gitee搭建个人博客教程
gitee搭建个人博客教程,超详细
gitee搭建个人博客教程
基础环境:
gitee账号、git、node.js、npm、Typora(需要版本高一点)
创建仓库
-
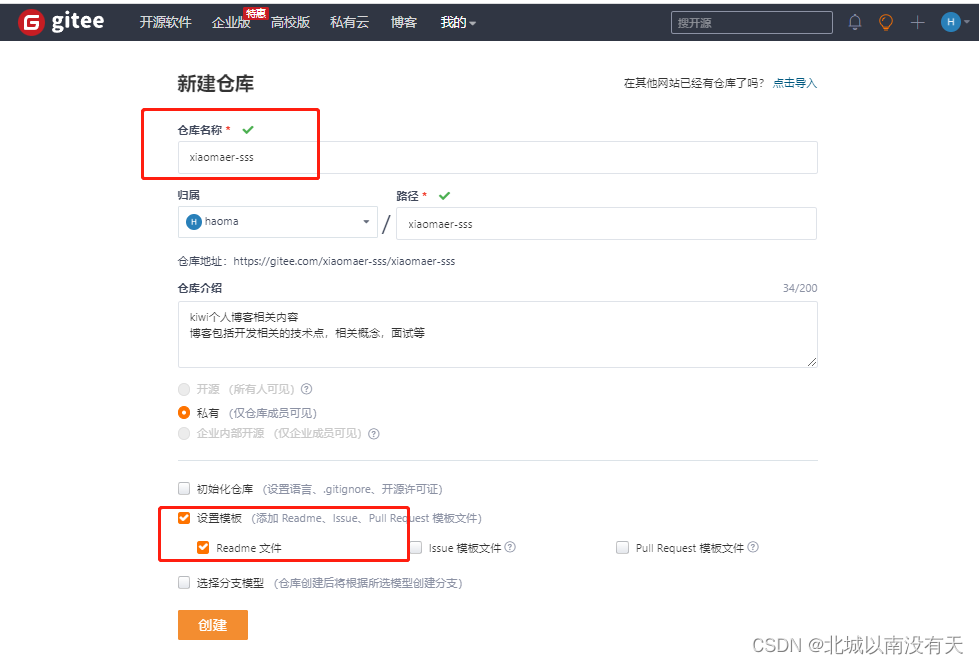
创建账号同名的仓库
获取账号名方式如下,去掉@号的部分。

