
VUE+Cesium 初始化地球,加载三维模型(.glb),绘制轨迹线,homebutton 按键重写(默认定位位置的设置)
VUE+Cesium 初始化地球,加载三维模型(.glb),绘制轨迹线,homebutton 按键重写(默认定位位置的设置)
Cesium是什么
我们打开Cesium官网,能够很清晰的看到官方赋予Cesium的使命,即构建世界一流的3D地理空间应用程序。那Cesium到底是个什么东东呢?
- Cesium是一个跨平台、跨浏览器的展示三维地球和地图的javascript库
- Cesium使用WebGL来进行硬件加速图形,使用时不需要任何插件支持,但是浏览器必须支持WebGL
- Cesium是基于Apache2.0许可的开源程序,它可以免费的用于商业和非商业用途
Cesium支持的数据格式
- 影像数据:Bing、天地图、ArcGIS、OSM、WMTS、WMS等
- 地形数据:ArcGIS、谷歌、STK等
- 矢量数据:KML、KMZ、GeoJSON、TopoJSON、CZML
- 三维模型:GLTF、GLB(二进制glTF文件)
- 三维瓦片:3D Tiles(倾斜摄影、人工模型、 三维建筑物、CAD、BIM,点云数据等)
Cesium能做什么
- 支持2D,2.5D,3D 形式的地理(地图)数据展示
- 可以绘制各种几何图形、高亮区域,支持导入图片,甚至三维模型等多种数据可视化展示
- 可用于动态数据可视化并提供良好的触摸支持,支持绝大多数的浏览器和移动端浏览器
- 支持基于时间轴的动态流式数据展示
cesium的官方github源代码下载
https://github.com/CesiumGS/cesium/releases
下载压缩包解压后用vscode打开,在index.html 右键运行。就可以在本地查看官方api和一些案例汇总


vue引入cesium
npm install cesium配置环境
当然首先是构建一个vue项目,用vue-cli , 构建方法这里不多说,随便一搜就能搜到。在vue-cli构建完成后,一般来说的话cesium使用需要先配置 webpack.base.conf.js、webpack.dev.conf.js、webpack.prod.conf.js、config/index.js 等等,感觉挺麻烦的。看了一晚上找到一个最简单的解决办法。
1. 打开你的项目目录,然后目录下面这个叫node_modules的文件夹中找cesium文件夹,然后把里面的Build文件夹整个拷出来,放到static目录下。


2.再项目根目录的index.html中引入刚才放入static文件夹中的两个文件(有个小问题 加载地球时页面css样式不见了)
<link rel="stylelesheet" href="static/cesium/Build/Cesium/Widgets/widgets.css">
<script src="static/Cesium/Cesium.js"></script> 
3.解决(报错原因为node_modules中的cesium库并没有导出widget.css文件,导致在引入widget.css时找不到该文件,究其原因为Cesium在模块化导出方面没有做的很完善,官网有解决方案)
我的解决方法:在main.js中引入

初始化地球
一行代码就可以搞定
let viewer = new Cesium.Viewer("cesiumContainer")运行效果!

如上图有一行小字说 官方建议用自己的ion token。
去官网注册账号获取自己的token,密钥写在代码里。上面一行小字就会消失。
// cesium 秘钥
Cesium.Ion.defaultAccessToken =
'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiIwOGFjYWZjNC02MmE5LTRjOWMtOTRjYS1hYmUyNTA5NjU3MmQiLCJpZCI6MTE5MDY0LCJpYXQiOjE2NzE3MDc2MTZ9.3UkJqIeMcZfjb4EMnTAi8AqUg5CFtKuipy4yktFK9-c';

代码定制cesium viewer 基础控件(创建纯净的地球!)
可以根据需要开启或者关闭他们。
// cesium 秘钥
Cesium.Ion.defaultAccessToken =
'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiIwOGFjYWZjNC02MmE5LTRjOWMtOTRjYS1hYmUyNTA5NjU3MmQiLCJpZCI6MTE5MDY0LCJpYXQiOjE2NzE3MDc2MTZ9.3UkJqIeMcZfjb4EMnTAi8AqUg5CFtKuipy4yktFK9-c';
this.viewer = new Cesium.Viewer("cesiumContainer", {
//放大镜图标,查找位置工具,查找到之后会将镜头对准找到的地址,默认使用bing地图
geocoder: true,
//房子图标,视角返回初始位置
homeButton: true,
//经纬网图标,选择视角的模式,有三种:3D,2D,哥伦布视图(2.5D)
sceneModePicker: false,
//地图图标,图层选择器,选择要显示的地图服务和地形服务
baseLayerPicker: false,
//问号图标,导航帮助按钮,显示默认的地图控制帮助
navigationHelpButton: false,
//动画器件,显示当前时间,允许跳转特定时间
animation: false,
//时间轴
timeline: false,
//全屏图标,全屏按钮
fullscreenButton: false,
//虚拟现实
vrButton: false,
//阴影
shadows: false,
//点击后显示详细信息
infoBox: false,
//展示数据版权属性
CreditsDisplay: false,
creditContainer: "credit",
//展示地形
terrainProvider: Cesium.createWorldTerrain()
});
this.viewer.scene.debugShowFramesPerSecond = false; //显示帧率效果展示!

