
uni-app 简单引入iconfont示例(阿里妈妈)
找到自己需要的图标,添加到购物车。放到 static/css 中。点击左上角购物车,添加至项目。然后进入项目中,导出。
·
一、首先打开iconfont(阿里妈妈)网址:iconfont 阿里妈妈
 找到自己需要的图标,添加到购物车
找到自己需要的图标,添加到购物车

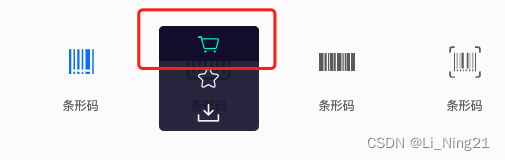
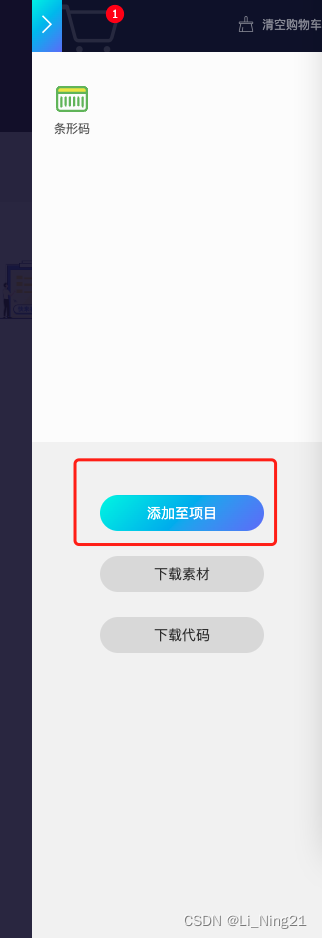
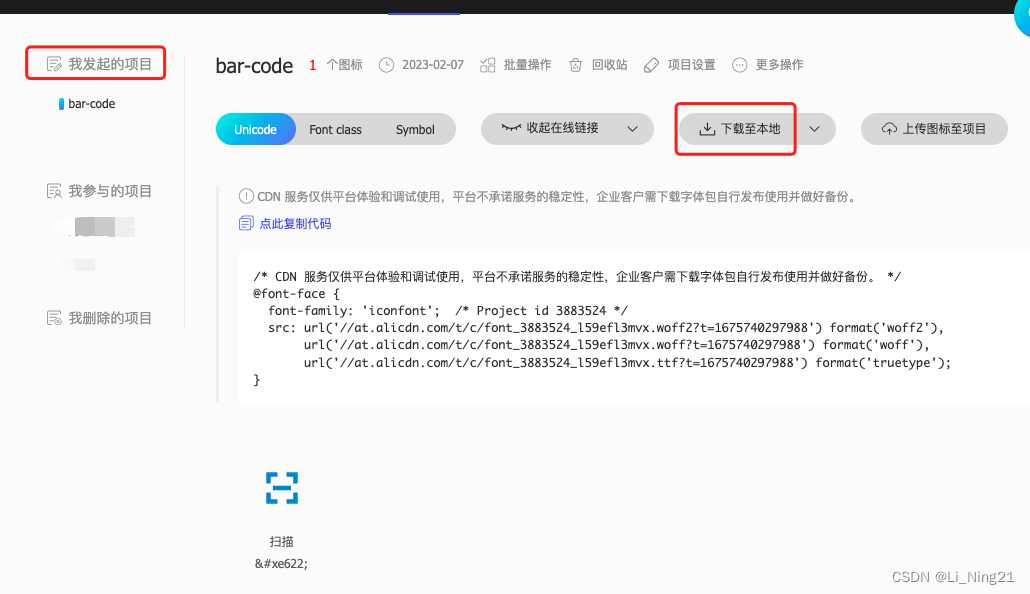
点击左上角购物车,添加至项目