创建一个和你gitee账号同名的仓库,这样就可以用https://账号名.gitee.io/来访问。

填写仓库名称即可,但建议勾选上设置模板---->Readme文件。

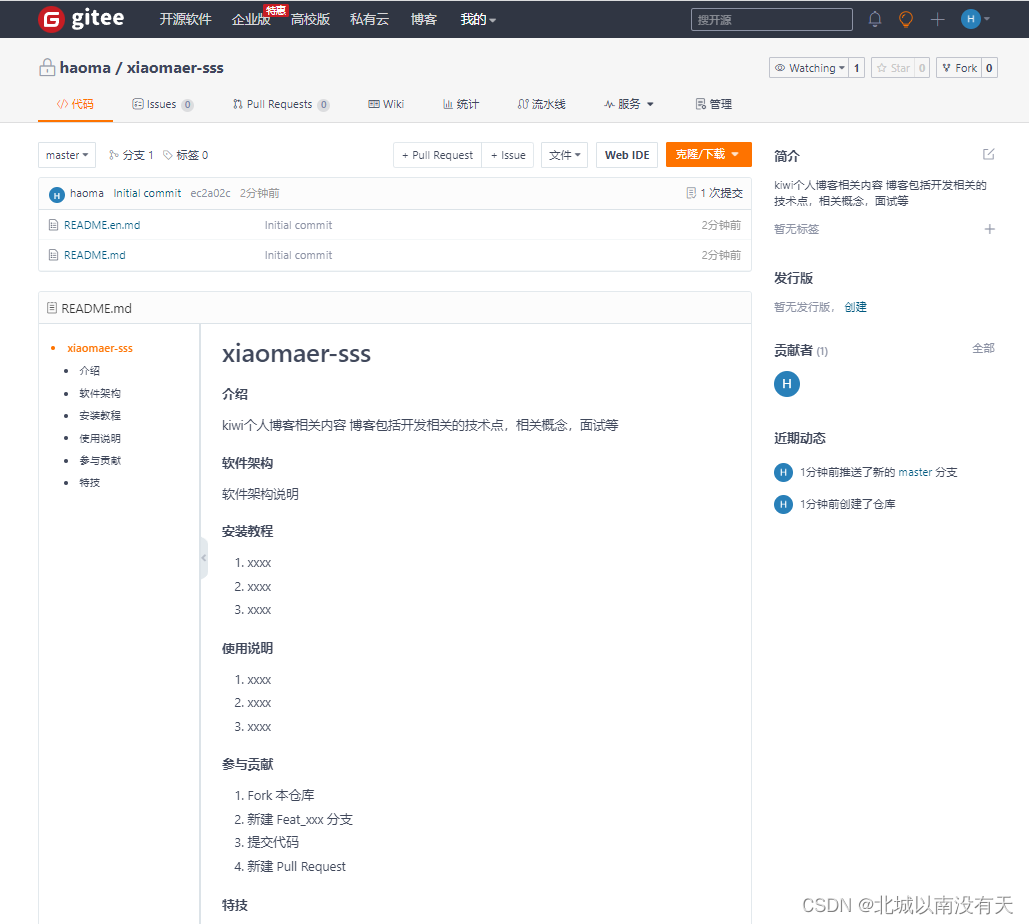
创建成功。

-
申请gitee中的Gitee Pages服务
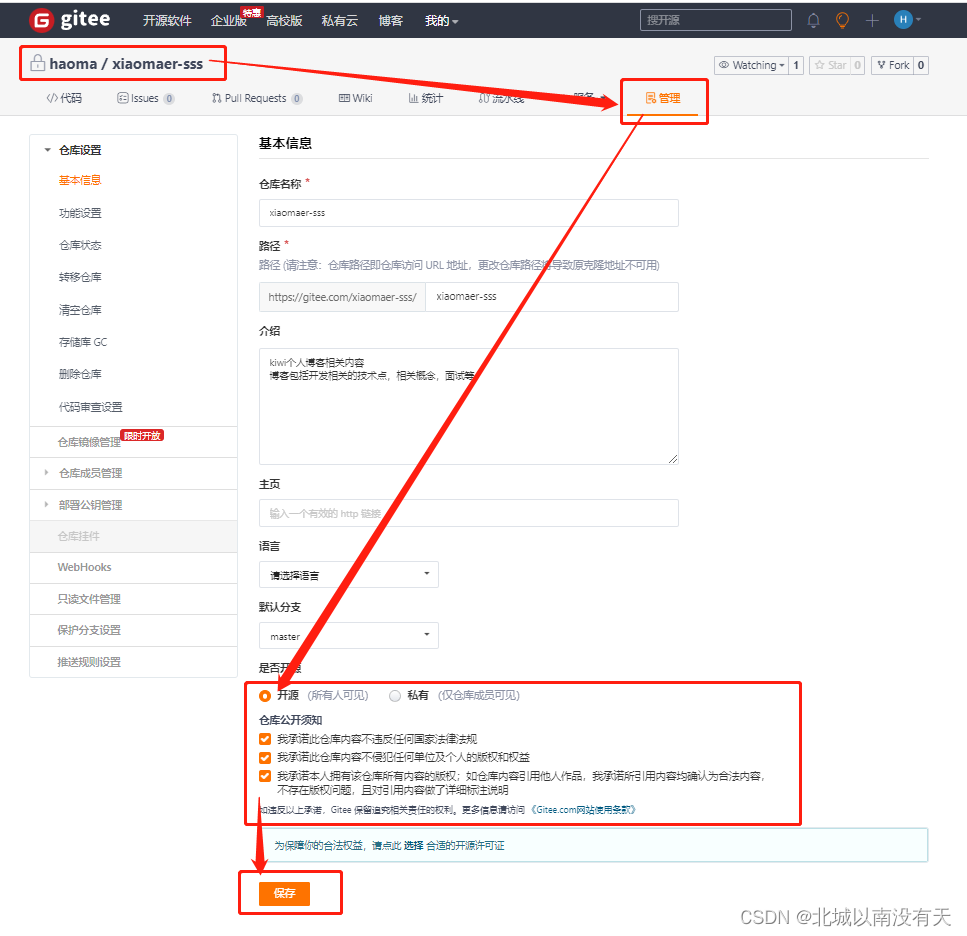
开启Gitee Pages服务前需要先将上一步创建的仓库设置为开源。

