宝镜像
打开“命令提示符”窗口,输入:
npm config set registry https://registry.npm.taobao.org完成配置
三、安装脚手架
1、全局安装
打开“命令提示符”窗口,输入:
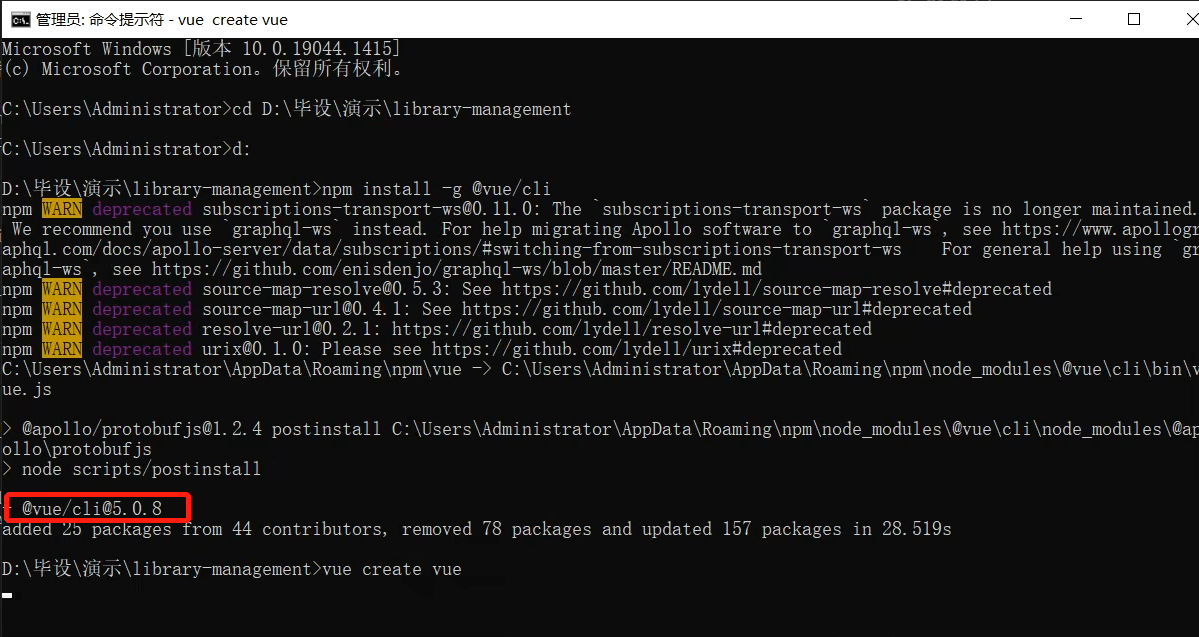
npm install -g @vue/cli
在需要创建脚手架的目录下面敲上面的安装命令

出现版本号表示脚手架已经创建成功!
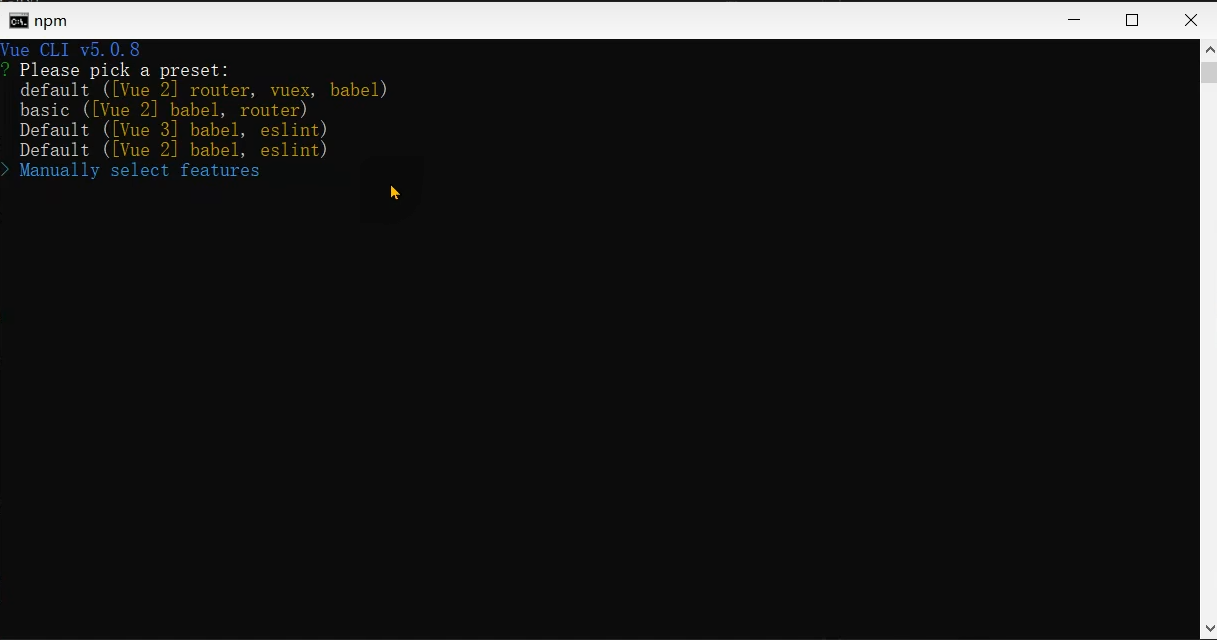
使用vue create vue创建,后面的vue表示工程名,按回车创建。

