
idea vue项目@路径Ctrl+左键点击不能跳转到资源位置
对于VUE项目进行跨借鉴Ctrl+左键快速点击跳转@路径资源下的文件位置
·
两种方法:
1.第一种
使用idea 设置中的自动寻找配置,操作步骤如下:
idea ——> File——> Settings——> 搜索 Webpack——>选择Automatically

2.第二种:
第一步:添加一个 js文件,对文件命名(我这里按自己的设定的名字来 alias.config.js)

第二步:将代码复制进上一步自己定义好的alias.config.js文件中,代码如下:
'use script'
const path = require('path');
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
resolve: {
alias: {
'@': resolve('src')
}
}
};
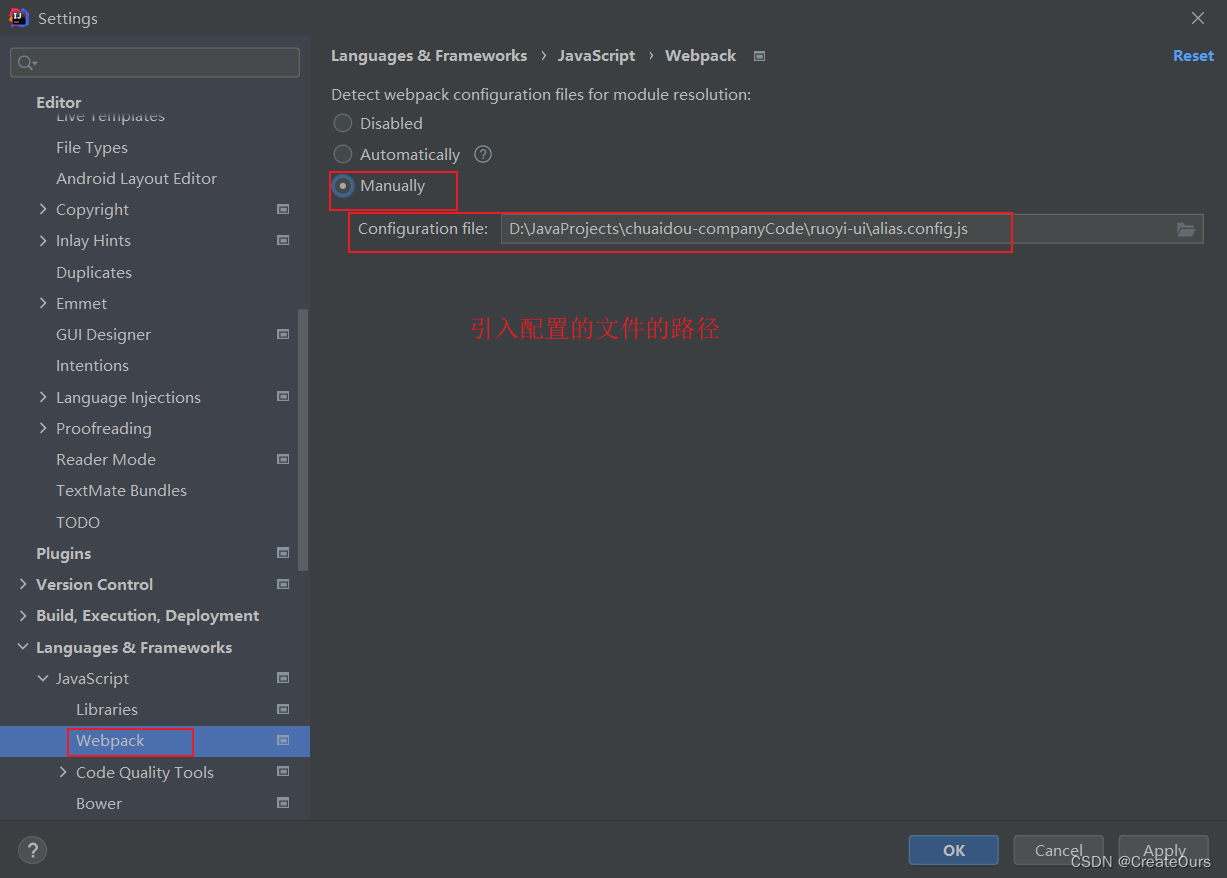
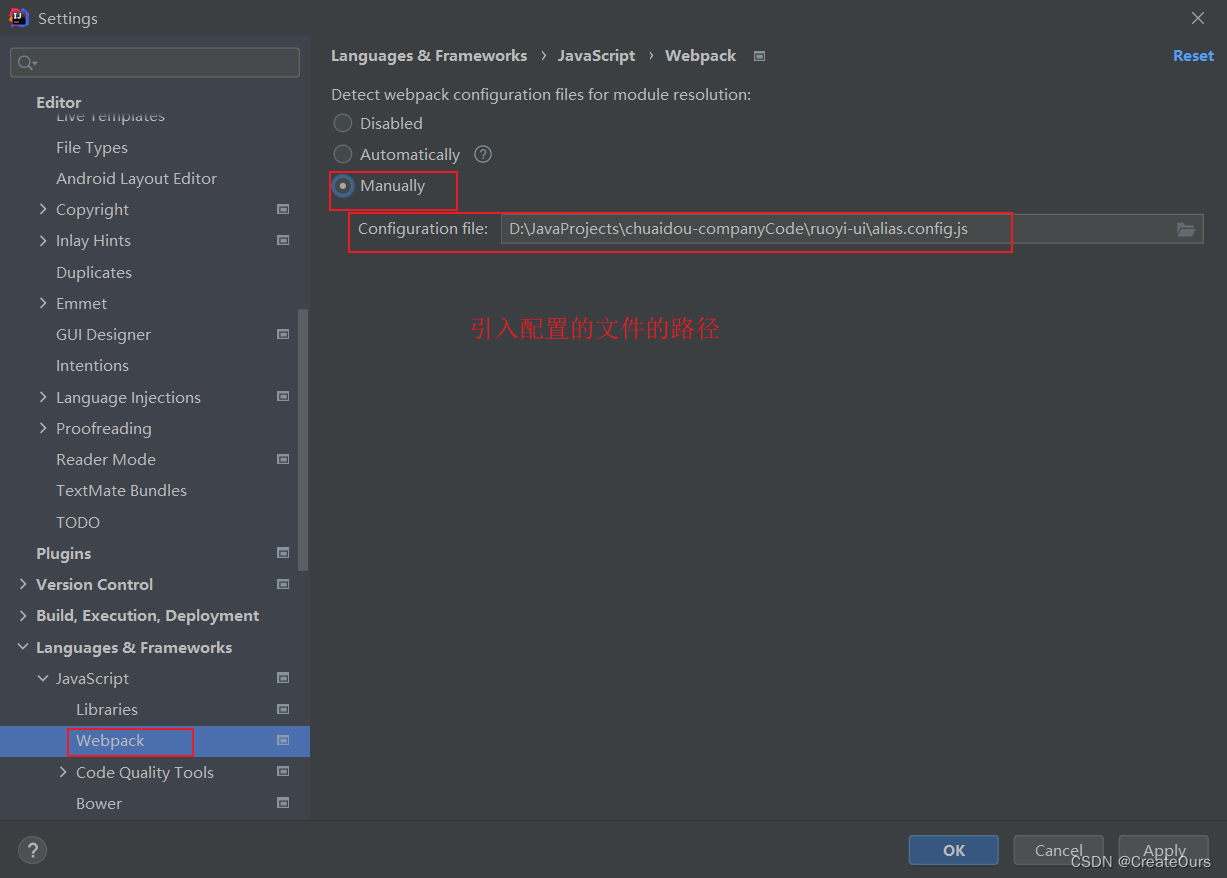
第三步:引入前两步设置好的 alias.config.js 文件路径即可

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)