
成功解决node、node-sass和sass-loader版本冲突问题、不需要降低node版本。如何在vue项目中安装node-sass,以及安装node-sass可能遇到的版本冲突问题
成功解决node、node-sass和sass-loader版本冲突问题、不需要降低node版本。如何在vue项目中安装node-sass,以及安装node-sass可能遇到的版本冲突问题
文章目录
安装前一定要看好自己的node版本,一定要将node、node-sass和sass-loader三者之间的版本对应好,要不然会出现冲突。如果已经发生冲突,不想降低node版本请直接看5.3目录。或者6.2目录。
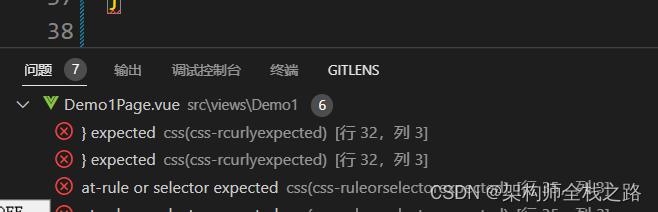
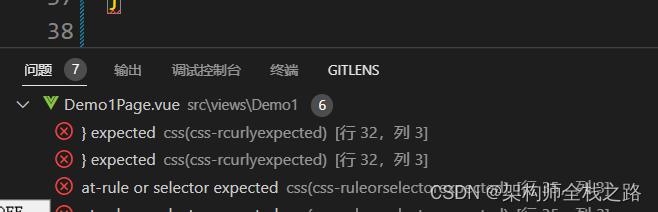
1、报错信息

2、需要引入scss
<style lang="scss" scoped>
</style>
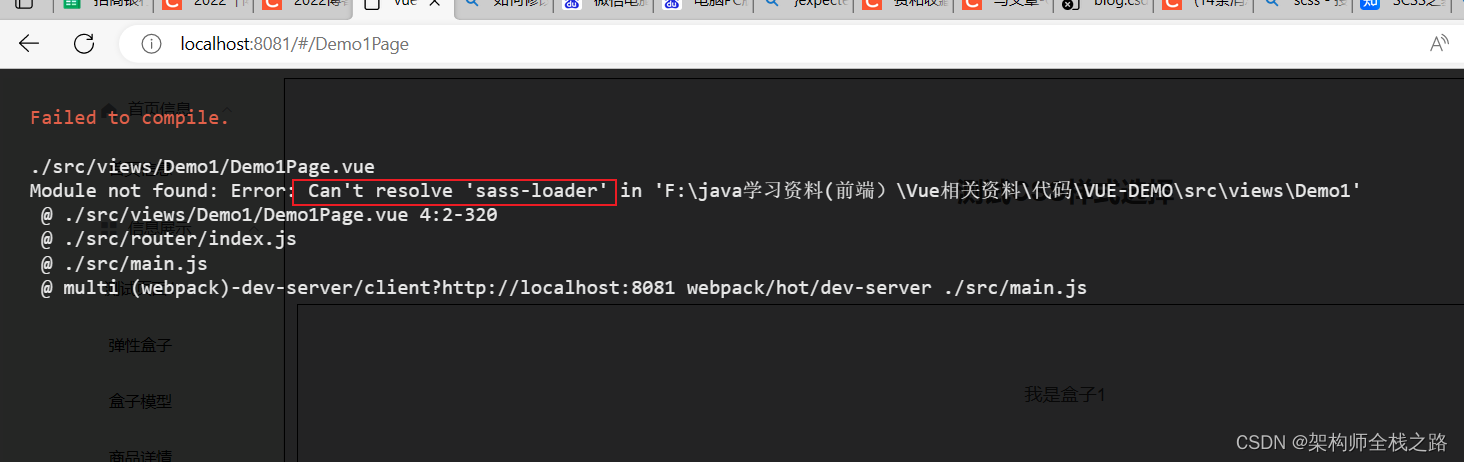
3、引入后、继续报错
使用到了这个sass-loader和nodes-sass。所以要在vue项目中引入

4、安装
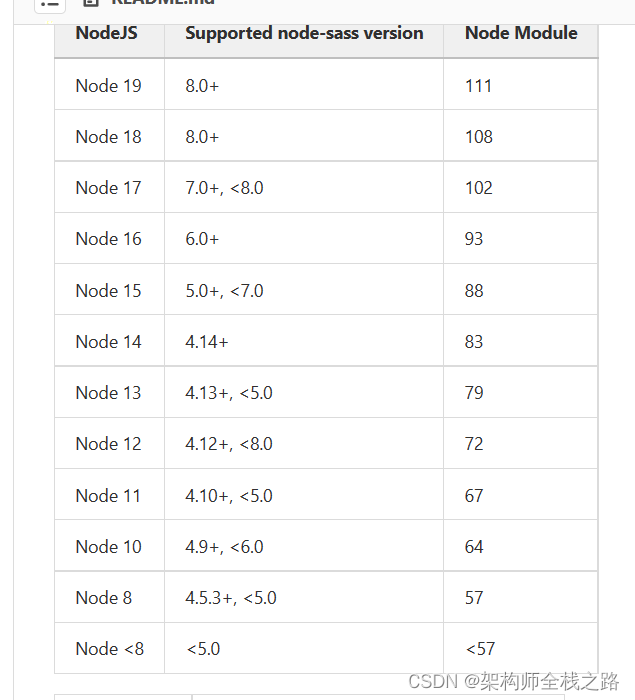
安装node-sass 和sass-loader 的前提是node是低版本。一定要看好你的node和安装的node-sass是否对应。
如何查看node版本 node -v