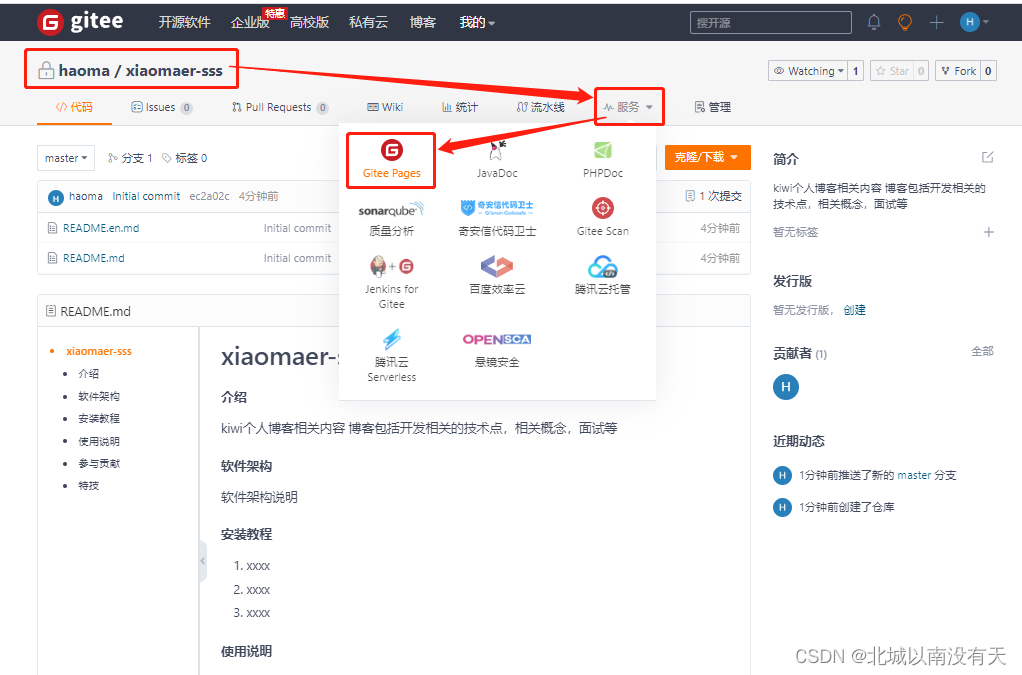
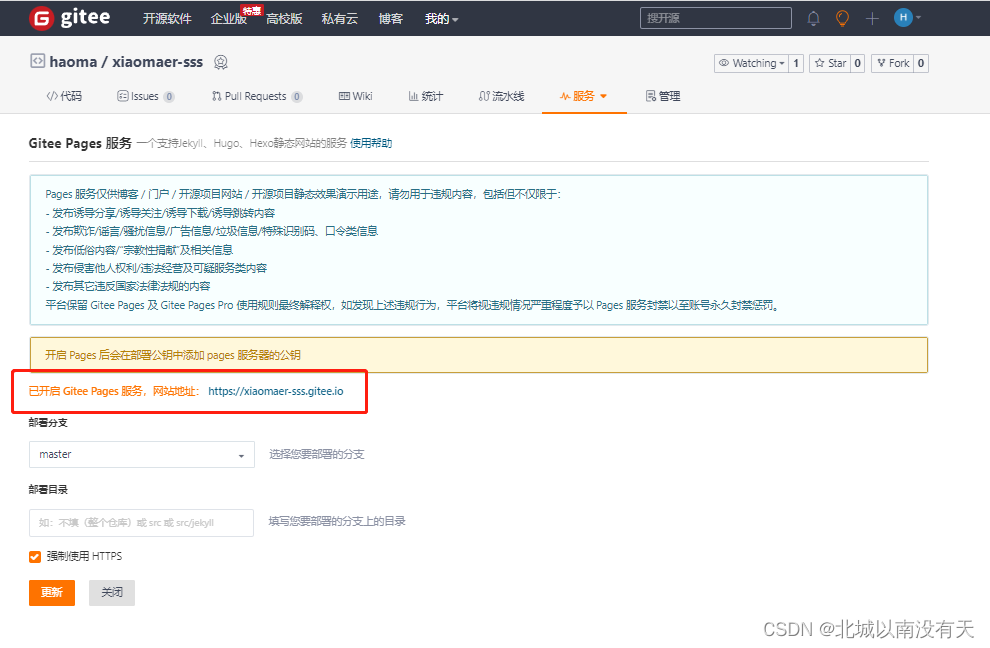
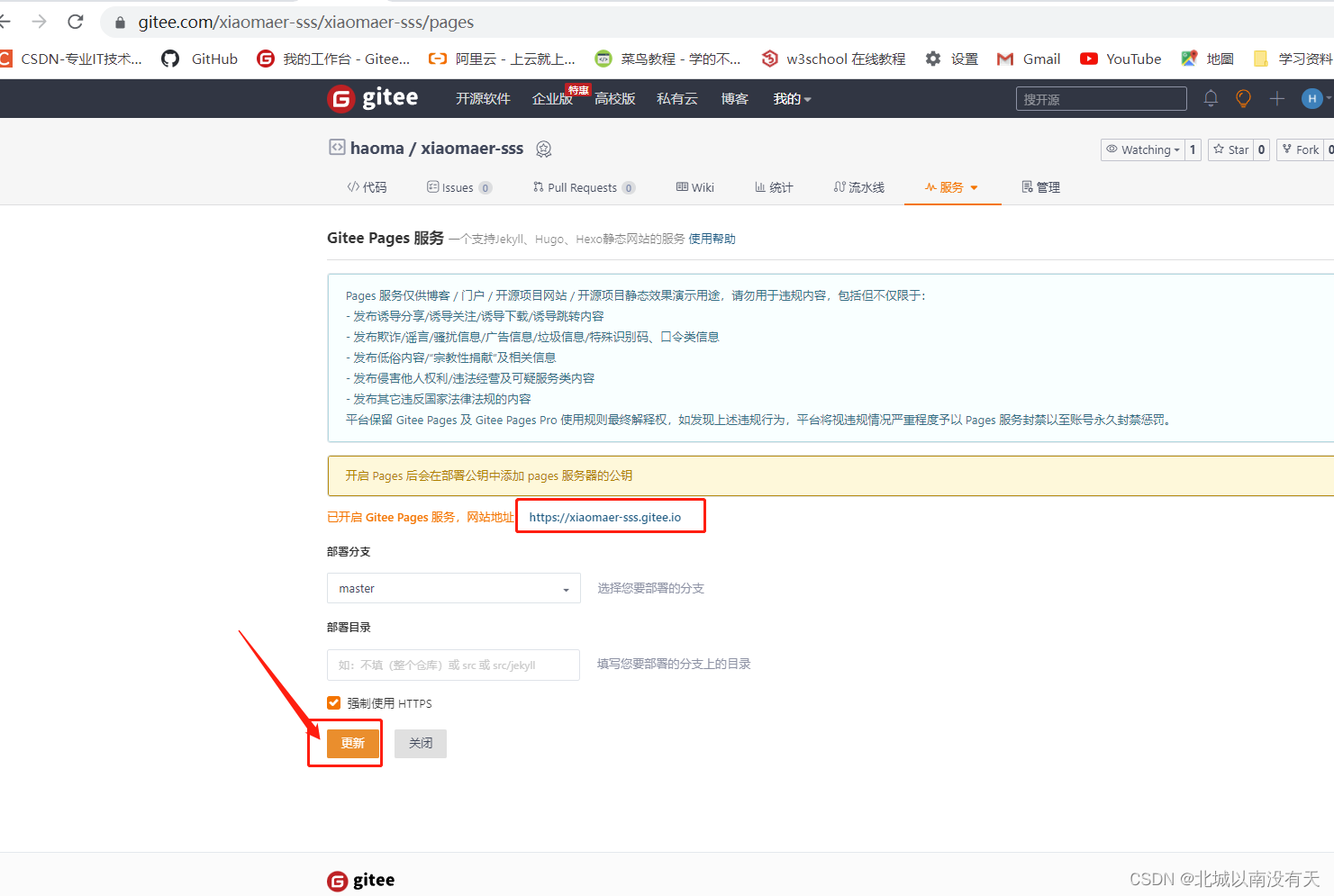
进入上一步创建的仓库中,开启Gitee Pages服务(一个支持Jekyll、Hugo、Hexo静态网站的服务)。

