
初入uniapp - 通过vue-cli搭建uniapp
创建uniapp的demo
·
uniapp官网:uni-app官网
一、环境
1、node.js
2、vue-cli
node.js,百度node.js官网下载即可,cmd查看是否安装,node -v,npm -v
npm install -g @vue/cli@4 安装vue-cli
检查是否安装:vue -V
二、创建uniapp项目有两种方法
1、通过uniapp同一家的工具:hbuilderx直接创建
2、cmd,通过vue-cli,如下
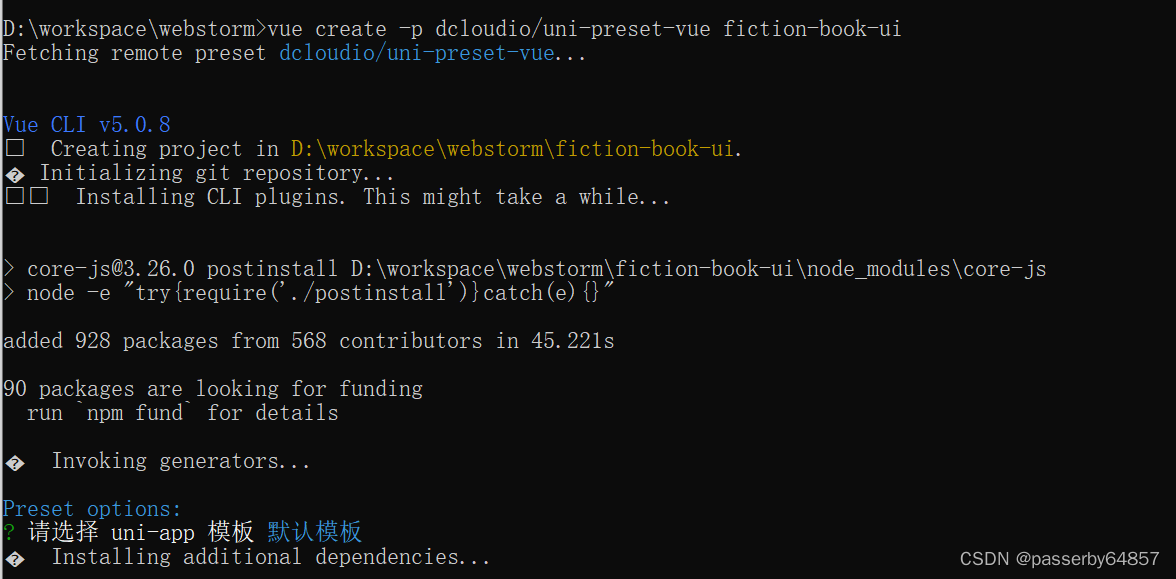
vue create -p dcloudio/uni-preset-vue my-project

这时候可以选择模板,这里我们选择默认模板

执行 cd xxx,切换到刚刚创建的项目里面,然后npm run serve,即运行
三、报错:Syntax Error: Error: PostCSS plugin autoprefixer requires PostCSS 8.

这个报错表示我们的autoprefixer版本不兼容,运行命令npm view autoprefixer versions,查看兼容版本
安装对应版本 npm install autoprefixer@9.8.6 -D 重新启动即可
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)