版本对应的链接地址:https://gitcode.net/mirrors/sass/node-sass?utm_source=csdn_github_accelerator

安装前提示::安装node-sass与sass-loader最好指定其版本,版本之间不对应可能会产生安装错误!!!其版本之间的对应关系可自行百度,也可直接安装以上两个版本,这个的前提是node是低版本、低版本、低版本。
4.1 安装node-sass
npm install node-sass@4.14.1 --save-dev
4.2 安装sass-loader
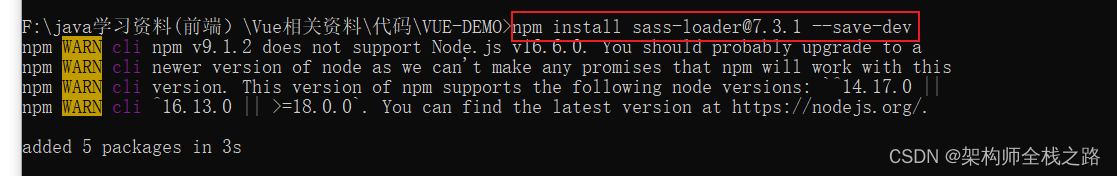
npm install sass-loader@7.3.1 --save-dev

4.3 在项目中使用
<style lang="scss" scoped>
</style>
正常情况下版本对应是可以启动成功。
5、我的安装错误过程及解决方法
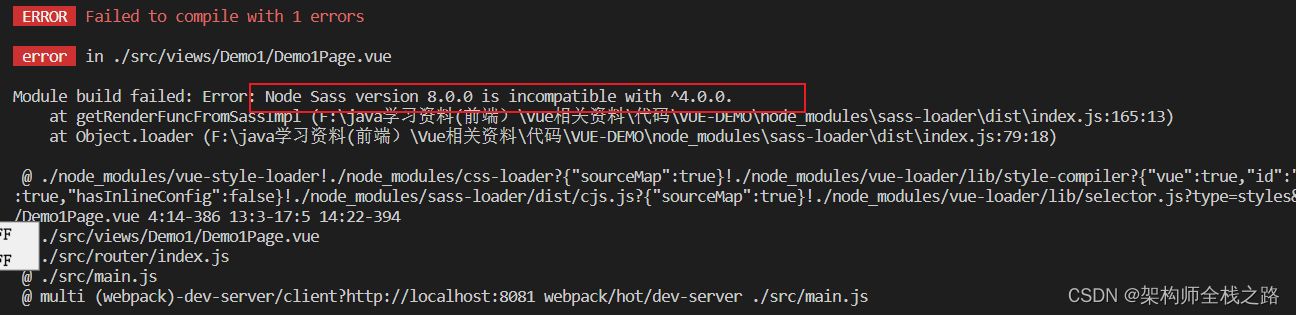
5.1 报错
我按照第4个流程安装报错、错误的原因就是我的node版本高,对应的node-sass不匹配。搜了很多,大部分的博主是降级,将node的版本降低。我的项目都跑在16上,这我哪敢降级,再给我出现一堆版本冲突,就尴尬了。只能想法修改node-sass和node-loader.

5.2 修改安装的node-sass版本
到这一步,我已经将node和node-sass的版本冲突解决。接下来就需要需改
npm install node-sass@6.0.1