开启成功。

配置PicGo
-
安装PicGo
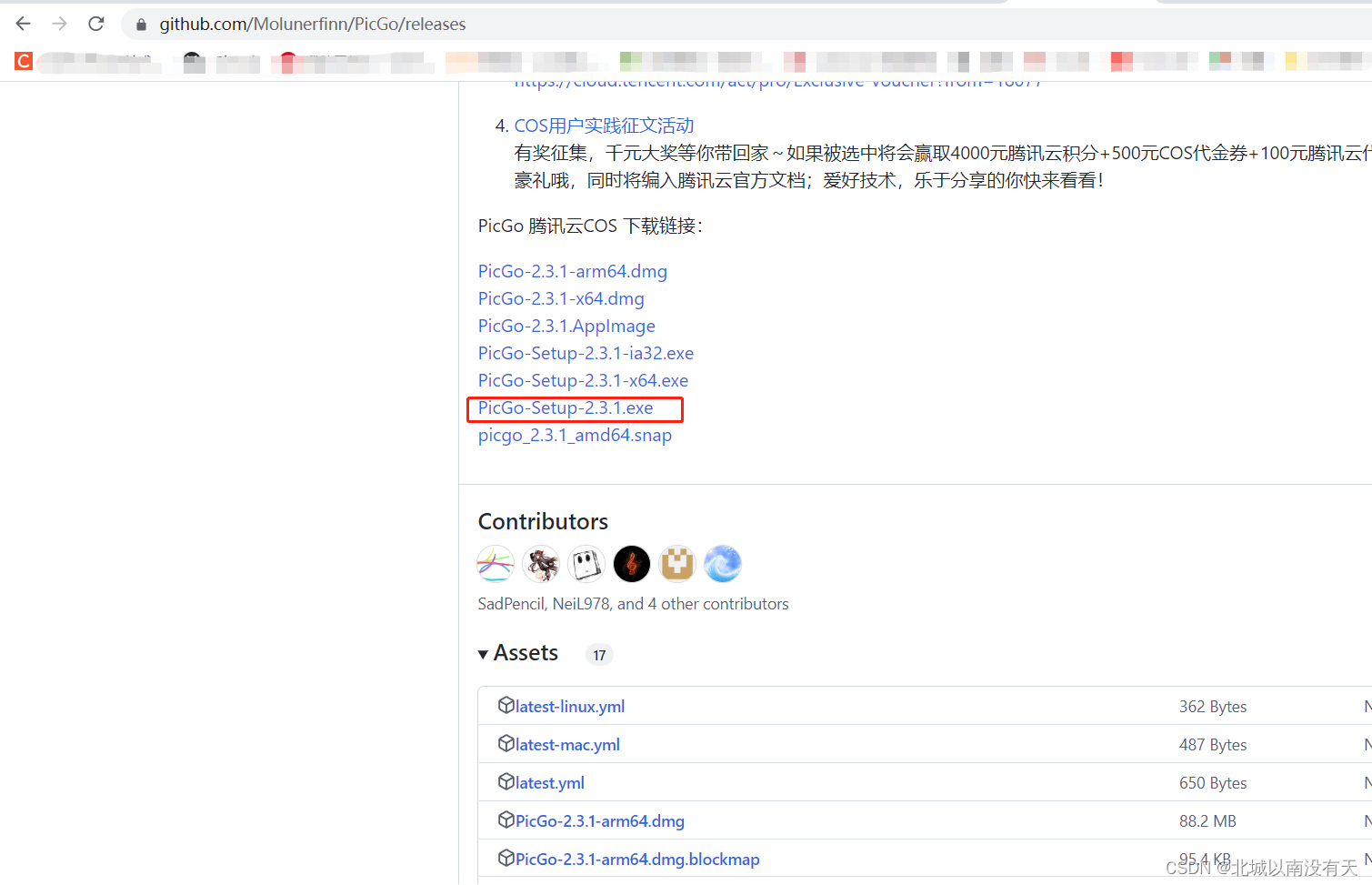
PicGo: 一个用于快速上传图片并获取图片 URL 链接的工具。需要npm支持,未安装请自行百度安装。我这边下载的是腾讯云COS提供的下载资源,版本是2.3.1。下载后双击PicGo-Setup-2.3.1.exe,一路下一步就行。

- 下载gitee-uploader
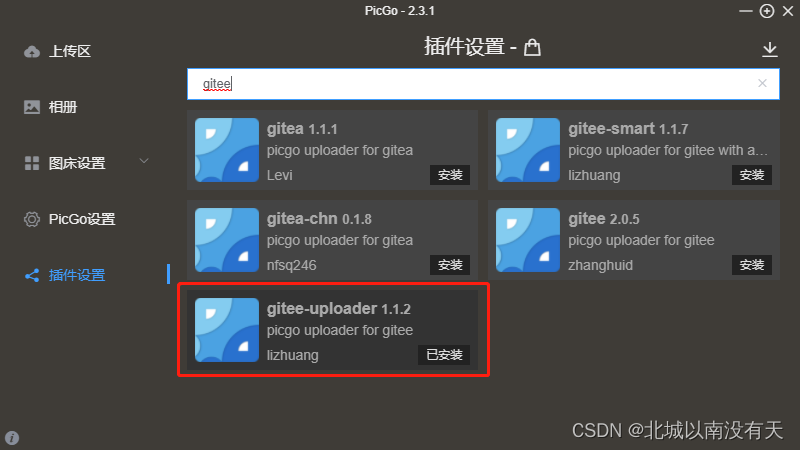
打开上一步安装好的PicGo,在插件设置中搜索gitee-uploader,并下载。

