nginx+ffmpeg+flv实现rtsp转rtmp和flv推流(同时拉流)实现浏览器展示监控
因本人公司业务需要浏览器展示海康威视监控视频,所以在此记录一下。以防下次使用不记得。此监控视频解决方案有10s左右的延迟,如果公司没有强制要求还是可以使用的。如果介意10s延迟的话可以使用第三方平台liveNVR流媒体播放器比较成熟。也有3s左右的延迟。可以直接将rtsp转为flv,直接可以在浏览器播放。只需参考对应官网文档调用其接口即可,但是是收费的。有半个月的试用期。原生video支持播放的流
介绍
因本人公司业务需要浏览器展示海康威视监控视频,所以在此记录一下。以防下次使用不记得。此监控视频解决方案有10s左右的延迟,如果公司没有强制要求还是可以使用的。如果介意10s延迟的话可以使用第三方平台liveNVR流媒体播放器比较成熟。也有3s左右的延迟。可以直接将rtsp转为flv,直接可以在浏览器播放。只需参考对应官网文档调用其接口即可,但是是收费的。有半个月的试用期。
原生video支持播放的流
1.原生H5支持的媒体格式主要有MP4、OGG、WebM、M3U8
2.M3U8格式播放在pc端浏览器上支持兼容性差
3.无法播放rtmp流的视频,因为原生不支持flv
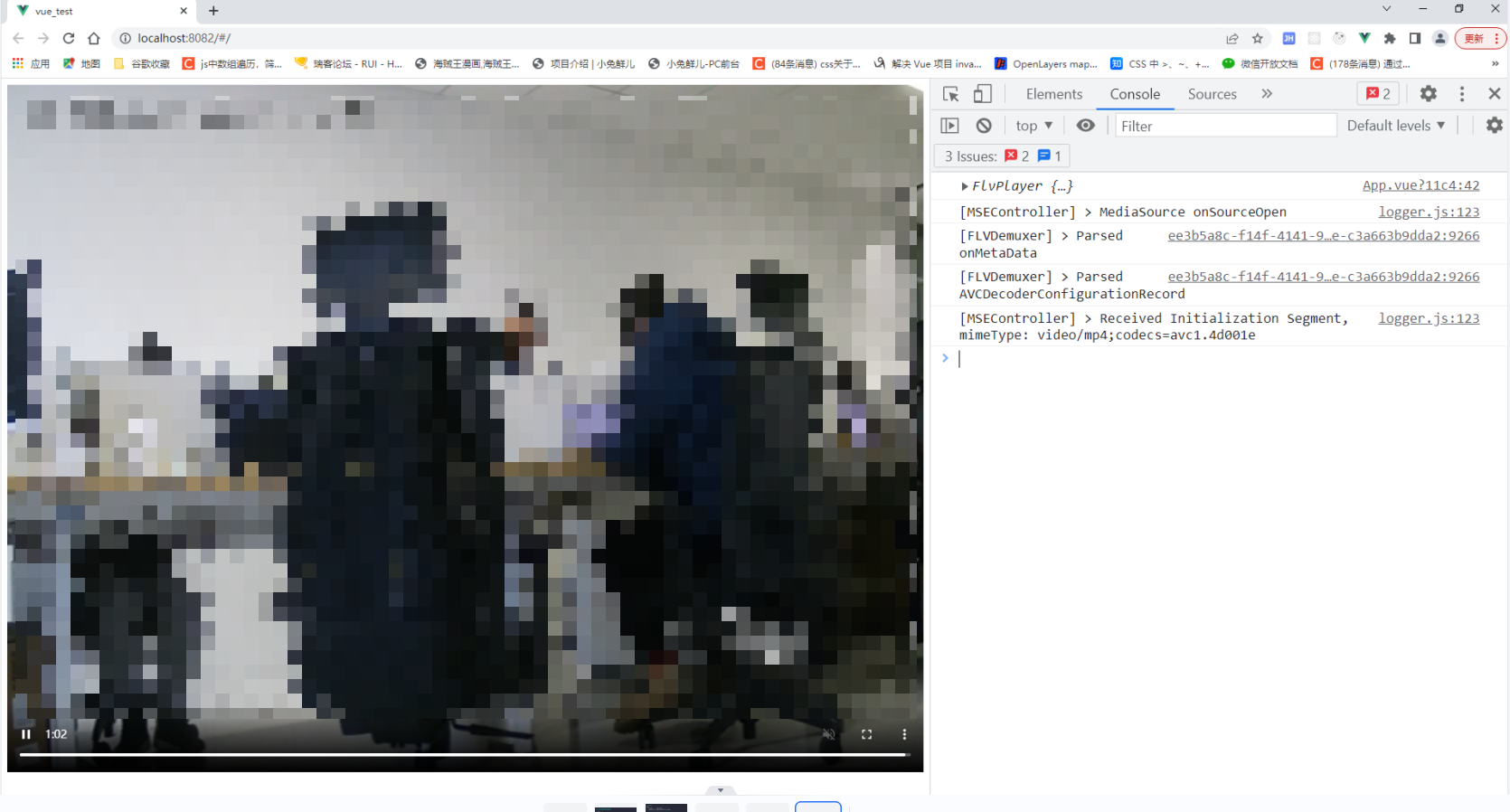
最终效果图

一、nginx配置
下载nginx
http://nginx.org/en/download.html nginx官网下载地址
注:nginx安装路径不能出现中文,否则nginx命令会找不到内部命令
在nginx安装路径下打开命令行,输入nginx -v 检测是否安装成功
启动nginx等基本命令在这不做阐述

本人使用的是1.17.10版本
配置nginx.conf
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#error_log logs/error.log debug;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
# 添加RTMP服务
rtmp {
server { #此为rtmp推流开启的端口
listen 1935; # 推流使用的端口,默认1935端口在推流时可以省略,改为其他端接口需要自行指定
chunk_size 4000;
application live {
live on; #开启直播
gop_cache on;
}
}
#一个rtsp流对应一个端口,需要实现多个推流可以定义多个server改变不同的端口
}
# HTTP服务
http {
include mime.types;
default_type application/octet-stream;
#access_log logs/access.log main;
server { # 此为nginx服务启动开启的端口