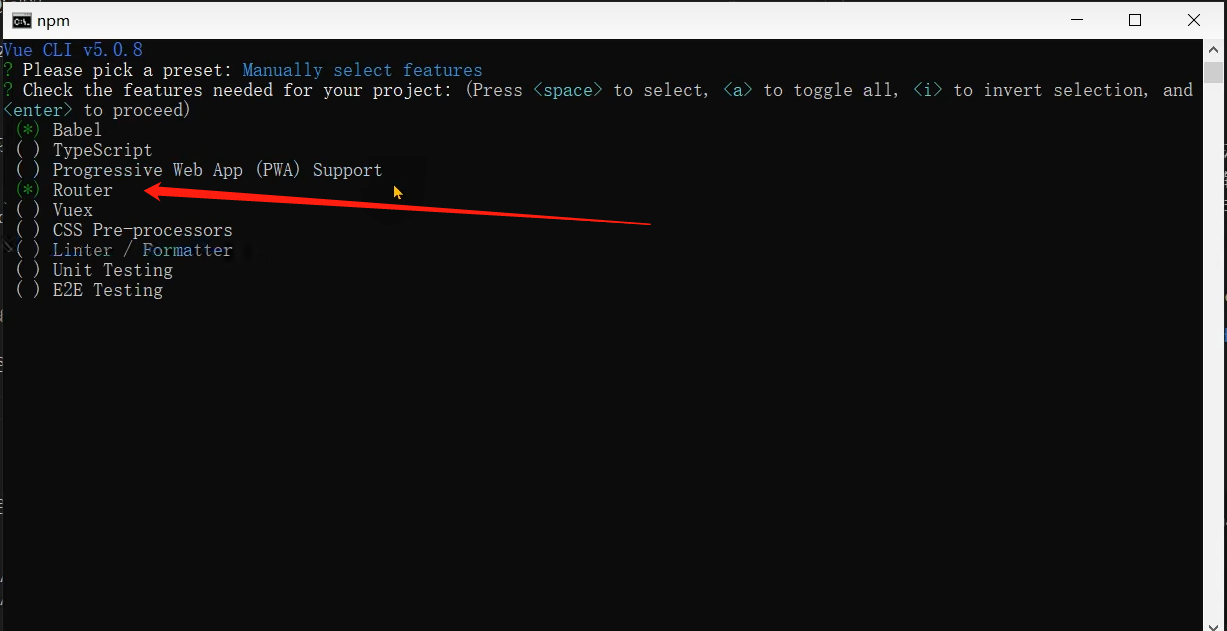
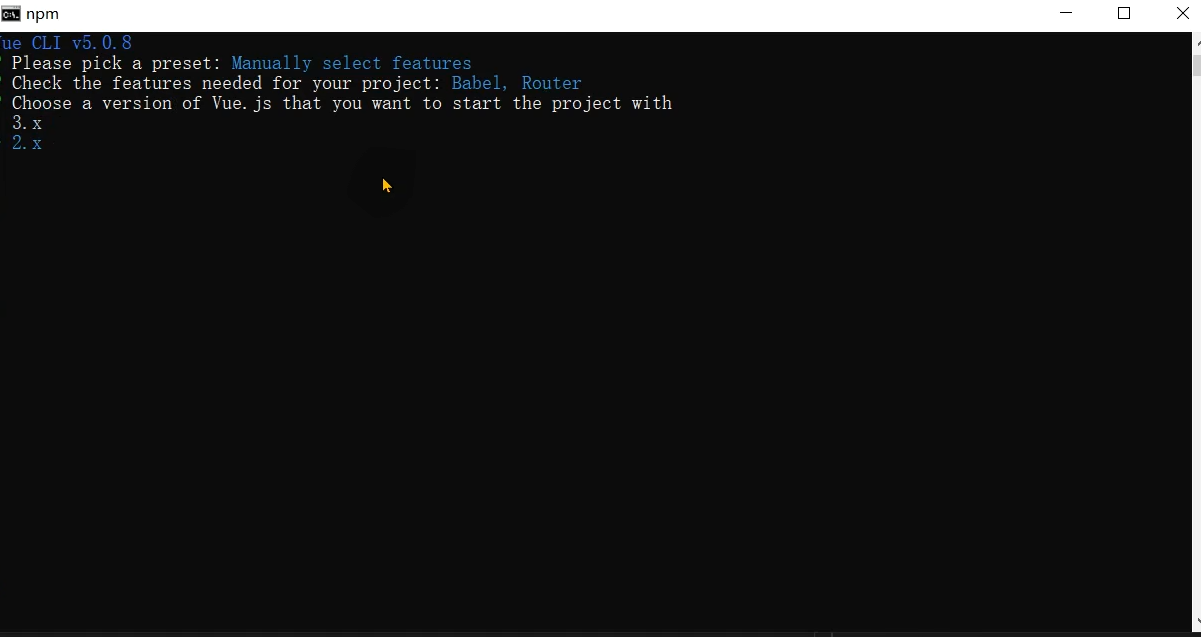
然后利用上下箭头,选择最下面的Manually select features