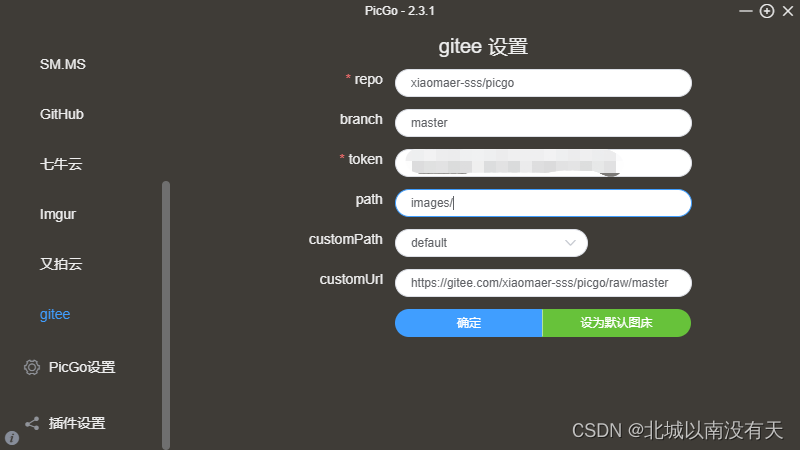
- 图床设置

-
repo
存放图片的仓库,建议新建一个。需要是开源库。 -
branch
repo中的需要使用资源的分支。一般为master。 -
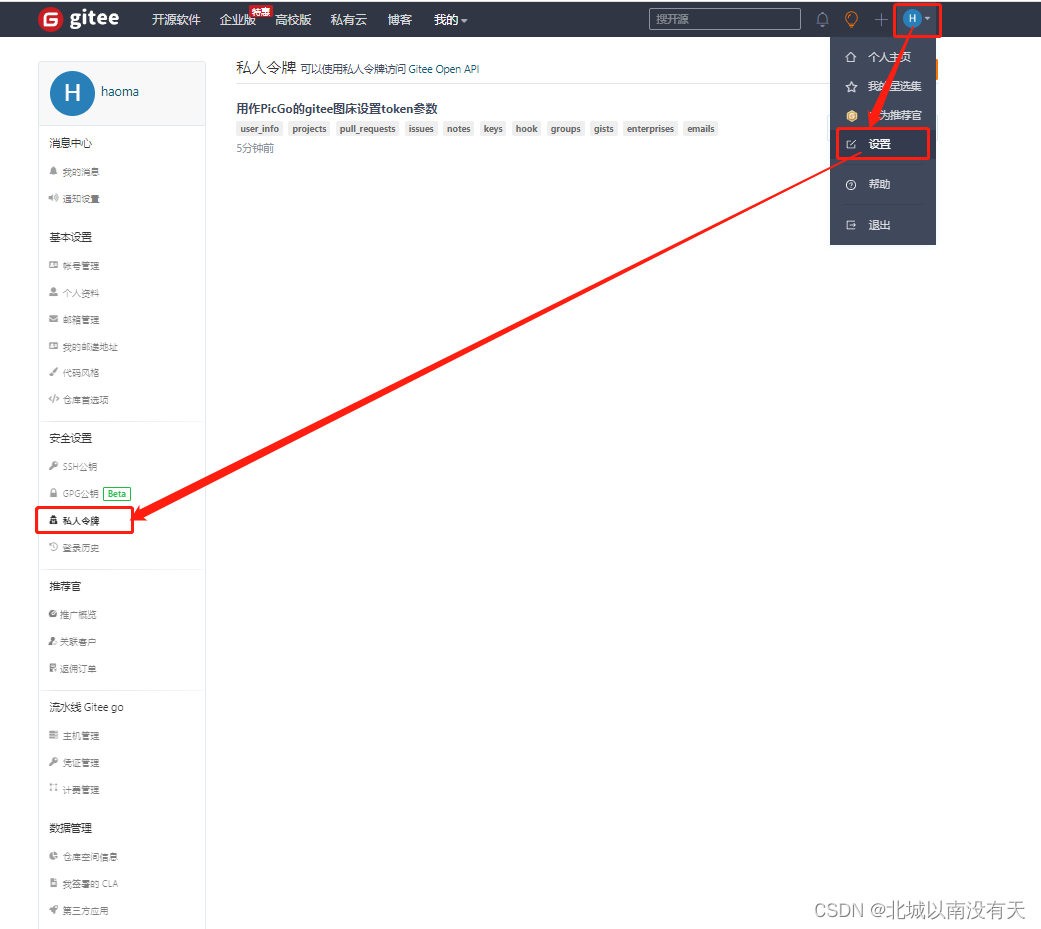
token
申请私人令牌,复制生成的令牌。

-
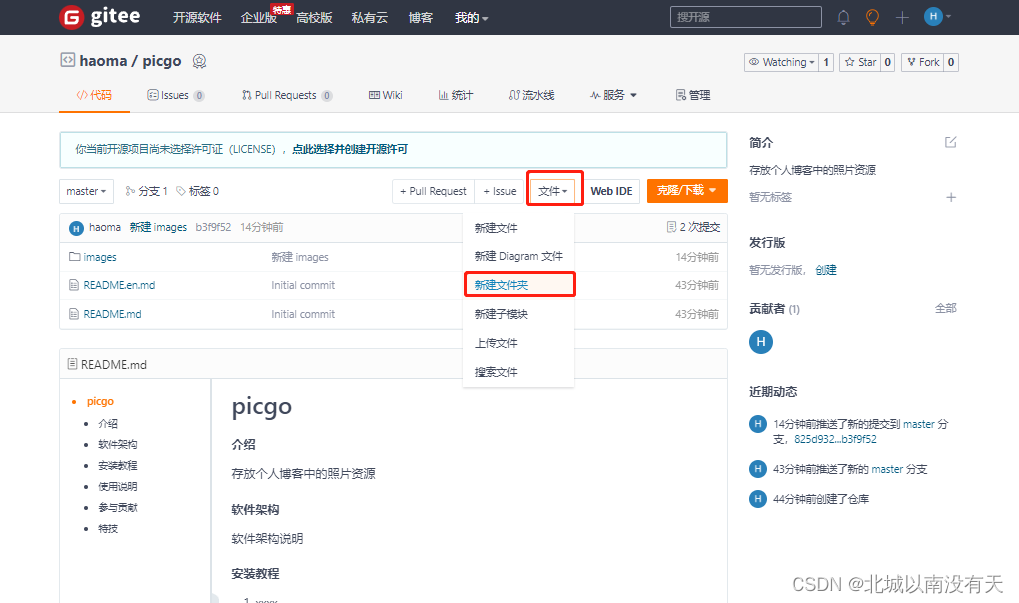
path
存放图片的文件夹,可不填,不填就是在仓库根目录。我这边创建了一个images文件夹。