listen 8081; # 监听端口,默认80端口,nginx成功启动后在浏览上输入127.0.0.1:8081可以看到一个页面
location /stat.xsl {
root html;
}
location /stat {
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl;
}
location / {
root html;
}
location /live {
flv_live on;
chunked_transfer_encoding on;
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
}
}
}
二、安装ffmpeg
FFmpeg是一套可以用来记录、转换数字音频、视频,并能将其转化为流的开源计算机程序。采用LGPL或GPL许可证。它提供了录制、转换以及流化音视频的完整解决方案。它包含了非常先进的音频/视频编解码库libavcodec,为了保证高可移植性和编解码质量,libavcodec里很多code都是从头开发的。
ffmpeg.org 官网下载地址
注:本人使用的是windows版本,注意版本问题
配置环境变量 ,目录为ffmpeg/bin
命令行输入ffmpeg -version检测是否配置成功

ffmpeg 安装成功效果图
打开命令行,开始推流
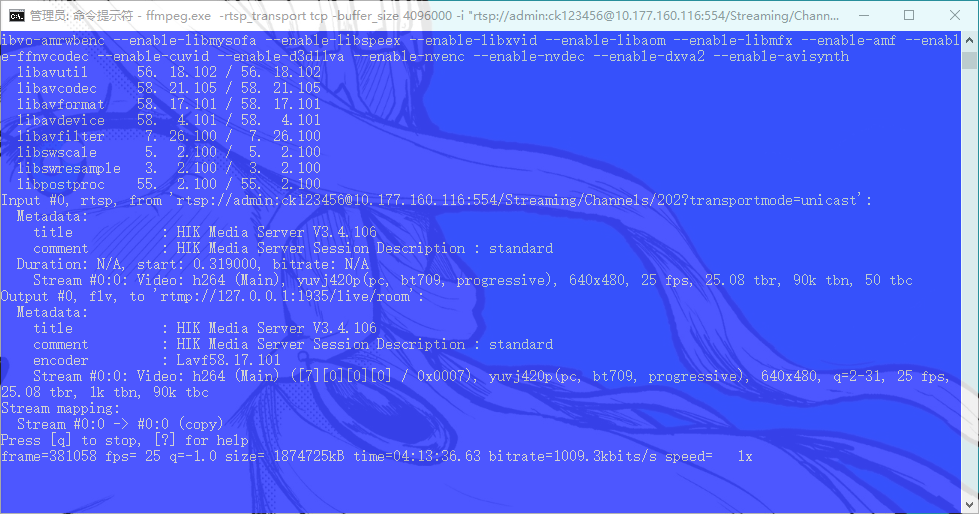
ffmpeg.exe -rtsp_transport tcp -buffer_size 4096000 -i "rtsp://admin:ck123456@10.177.160.116:554/Streaming/Channels/202?transportmode=unicast" -vcodec copy -acodec copy -f flv "rtmp://127.0.0.1:1935/live/room"
注:
1.rtsp://admin:ck123456@10.177.160.116:554/Streaming/Channels/202?transportmode=unicast 是需要推流的rtsp地址
2.rtmp://127.0.0.1:1935/live/room 是nginx中nginx.conf配置的,如需修改请修改nginx.conf配置文件
3.多个rtsp地址推流需要开启多个命令行,修改上面命令rtsp的流和对应rtmp://127.0.0.1:1935成功开始推流的效果图

三、VLC播放器
可以下载vlc播放器测试rtsp流以及推流后的rtmp,flv流地址是否正确。
使用vlc播放器测试播放rtsp,flv,rtmp等网络串流在此不多做阐述,可以自行百度
四、前端vue代码
npm install --save flv.js //注意flv版本问题,也可以直接csdn引入
flv.js是来自Bilibli的开源项目。它解析FLV文件喂给原生HTML5 Video标签播放音视频数据,使浏览器在不借助Flash的情况下播放FLV成为可能.