然后使用空格,我们关闭Linter检查,防止报错

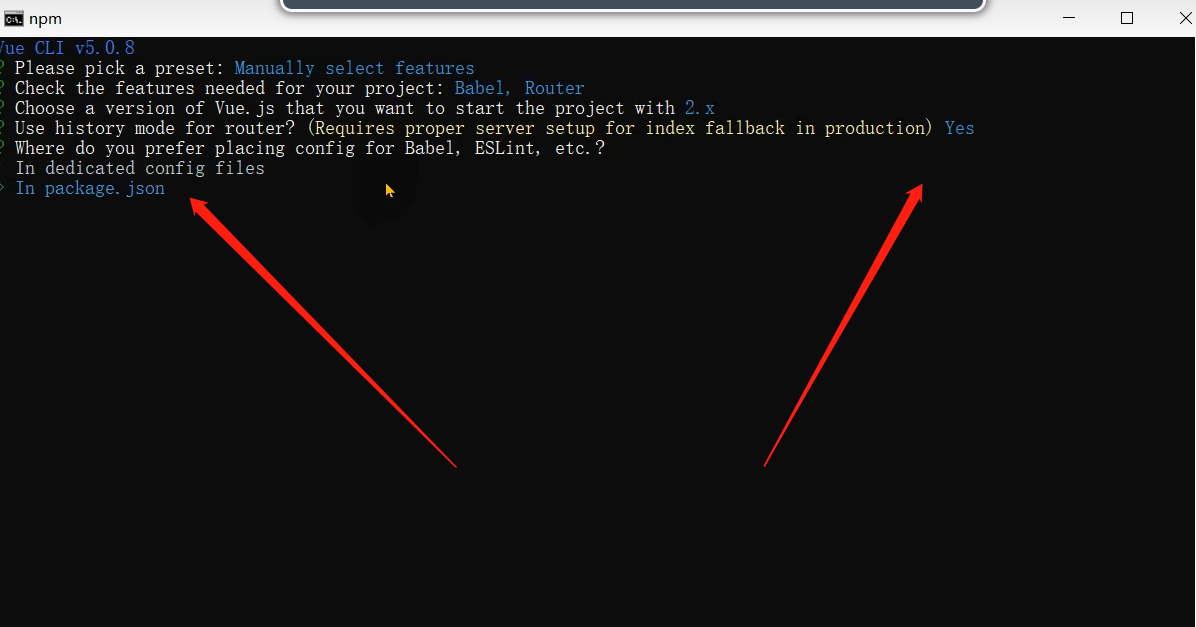
选择2.x的版本,比较成熟



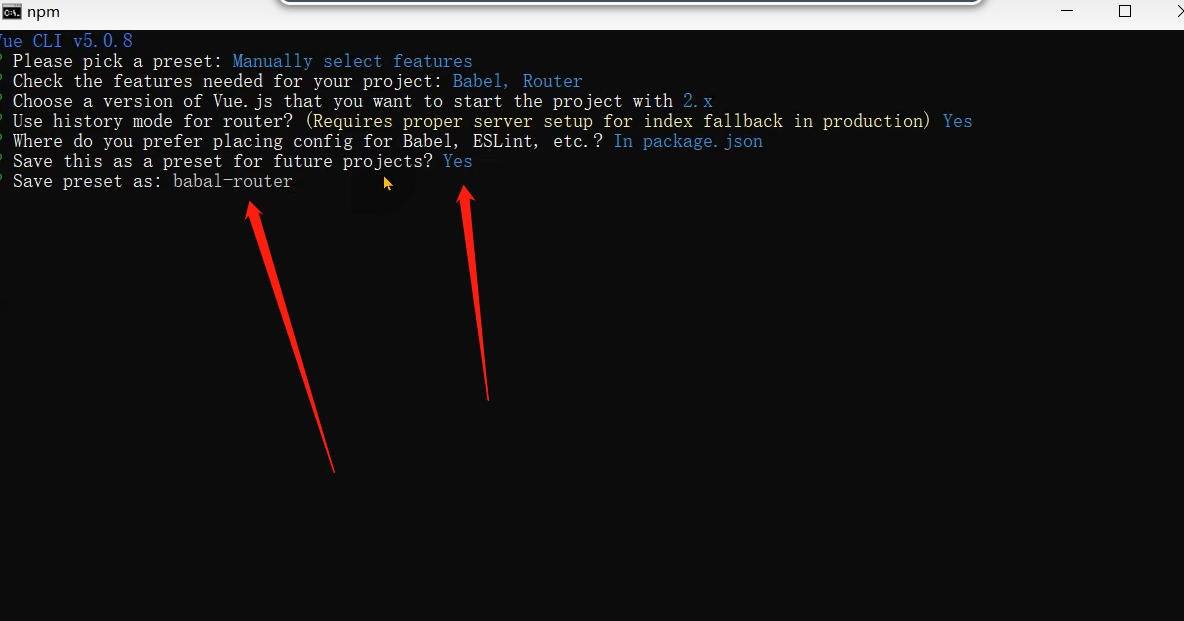