-
customPath
提交图片时显示消息的格式,我这边选择默认。可以不填。 -
customUrl
图片路径,可以不填。
最后点击确定就行。
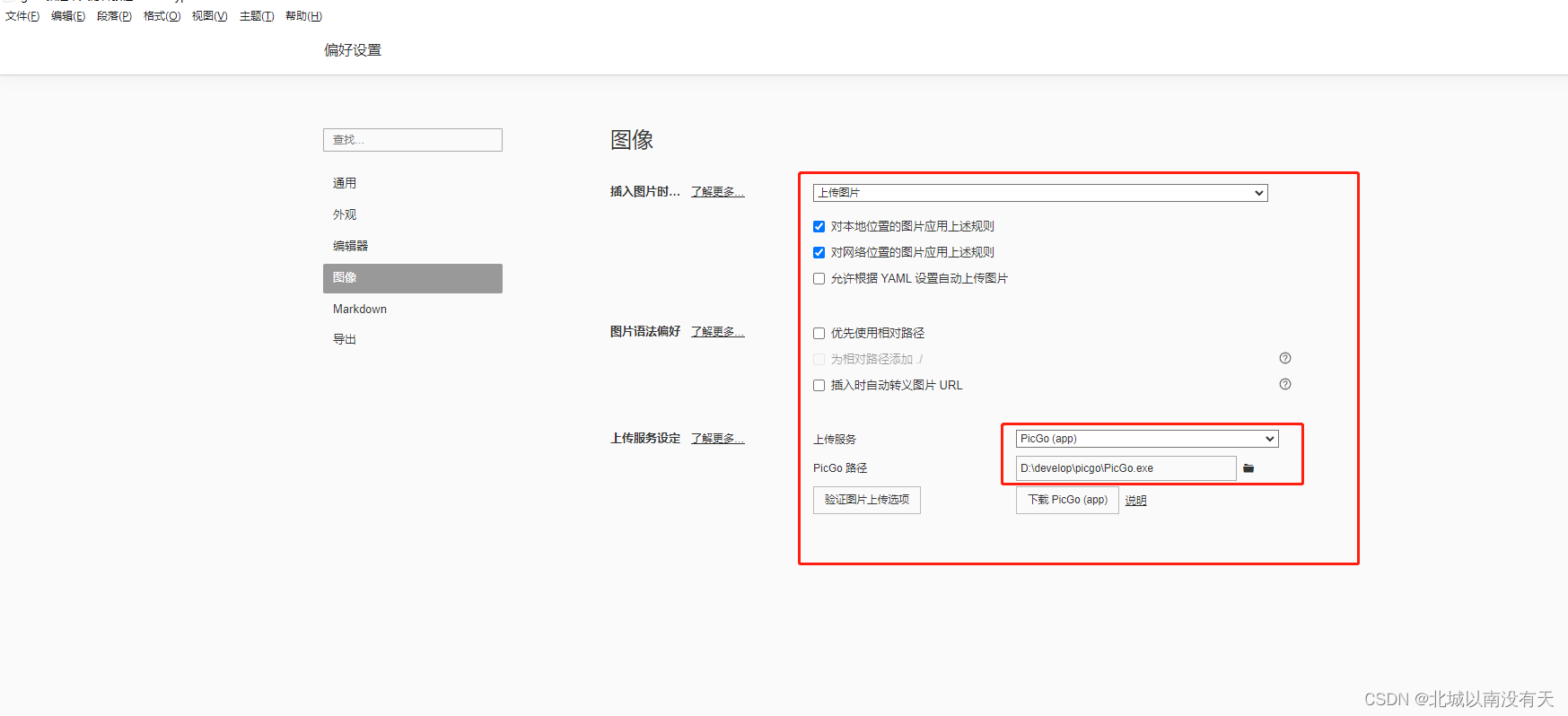
设置Typora
没有安装Typora的自行下载安装。我这边使用的是1.4.8
菜单栏 文件---->偏好设置---->图像

集成Hexo
-
安装Hexo
Hexo官方文档
Hexo依赖node.js(npm)和Git,需要提前安装。未安装,可自行百度。
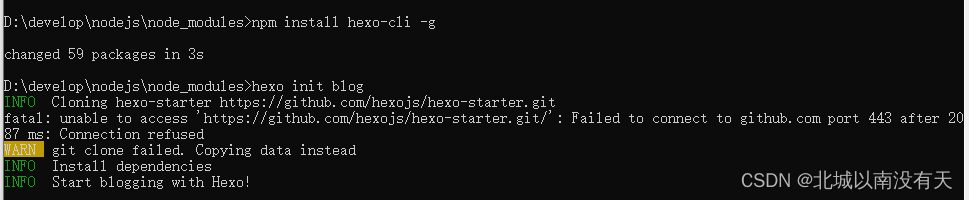
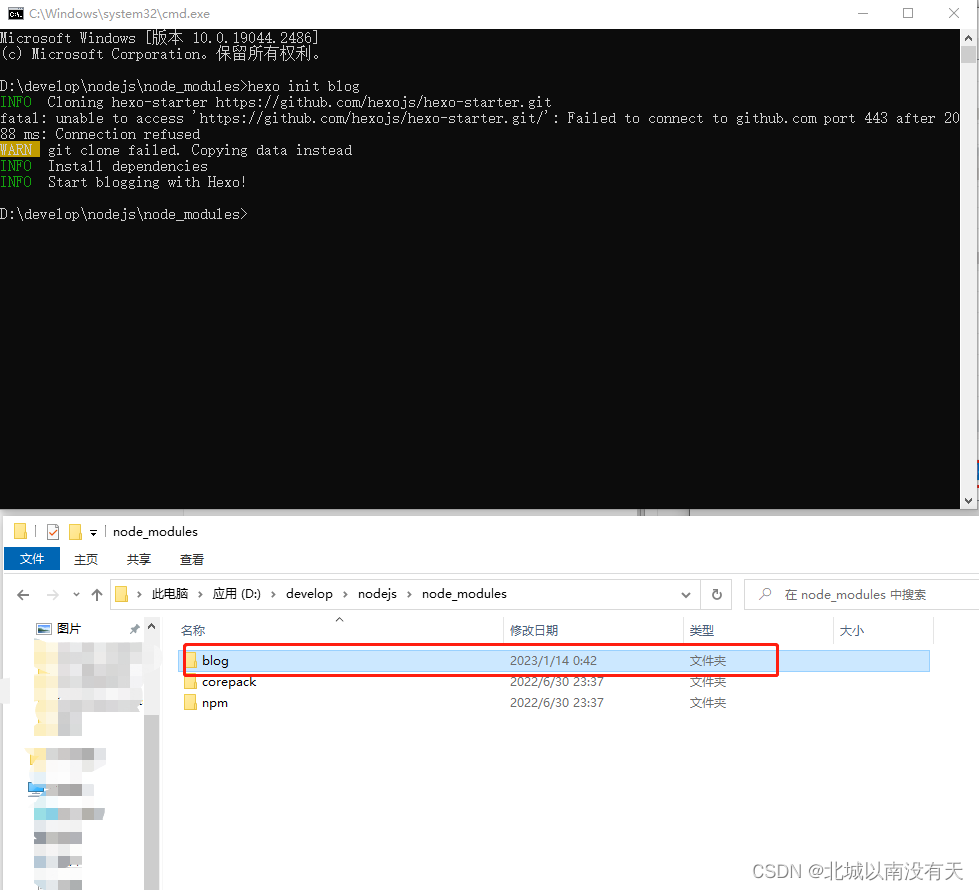
已安装Node和Git的情况下,在node的node_modules(也就是你node下载资源的地方)下执行如下命令:npm install hexo-cli -g

