
【HTML】HTML 表格 ③ ( 合并单元格 | 跨行合并 | 跨列合并 | 单元格合并顺序 | 跨行设置 rowspan 属性 | 跨列设置 colspan 属性 )
一、合并单元格、1、合并单元格方式、2、合并单元格顺序、3、合并单元格流程、二、合并单元格示例、1、原始表格、2、跨行合并单元格、3、跨列合并单元格、
一键AI生成摘要,助你高效阅读
问答
·
一、合并单元格
1、合并单元格方式
单元格合并方式 :
- 跨行合并 : 垂直方向上的 上下 单元格合并 是 跨行合并 , 在 <td> 单元格标签 中 使用 rowspan 属性 , 设置跨行合并单元格数 ;
- 跨列合并 : 水平方向上的 左右 单元格合并 是 跨列合并 , 在 <td> 单元格标签中 使用 colspan 属性 , 设置跨列合并单元格数 ;
2、合并单元格顺序
单元格 合并 是按照 从上到下 , 从左到右 的顺序进行合并 ;
3、合并单元格流程
合并单元格流程 :
- 首先 , 确定 合并单元格 类型 , 是 跨行合并 还是 跨列合并 ;
- 然后 , 根据 从上到下 , 从左到右 的顺序 , 找到要 设置 rowspan 或 colspan 属性 的 目标单元格 ;
- 跨行合并 : 按照 从上到下 的顺序 进行合并 , 最上方的单元格 是 目标单元格 ;
- 跨列合并 : 按照 从左到右 的顺序 进行合并 , 最左侧的单元格 是 目标单元格 ;
- 最后 , 删除 合并后 多余的单元格 ;