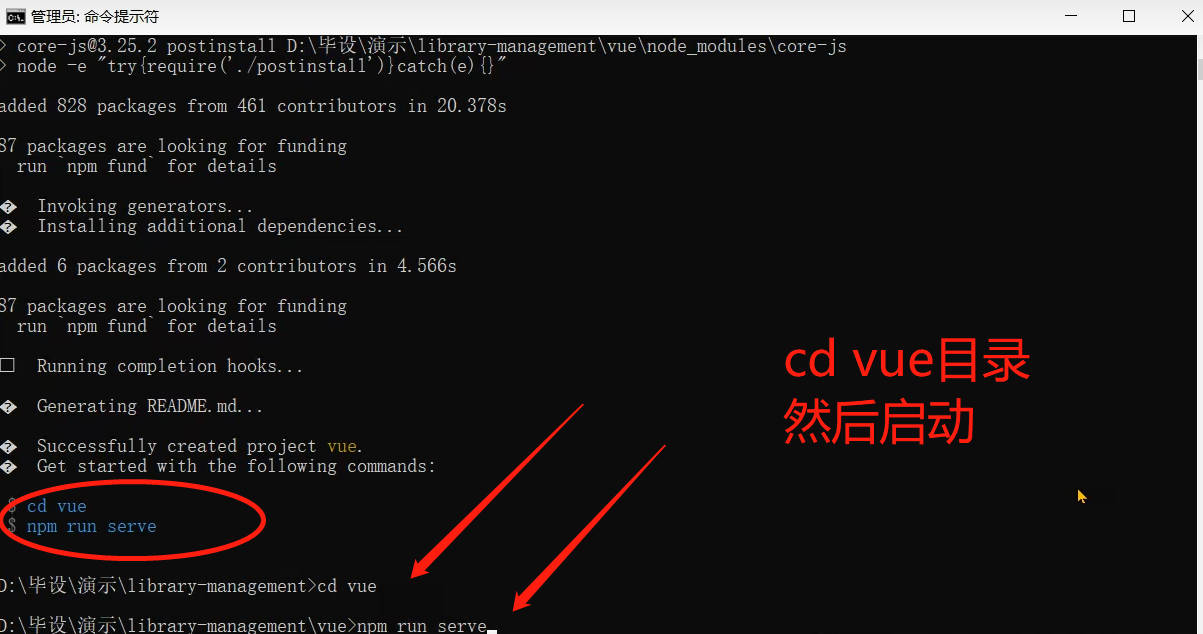
回车即可创建所需要的目录


出现网址,通过浏览器地址栏访问问即可,出现该界面表示创建成功。

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)