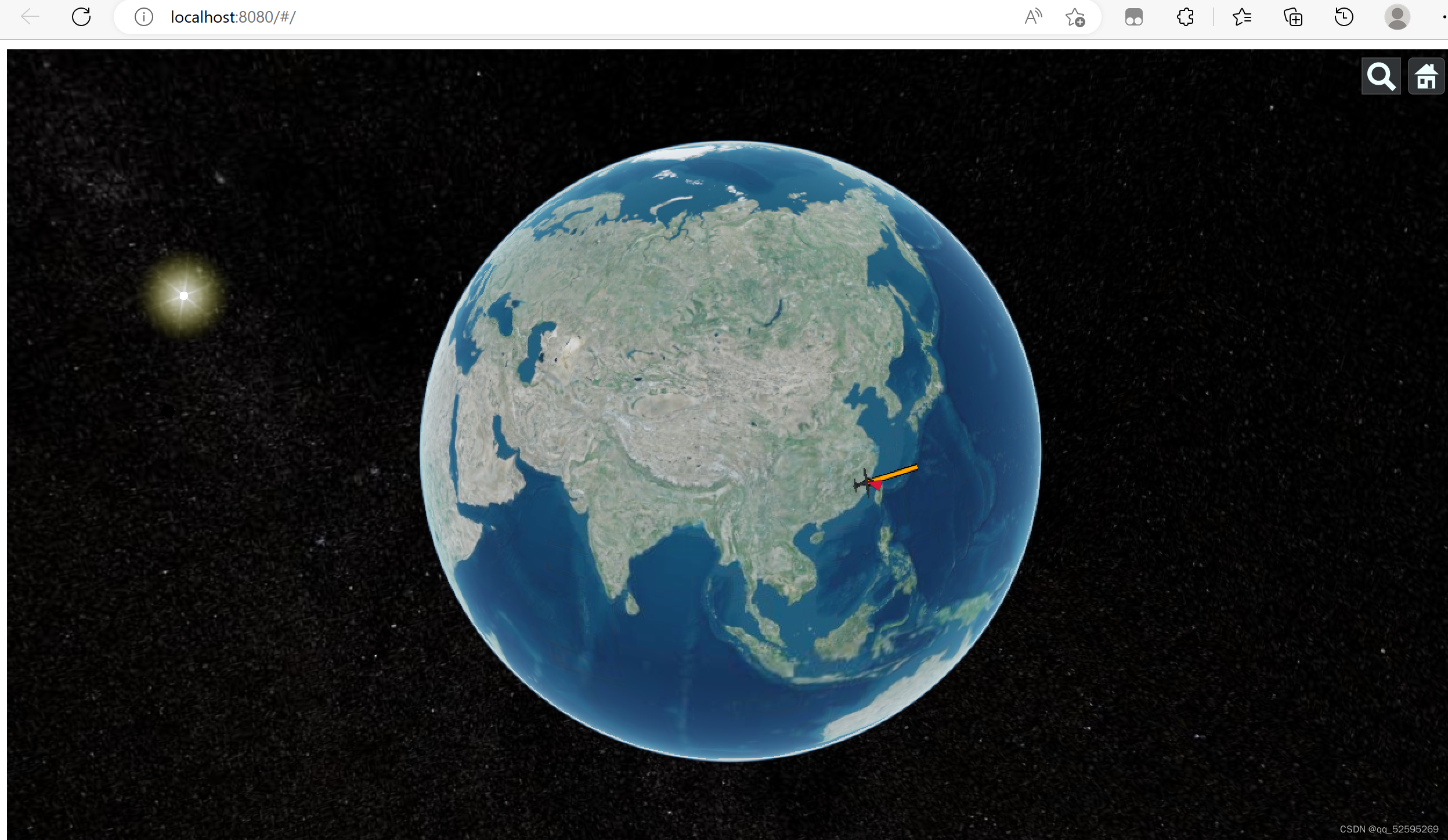
加载并聚焦三维模型(glb格式)
设置模型url路径
let glb = '../../static/models/Cesium_Air.glb'
this.createModel(glb, 50.0) createModel(url, height) {
this.viewer.entities.removeAll();
// 3D笛卡尔点,参数 x、y、z
const position = Cesium.Cartesian3.fromDegrees(
119.196653,
26.031937, //福理工
// 119.28,//东经 福州
// 26.08,//北纬
height
);
// const heading = Cesium.Math.toRadians(135);
// const pitch = 0;
// const roll = 0;
// const hpr = new Cesium.HeadingPitchRoll(heading, pitch, roll);
// const orientation = Cesium.Transforms.headingPitchRollQuaternion(
// position,
// hpr
// );
// 将实体添加到集合中
const entity = this.viewer.entities.add({
name: url,
position: position,
// orientation: orientation, // 设置方向
model: {
uri: url, // 获取或设置字符串Property,该字符串指定glTF资产的URI。
minimumPixelSize: 128, // 获取或设置数字属性,指定近似最小值模型的像素大小,与缩放无关。这可以用来确保即使观看者缩小视图,模型仍然可见。当 0.0 时,没有强制执行最小大小。
maximumScale: 20000, // 获取或设置数字属性,该属性指定最大比例模型的大小
},
});
this.viewer.trackedEntity = entity; // 聚焦模型
}绘制轨迹线
createoutLine(){
const orangeOutlined = this.viewer.entities.add({
name:
"Orange line with black outline at height and following the surface",
polyline: {
positions: Cesium.Cartesian3.fromDegreesArrayHeights([
119.196653, 26.031937, //线的初始经纬度
250,//高度
129.196653, 26.031937, //结束位置
250,
]),
width: 5,
material: new Cesium.PolylineOutlineMaterialProperty({
color: Cesium.Color.ORANGE,
outlineWidth: 2,
outlineColor: Cesium.Color.BLACK,//颜色
}),
},
});
},homebutton 按键重写(默认定位位置的设置)
// 修改homeButton的默认返回位置
this.viewer.homeButton.viewModel.command.beforeExecute.addEventListener((e) => {
e.cancel = true;
//你要飞的位置
this.viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(119.196653, 26.031937, 150),
})
})效果展示!


更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)