二、合并单元格示例
1、原始表格
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 表格标签 -->
<table border="1" width="500" height="200"
align="left" cellpadding="10" cellspacing="0">
<!-- 表格标题标签 -->
<caption>表格标题</caption>
<!-- 表格行标签 -->
<tr>
<!-- 表格表头单元格标签 -->
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<!-- 表格普通单元格标签 -->
<td>Tom</td>
<td>18</td>
</tr>
<tr>
<!-- 表格普通单元格标签 -->
<td>Jerry</td>
<td>16</td>
</tr>
</table>
</body>
</html>
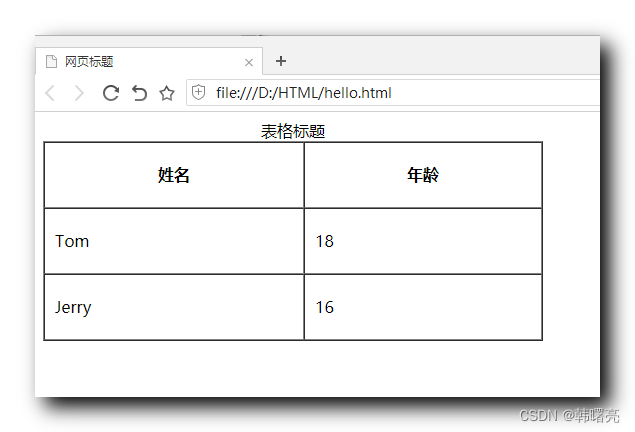
显示效果 :

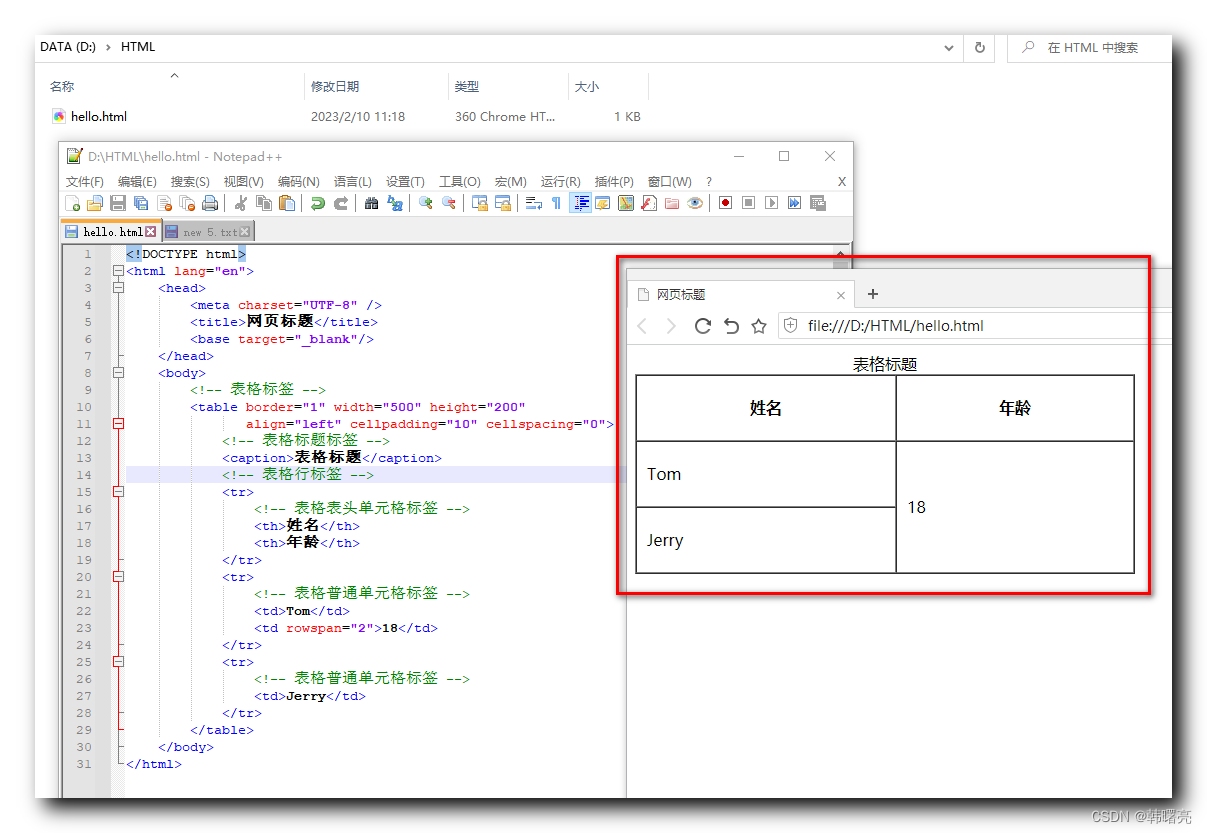
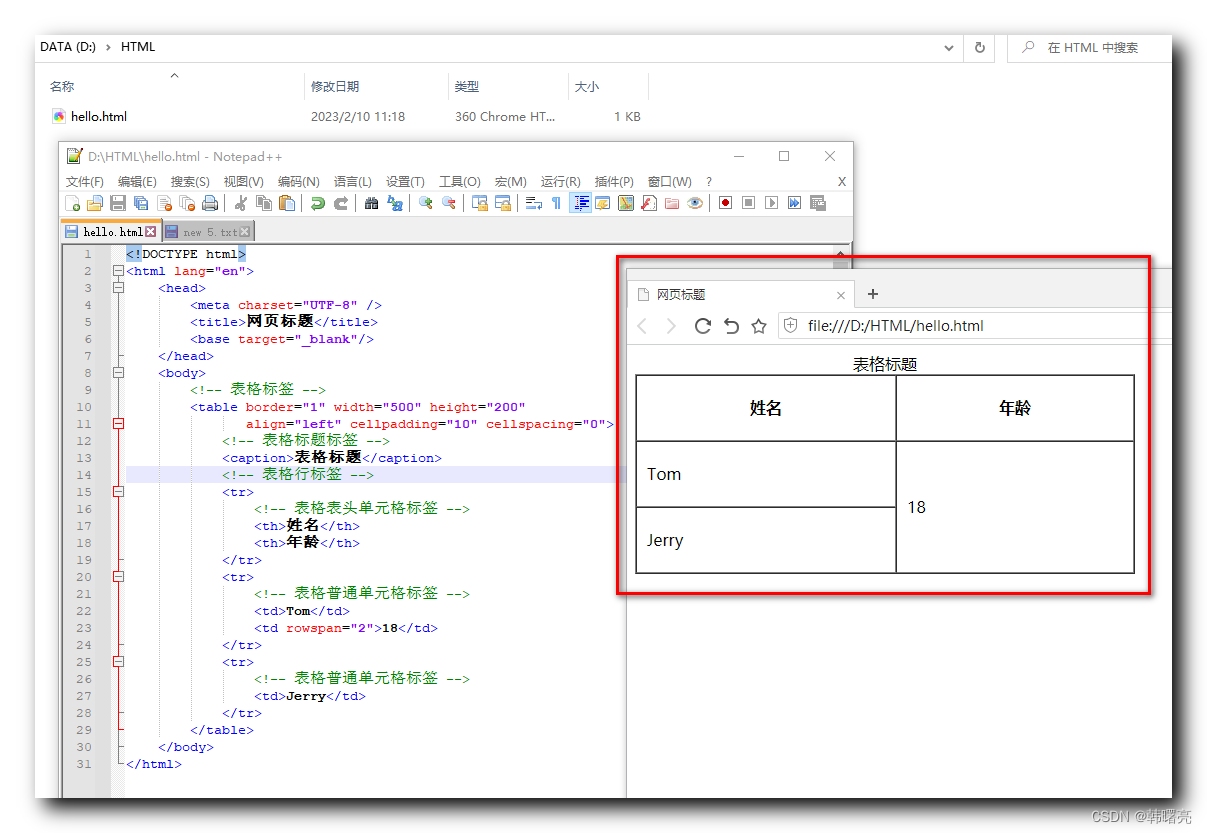
2、跨行合并单元格
按照下图的样式 , 合并红色矩形框中的单元格 ;

合并步骤 :
- 首先 , 该合并是 跨行合并 , 要在 <td> 标签中 使用 rowspan 属性 ;