5.3 修改sass-loader的版本
我将node-sass和node的版本成功修改后,依然报错。就是sass-loader的版本不匹配了。
5.3.1 修改
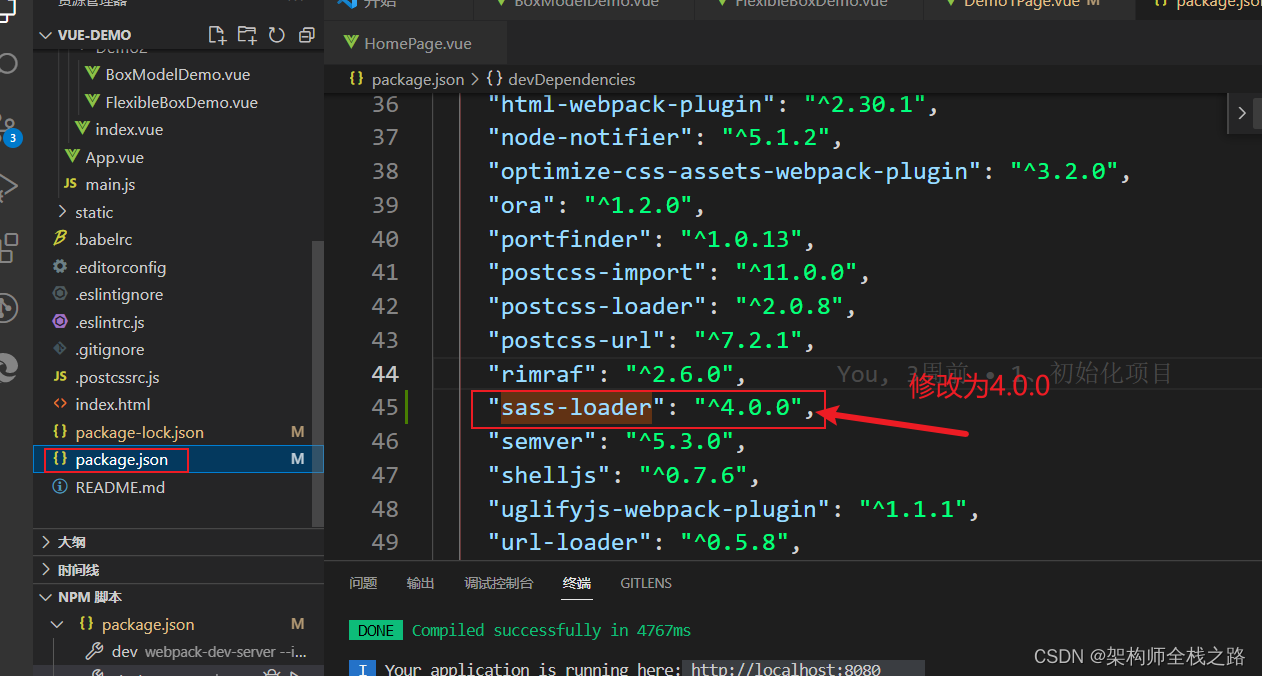
在package.json文件中,修改sass-loader
"sass-loader": "^4.0.0"

5.3.2 重新加载新依赖
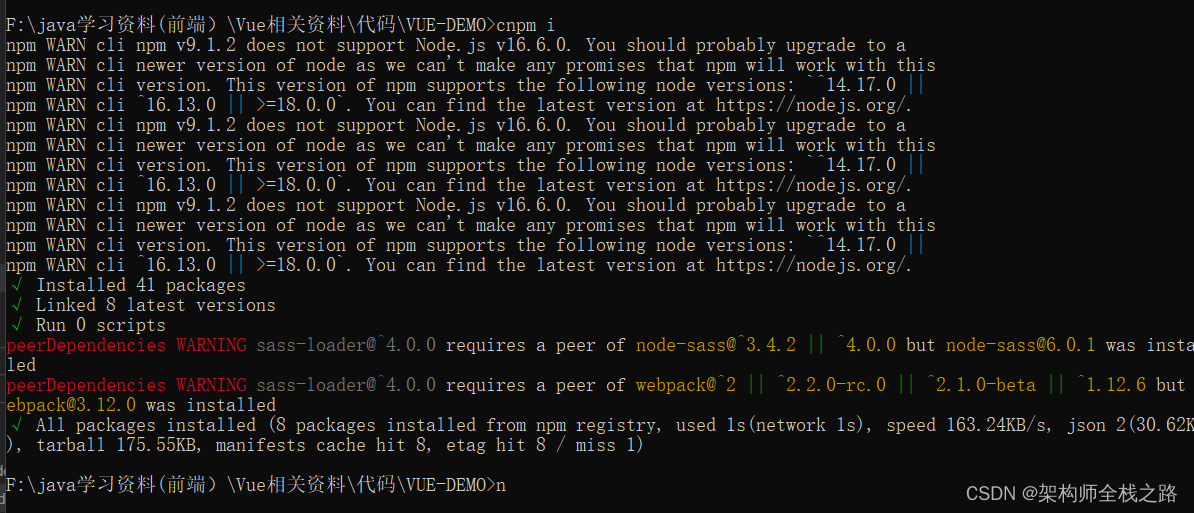
然后执行cnpm i (加载新依赖)

5.4 重新运行项目

5.5 页面样式

我这里就可以正常使用了,

6、资料参考
6.1 在vue项目中安装node-sass
https://www.jianshu.com/p/eae1e6f348bd
6.2 不降低node版本解决node-sass版本冲突问题
更多推荐
 已为社区贡献10条内容
已为社区贡献10条内容










所有评论(0)