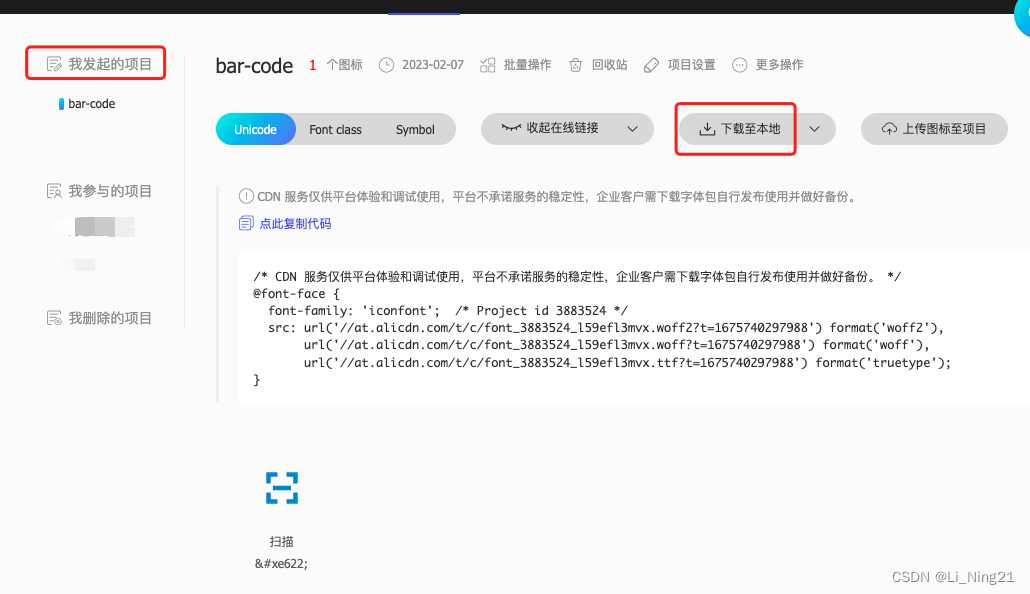
然后进入项目中,导出


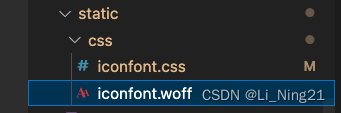
二、解压文件后,仅取
iconfont.css
iconfont.woff
放到 static/css 中

注意:两个注意点
- 如果项目中采用了 自动化cli的打包及上传微信小程序,必须删除多余文件,保留上述两个文件,不然容易报如下错误。
MiniProgramError
TypeError: Cannot set properties of undefined (setting '_iconfont_svg_string_3883524')
Error: TypeError: Cannot set properties of undefined (setting '_iconfont_svg_string_3883524')
TypeError: Cannot set properties of undefined (setting '_iconfont_svg_string_3883524')
at (app-service.js:1290:36)
at I (WASubContext.js:1:810950)
at (app-service.js:1291:10)
- iconfont中 url地址需更改为绝对地址 即 url(‘~@/static/css/iconfont.woff?t=1675740316787’) format(‘woff’)
@font-face {
font-family: "iconfont"; /* Project id 3883524 */
src: url('~@/static/css/iconfont.woff?t=1675740316787') format('woff')
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-saomiao:before {
content: "\e622";
}
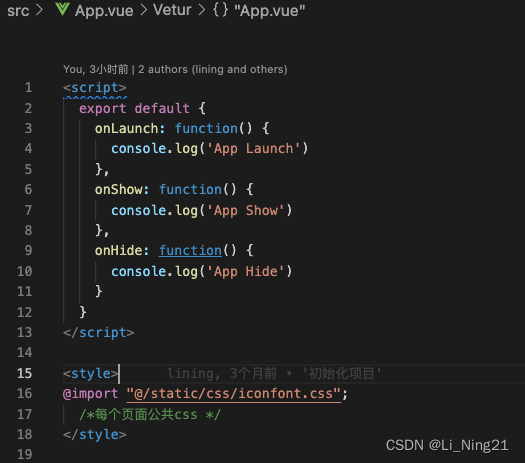
三、在app.vue中引入iconfont.css

<style>
@import "@/static/css/iconfont.css";
/*每个页面公共css */
</style>
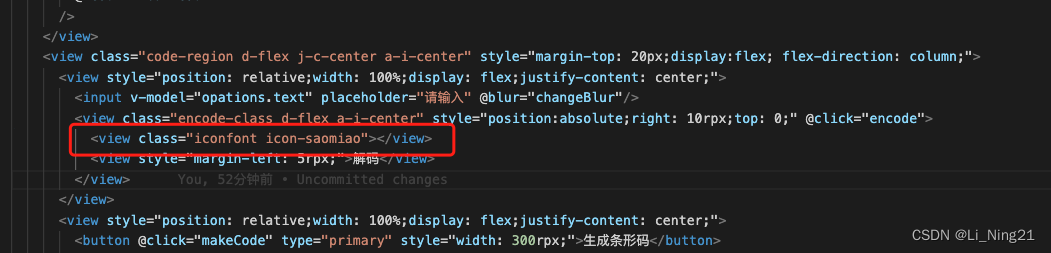
四、在vue文件中使用

<view class="iconfont icon-saomiao"></view>
<view style="margin-left: 5rpx;">解码</view>
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容









所有评论(0)