- 然后 , 找到 目标单元格 , 是要合并单元格的最上方的单元格 , 显示 18 文本的单元格 是目标单元格 ;
- 最后 , 删除多余的单元格 , 第三排 显示 16 文本的单元格要删除 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 表格标签 -->
<table border="1" width="500" height="200"
align="left" cellpadding="10" cellspacing="0">
<!-- 表格标题标签 -->
<caption>表格标题</caption>
<!-- 表格行标签 -->
<tr>
<!-- 表格表头单元格标签 -->
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<!-- 表格普通单元格标签 -->
<td>Tom</td>
<td rowspan="2">18</td>
</tr>
<tr>
<!-- 表格普通单元格标签 -->
<td>Jerry</td>
</tr>
</table>
</body>
</html>
显示效果 :

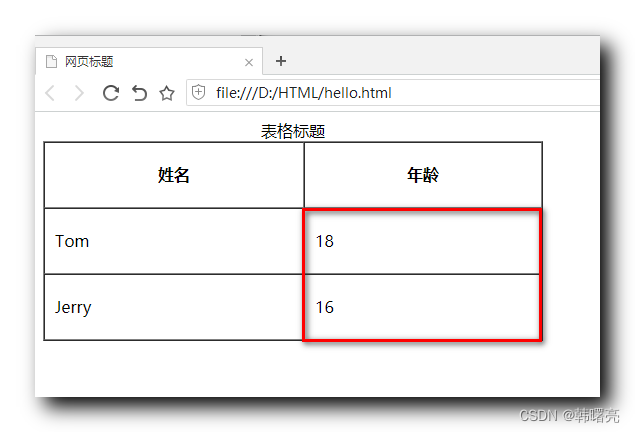
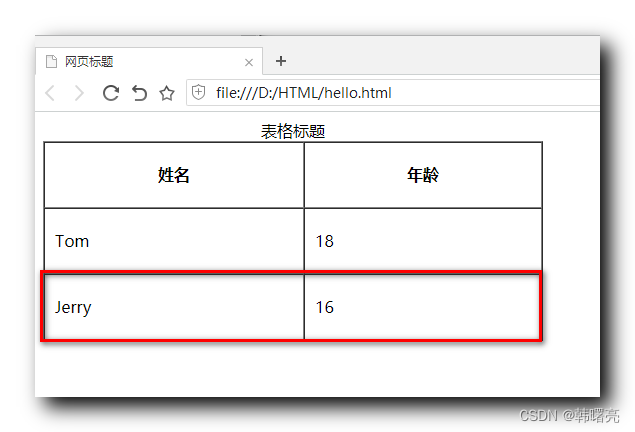
3、跨列合并单元格
按照下图的样式 , 合并红色矩形框中的单元格 ;

合并步骤 :