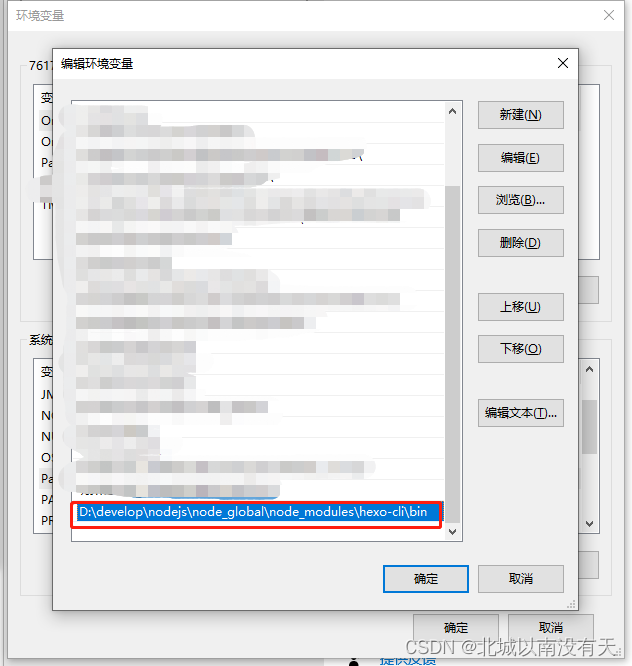
安装完成后,将hexo所在的bin目录添加进Path环境变量。

-
使用hexo
- 创建一个项目
hexo init blog可以看见生成了blog目录。

- 创建一遍博客
进入上一步创建的项目,创建一个博客。
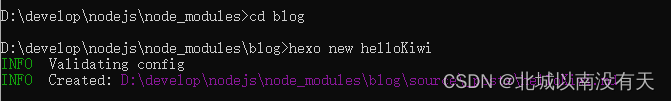
cd blog
hexo new helloKiwi

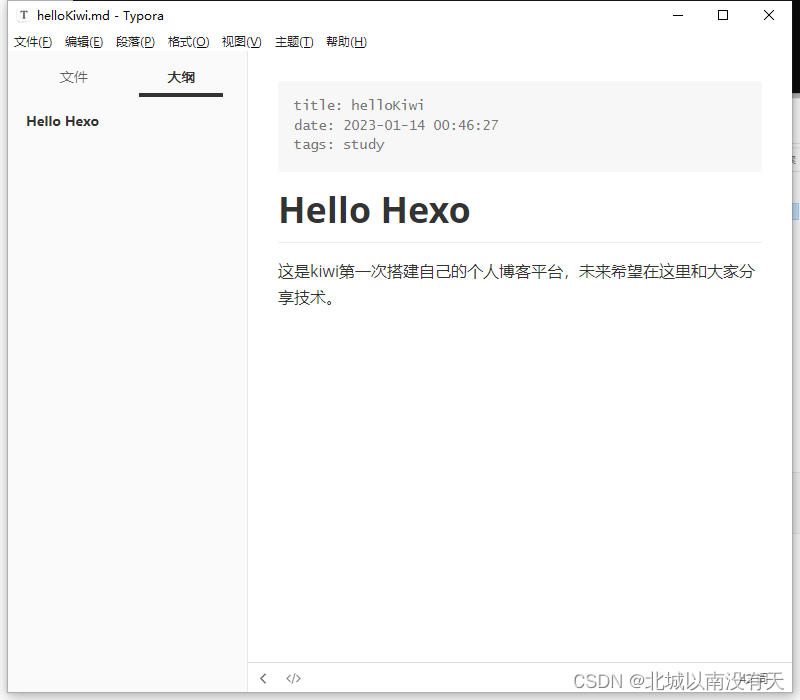
打开 D:\develop\nodejs\node_modules\blog\source_posts\helloKiwi.md并编写博文。

-
安装hexo-deployer-git
npm install --save hexo-deployer-git

-
发布应用
发布之前需要修改相关blog_config.yml相关配置。author: kiwi # https://你自己仓库的账号名.github.io/博客的仓库名 url: https://xiaomaer-sss.gitee.io/xiaomaer-sss deploy: type: 'git' repo: git@gitee.com:xiaomaer-sss/xiaomaer-sss.git branch: master注意:repo需要使用ssh的克隆地址,设置ssh的方法参考我设置gitlib的ssh的流程。
-
刷新应用
hexo clean && hexo g && hexo d![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5dXXfe8O-1673747604649)(E:\学习笔记\2022年12月学习整理笔记\gitee搭建个人博客教程.assets\image-20230114012526093.png)]](https://img-blog.csdnimg.cn/ac7636b2094543618de5d19c3cec5168.png)
-
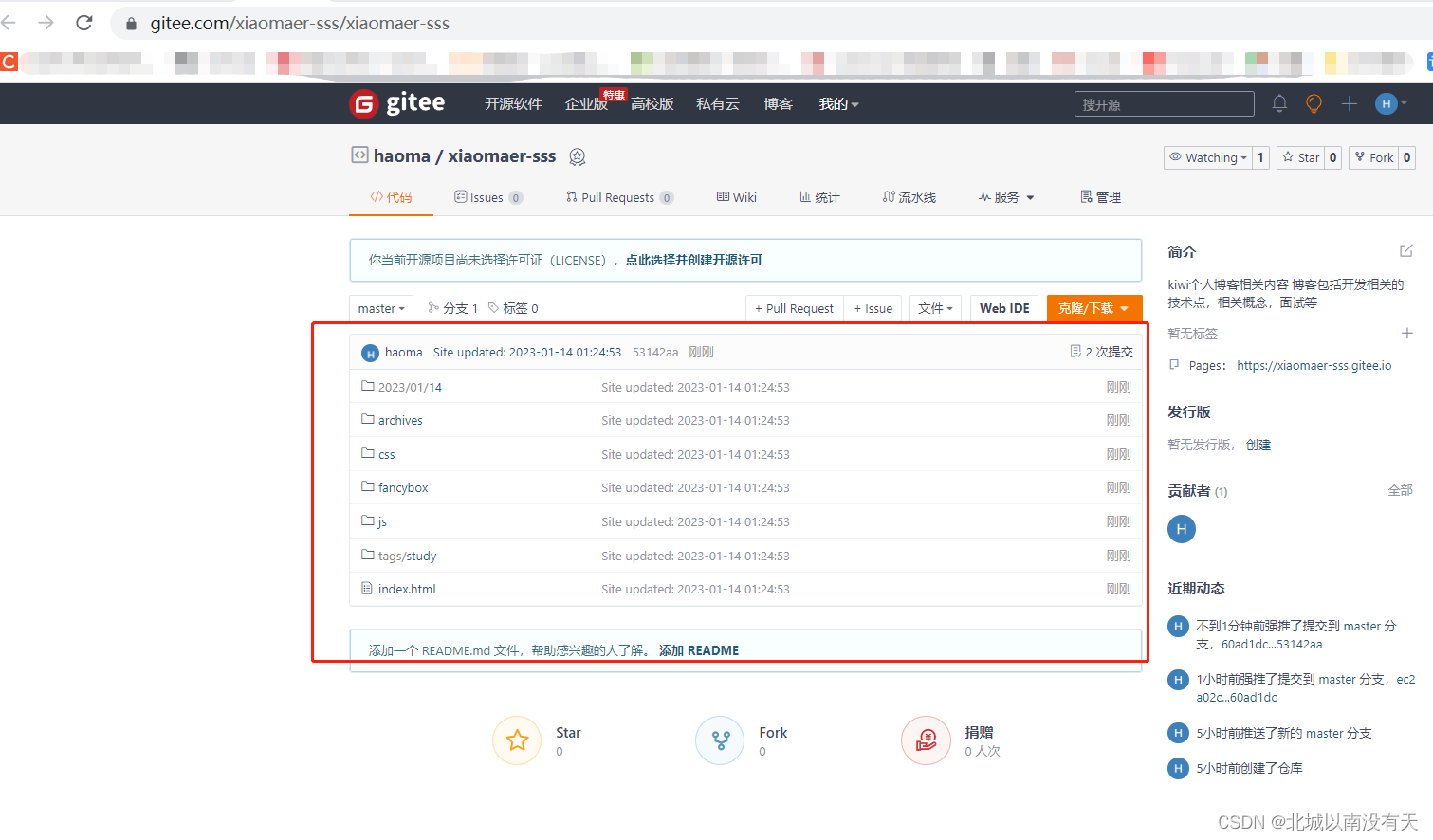
查看仓库文件

