【解决】uniapp中uni.setTabBarStyle使用backgroundImage不生效,背景图不显示,渐变色不生效;使用uni.getSystemInfo()获取系统信息。
【解决】uniapp中uni.setTabBarStyle使用backgroundImage不生效,背景图不显示,渐变色不生效;使用uni.getSystemInfo()获取系统信息。
·
【问题】
使用uniapp做的App,在app.vue文件内使用uni.setTabBarStyle引入背景图或者渐变色不生效,示例代码如下:
uni.setTabBarStyle({
backgroundImage: '/static/test.png'
// backgroundImage: 'linear-gradient(to top, #aaa, #66ff00)'
})
排除app版本的问题:

【解决】
-
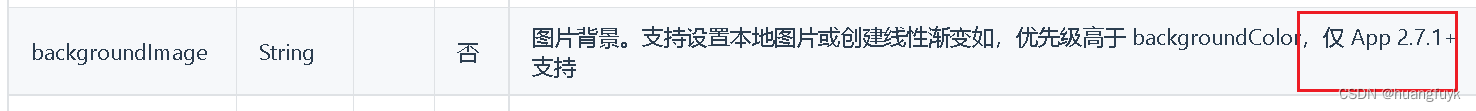
仔细阅读文档,发现这么一句话:

-
所以在使用uni.setTabBarStyle()时需要保证tabbar已经初始化,使用setTimeout(),示例代码如下:
setTimeout(() => {
uni.setTabBarStyle({
backgroundImage: '/static/test.png'
// backgroundImage: 'linear-gradient(to top, #aaa, #66ff00)'
})
}, 1000);
- 以上代码虽然解决了在真机调试时的问题,但是在开发过程中使用浏览器调试时不会生效,也就无法与真机保持一致,所以可以在app.vue文件的onLaunch内加个判断,判断是真机还是浏览器,需使用uni.getSystemInfo().
- 当为安卓真机时,示例代码如下:
uni.getSystemInfo({
success: function(e) {
if (e.platform == 'android') {
setTimeout(() => {
uni.setTabBarStyle({
backgroundImage: '/static/test.png'
// backgroundImage: 'linear-gradient(to top, #aaa, #66ff00)'
})
}, 1000);
}
}
})
- 当为浏览器时,在app.vue的style标签内,直接操作类uni-tabbar的样式,示例代码如下(下面代码在真机不会生效,仅仅是为了开发和调试时保持一致):
.uni-tabbar{
background-image: url('/static/test.png');
background-repeat: no-repeat;
}
可参考:
更多推荐
 已为社区贡献23条内容
已为社区贡献23条内容









所有评论(0)