- 首先 , 该合并是 跨列合并 , 要在 <td> 标签中 使用 colspan 属性 ;
- 然后 , 找到 目标单元格 , 是要合并单元格的最 左测的单元格 , 显示 Jerry 文本的单元格 是目标单元格 ;
- 最后 , 删除多余的单元格 , 第三排 显示 16 文本的单元格要删除 ;
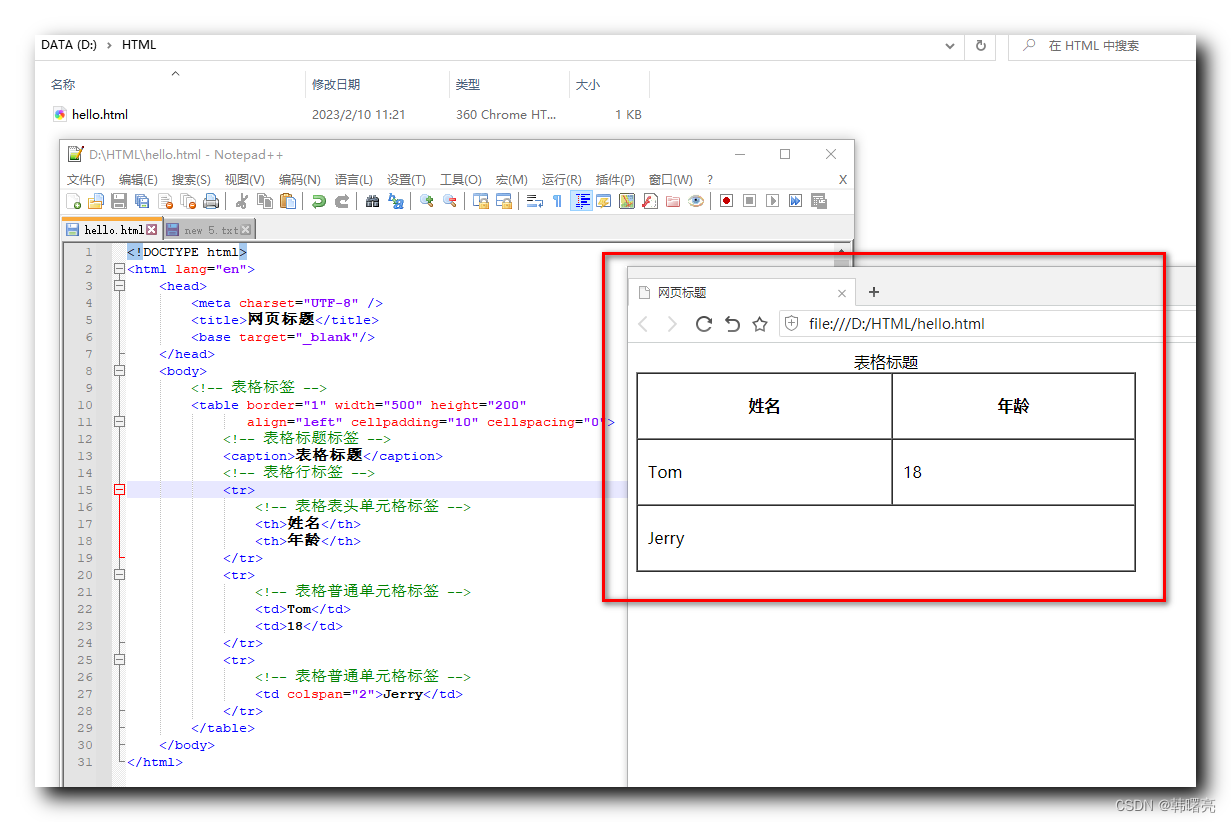
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 表格标签 -->
<table border="1" width="500" height="200"
align="left" cellpadding="10" cellspacing="0">
<!-- 表格标题标签 -->
<caption>表格标题</caption>
<!-- 表格行标签 -->
<tr>
<!-- 表格表头单元格标签 -->
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<!-- 表格普通单元格标签 -->
<td>Tom</td>
<td>18</td>
</tr>
<tr>
<!-- 表格普通单元格标签 -->
<td colspan="2">Jerry</td>
</tr>
</table>
</body>
</html>
显示效果 :

更多推荐
 已为社区贡献144条内容
已为社区贡献144条内容









所有评论(0)