<template>
<video id="videoElement" class="centerVideo" controls autoplay muted style="width:100%;height: 100%"></video>
</template>
<script>
import flvjs from 'flv.js'
export default {
name: "videojs",
data(){
return{
flvPlayer:null
}
},
mounted() {
this.$nextTick(()=>{
this.show()
})
},
methods:{
show(){
let video = document.getElementById('videoElement')
if(flvjs.isSupported()){
this.flvPlayer = flvjs.createPlayer({ // 此处配置可以按需参考flv.js文档
type:'flv',
url:'http://127.0.0.1:8081/live?port=1935&app=live&stream=room',
isLive:true,
hasAudio:false,
hasVideo:true
},{
enableWorker: true,
enableStashBuffer: false,
lazyLoad: false,
lazyLoadMaxDuration: 0,
lazyLoadRecoverDuration: 0,
deferLoadAfterSourceOpen: false,
fixAudioTimestampGap: true,
autoCleanupSourceBuffer:true,
});
this.flvPlayer.attachMediaElement(video)
this.flvPlayer.load()
this.flvPlayer.play()
}else {
console.log("由于视频文件损坏或是该视频使用了你的浏览器不支持的功能")
}
}
}
}
</script>注:
url:'http://127.0.0.1:8081/live?port=1935&app=live&stream=room' 是flv推流地址
1935端口对应nginx.conf中rtmp服务配置的server中的端口
8081端口对应nginx服务开启的端口
总结
此解决方案还是明显有所不足,毕竟有10s的延迟。如果需要多个监控只能开启多个命令行进行配置。显得有点死板。由于项目着急一时半会找不到更好的解决方案。各位大佬如果有更好的关于rtsp播放转码的解决方案,欢迎下方评论。上方代码有不足之处欢迎指正。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)