
【在Vue项目上使用cesium】
在Vue项目上使用cesium,我主要是为了对ceisum项目进行二次开发
使用Vue2+vue-cli使用cesium开发:
首先,我是cesium小白,在此之前从未使用过cesium,如果你也和我一样,或许对你有帮助
我使用的是vue2,为了求稳
1.了解cesium
提示:这里描述只是简单了解一下cesium:

官网描述大意cesium是一个3维地理空间平台,高性能,精准并且开源。具体是CesiumJS是一个开源JavaScript库,用于创建世界级的3D球体和地图,具有最佳的性能、精度、视觉质量和易用性。从航空航天到智能城市再到无人机,各行各业的开发人员都使用CesiumJS创建交互式web应用程序来共享动态地理空间数据.
2.vue中使用cesium:
我在网上看见很多种方法,在这里总结一下:
1. 导入ceisum源码包使用
这是最直接的方法,在ceisum官网下载源代码压缩包
首先
创建一个vue项目 如: vue create cesium-demo
然后
将下载的cesium压缩包解压,放到项目的
public文件夹下

再然后
在public/index.html中引入
cesium.js和widgets.css文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
<script src="./Cesium-1.70//Build/Cesium/Cesium.js"></script>
<style>
@import url(./Cesium-1.70/Build/Cesium/Widgets/widgets.css);
</style>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled.
Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
再然后
在组件中使用ceiusm,初始化地图页面,
new Cesium.Viewer('放置地图的容器id名',{...对地图显示的一些配置})
<template>
<div id="cesiumContainer"/>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
}
},
methods: {
init () {
// token令牌
Cesium.Ion.defaultAccessToken = '你的token';
const viewer = new Cesium.Viewer('cesiumContainer',{
geocoder: false, //是否显示地名查找控件
sceneModePicker: false, //是否显示投影方式控件
navigationHelpButton: false, //是否显示帮助信息控件
baseLayerPicker: false, //是否显示图层选择控件
homeButton: false, //是否显示Home按钮
fullscreenButton: false, //是否显示全屏按钮
animation: false, //左下角的动画控件的显示
shouldAnimate: false, //控制模型动画
timeline: false, //底部的时间轴
selectionIndicator: false,
infoBox: false
});
},
},
mounted () {
// this.init()
}
}
</script>
<style lang="scss" scope>
html,body,#cesiumContainer {
width:100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
注意要去官网注册,获取token才能显示地图不然就只有一个蓝色的圆圈
最后
运行 npm run serve
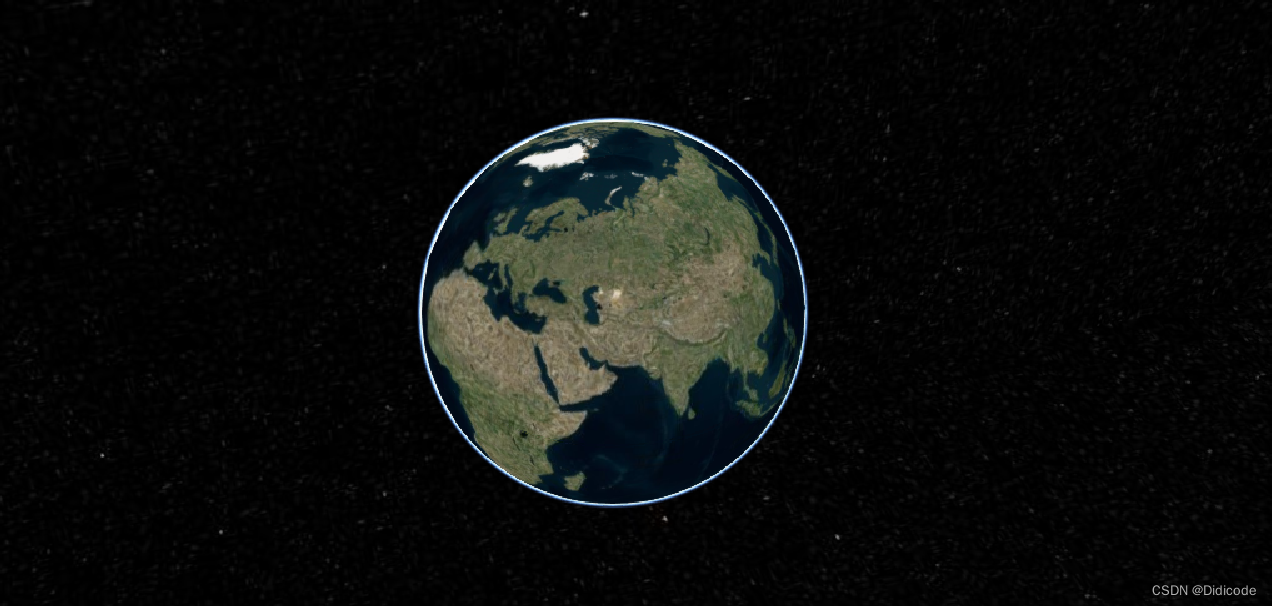
出现一个光秃秃的地球,然后要显示组件等其他去官网看api配置(我也还不会)

2. 安装cesium插件
使用npm安装插件
首先
确定该项目使用的vue-cli版本是3以上,否则需要更新
然后
输入安装cesium插件命令
vue add vue-cli-plugin-cesium
然后
会出现让你选择cesium版本,成功安装之后会出现一个组件和helloworld在一个目录下,然后
npm run serve应该就会出现地球(but这种方法我试了,不知道什么原因,但是没有成功,但是或许你们就成功了)

3.使用Vue-cesium
类似于使用element-ui一样,他是一个支持vue的组件库,It like this

然后你就可以像使用element ui一样安装包,使用各种你想要的组件了。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)