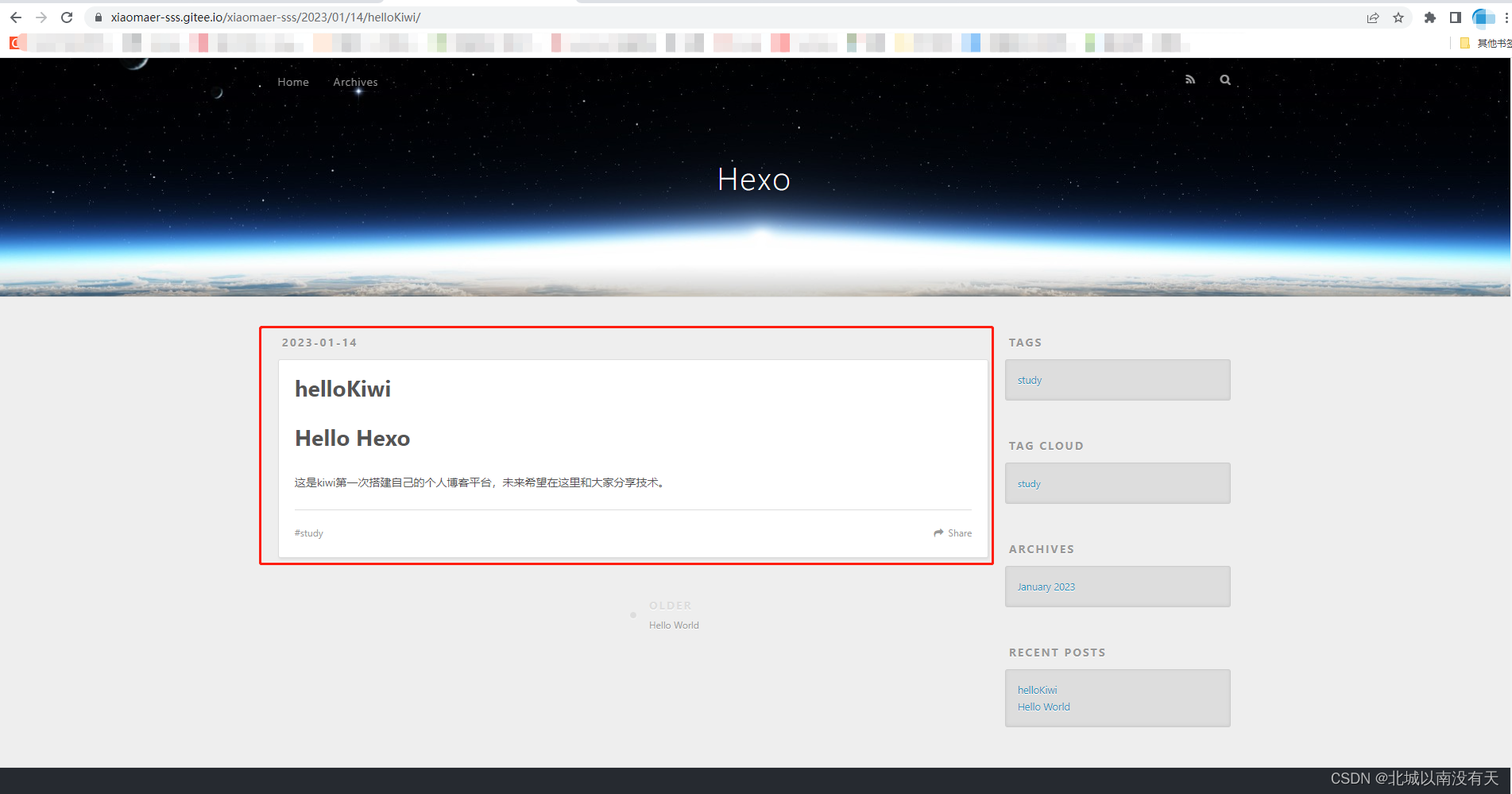
查看个人博客
更新Gitee Pages服务后访问https://xiaomaer-sss.gitee.io


至此,基于gitee搭建个人博客完毕。
欢迎大家访问我的个人博客,后续回不断的在个人博客中更新,敬请期待…
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)