uniapp uView 里的u-picker赋值后 在u-form 中校验失败
uniappuView 里的u-picker赋值后 在u-form 中校验失败
·
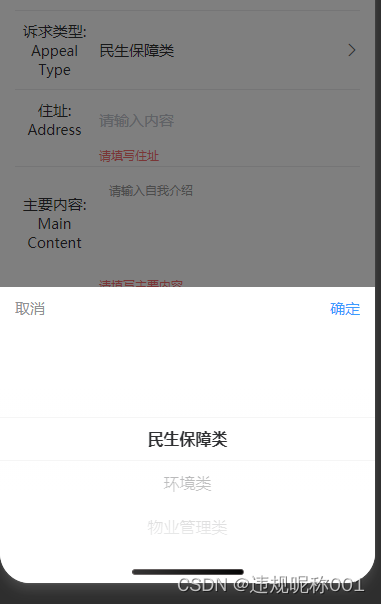
写了一个下拉列表
<u-form-item
label="诉求类型:"
enName="Appeal Type"
prop="userInfo.appealType"
borderBottom
@click="showAppeal = true"
>
<u-icon
slot="right"
name="arrow-right"
></u-icon>
<u--input
v-model="model1.userInfo.appealType"
placeholder="请选择诉求类型"
border="none"
disabled
disabledColor="#ffffff"
></u--input>
<u-picker :show="showAppeal" :columns="columns" @confirm= "sureChoose" @cancel="cancelChoose"></u-picker>
</u-form-item>
js
sureChoose(e) {
this.showAppeal = false
this.model1.userInfo.appealType = e.value[0]
},
写了之后发现校验一直不通过,
最后找到原因是赋值方式不能让视图及时更新
换成下面写法即可
sureChoose(e) {
this.showAppeal = false
this.$set(this.model1.userInfo, 'appealType',e.value[0])
},

参考:https://blog.csdn.net/m0_62152730/article/details/123472885
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)