elementUI更改icon图标尺寸、圆形按钮尺寸方法,以及css修改页面没变化为题
样式修改,css修改页面不变化等问题
一键AI生成摘要,助你高效阅读
问答
·
icon图标尺寸修改
在做博客的时候,用到了element的图标,却修改不了大小,后来知道这个图标是通过font-size设置大小。
html代码:
<i class="el-icon-setting"></i>
css样式:
font-size: 25px;
原本尺寸很小,经过修改有了不错的效果
圆形按钮的尺寸修改
圆形按钮可能有更简单的修改方式,这是我误打误撞修改出来的,不过可以使用。
html按钮:
<el-button class="button_info" type="success" icon="el-icon-check"
circle></el-button>
css样式:
.button_info {
// 设置按钮大小
max-height: 8px;
max-width: 8px;
// 设置中间的图标位置使居中
display: flex;
justify-content: center;
align-items: center;
}
其中如果只修改尺寸的话是修改按钮的,以success这个按钮为例
不加居中:

加了居中:

css修改页面不变化
可以打开F12进行刷新,看是否出现变化,若无变化,可以进行以下操作尝试。
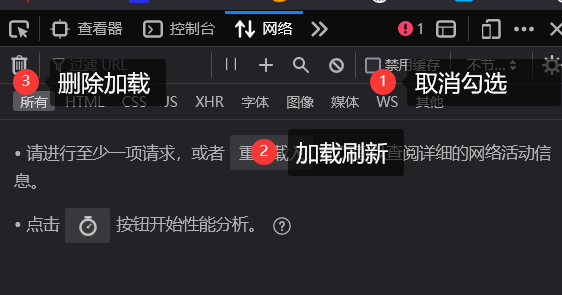
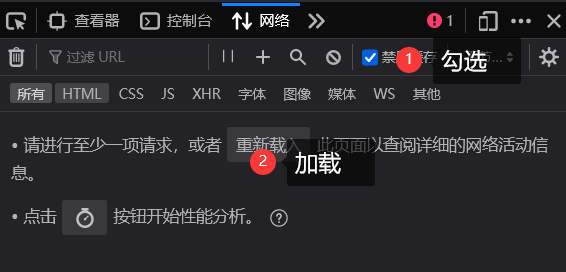
这是浏览器的缓存问题,我用的火狐浏览器,经常遇到代码样式修改而页面不改变的问题,这里我经常的操作是,点击F12——网络——禁用缓存不勾选——刷新页面——删去加载的东西——勾选禁用缓存——再刷新就好了,下面是图解:


基本上这样进行一遍就加载出来了不行的话可以多试几遍,如果不行的话可以进行评论,大家可以一起沟通学习。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)