uniapp将二维码图片、文字绘制到canvas上并下载
【代码】uniapp将二维码图片、文字绘制到canvas上并下载。
·
项目需求:页面展示带log的电子健康卡二维码并实现下载,下载的二维码图片里有还要有文字信息
页面展示:

下载的二维码图片:

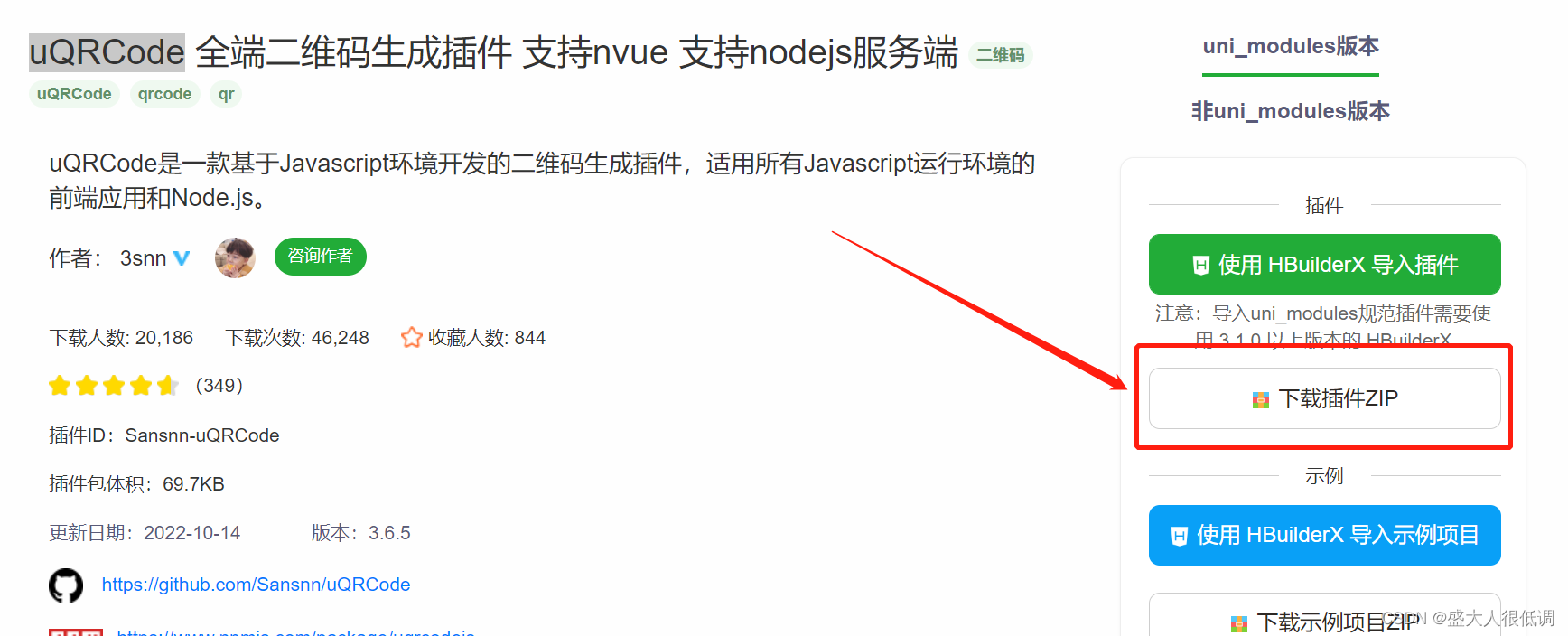
1、使用uQRCode插件:https://ext.dcloud.net.cn/plugin?id=1287

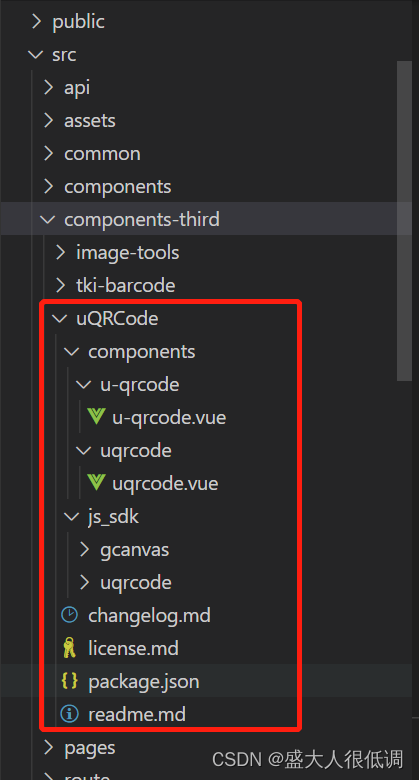
2、将解压文件放到项目里:

3、生成二维码并下载:
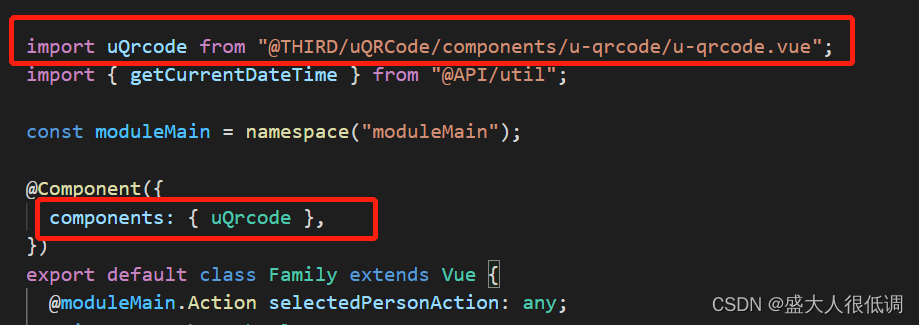
(1)引入uQrcode组件:
 (2)生成带log的二维码:
(2)生成带log的二维码:
布局:
<view class="flex flex-center">
<uQrcode
ref="qrcode"
canvasId="qrcode"
:size="200"
:value="url"
fileType="png"
type="2d"
:options="options"
@click="remake"
@complete="complete($event)"
></uQrcode>
</view>
<view class="flex flex-center mt10">
<view class="btn" @click="saveQrcode">下载电子健康卡</view>
</view>
<!-- 下载的二维码+文字图片,下载之前和下载完不可见 -->
<view class="flex flex-center mt10 pt200" v-if="showImg">
<canvas
class="my-canvas"
:style="{
width: `300px;`,
height: `400px;`,
}"
canvas-id="myCanvasId"
></canvas>
</view>
ts:
//二维码log
private options = {
foregroundImageSrc: "",
foregroundImageWidth: 50,
foregroundImageHeight: 50,
};
private showImg = false;//是否显示下载的图片
onLoad(option) {
this.url = option.code;
this.options.foregroundImageSrc = this.$miniImageUrl("nrhc.png");
}
//重新生成二维码
remake() {
const ref = this.$refs["qrcode"] as any;
ref.remake();
}
complete(e) {
if (e.success) {
console.log("二维码生成成功");
} else {
console.log("二维码生成失败");
}
}
//下载二维码
saveQrcode() {
this.showImg = true;
uni.showLoading({
title: "保存中...",
mask: true,
});
const ref = this.$refs["qrcode"] as any;
ref.getTempFilePath({
success: (res: any) => {
console.log(res);
setTimeout(() => {
this.saveImg(res.tempFilePath);
}, 500);
},
fail: (err: any) => {
this.showImg = false;
uni.hideLoading();
uni.showToast({
icon: "none",
title: JSON.stringify(err),
});
},
});
}
//二维码添加文字的图片保存
saveImg(tempFilePath: string) {
let me = this;
let ctx = uni.createCanvasContext("myCanvasId", this);
// 画布填充背景色,默认白色
ctx.setFillStyle("#fff");
// 设置画布尺寸
ctx.fillRect(0, 0, 300, 400);
// 绘制图片
ctx.drawImage(tempFilePath, 50, 100, 200, 200);
// 画笔颜色
ctx.setFillStyle("#000000");
// 字体大小
ctx.setFontSize(20);
ctx.setTextAlign("center");
//绘制二维码上方文字
ctx.fillText("*" + this.personName.substring(1, this.personName.length), 150, 40);
ctx.fillText("电子健康卡静态码", 150, 70);
//绘制二维码下方文字
ctx.setFontSize(16);
ctx.fillText(getCurrentDateTime(), 150, 340);
ctx.fillText("*请妥善保管,以免被他人盗用", 150, 370);
// 把以上内容画到 canvas 中
ctx.draw(true, (ret: any) => {
// 保存canvas为图片
uni.canvasToTempFilePath({
canvasId: "myCanvasId",
quality: 1,
complete: function (res1) {
console.log(res1);
//图片保存至相册
uni.saveImageToPhotosAlbum({
filePath: res1.tempFilePath,
success: (res2: any) => {
uni.hideLoading();
uni.showToast({
icon: "success",
title: "保存成功",
});
me.showImg = false;
},
fail: (err: any) => {
uni.hideLoading();
uni.showToast({
icon: "success",
title: "保存失败",
});
me.showImg = false;
},
});
},
});
});
}
其中,getTempFilePath是在u-qrcode.vue的源码里加的一个方法:
//获取TempFilePath - add by sqf 2022-11-02
getTempFilePath(callback = {}) {
this.toTempFilePath({
success: (res) => {
// #ifndef H5
callback.success(res);
// #endif
},
fail: (err) => {
callback.fail(err);
callback.complete();
},
});
},
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)