uniapp H5 H5 在小程序中展示, 与微信小程序互相跳转
变量名=xxx是携带的变量,在小程序中接收。在需要跳转到小程序的地方使用。小程序中,index.js。
·
1. 在public中的根目录index.html中引入
https://res.wx.qq.com/open/js/jweixin-1.3.2.js
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta charset="UTF-8" name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>
<%= htmlWebpackPlugin.options.title %>
</title>
<link rel="stylesheet" href="<%= BASE_URL %>static/index.<%= VUE_APP_INDEX_CSS_HASH %>.css" />
</head>
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
<body>
<noscript>
<strong>Please enable JavaScript to continue.</strong>
</noscript>
<div id="app"></div>
</body>
</html>
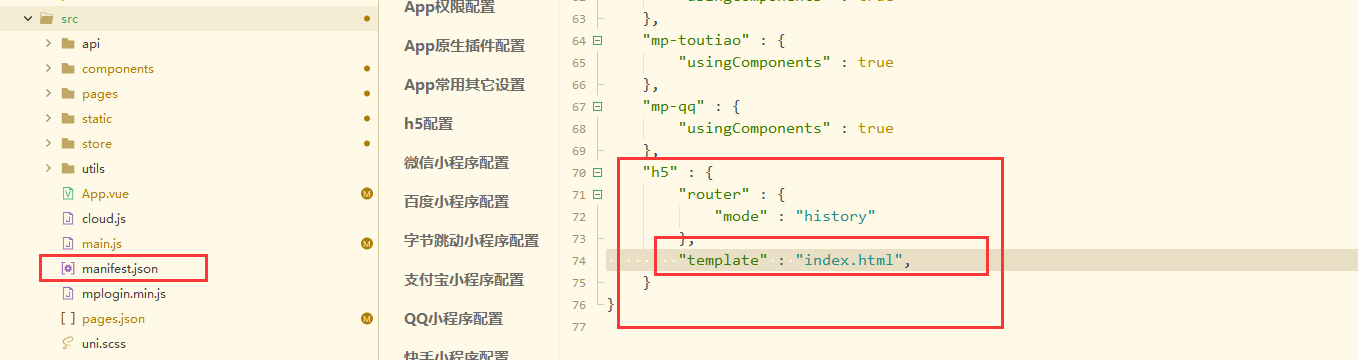
2. 并且记得在 mainfest.json 中设置

3. 直接调用即可
在需要跳转到小程序的地方使用
跳转地址?变量名=xxx是携带的变量,在小程序中接收
jWeixin.miniProgram.navigateTo({
url:'/pages/index/index?videoUrl=' + this.videoUrl
})
4. 在小程序中接收从H5携带过来的变量
小程序中,index.js
onLoad(options) {
let that = this
console.log('打开了小程序页面:options.videoUrl', options.videoUrl)
this.setData({// 把从H5页面获取到的属性值赋给,供页面使用
videoUrl:options.videoUrl
})
console.log('that.data.videoUrl:', that.data.videoUrl)
},
5. 小程序通过webview跳转H5
<web-view src='https://xxxxxxx.com'></web-view>
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)