
element plus+vue3.0 el-date-picker之panel-change无效果,为el-date-picker加标识。
element plus+vue3.0el-date-picker之panel-change无效果,为el-date-picker日期加标识。
·
这个问题就很奇怪,也很细节,记录一下;
有这样一个需求场景。就是el-date-picker的日期选择器组件 根据返回的某天的数据给某天加上标识,panel-change事件却无效果(panel-change事件–当日期面板改变时触发)
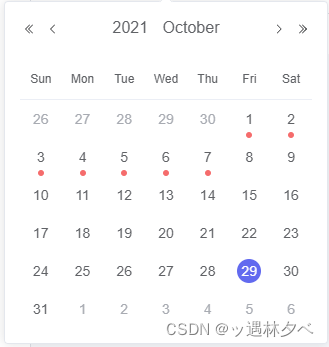
效果图:
在这里碰到一个坑,panel-change无效果??触发没反应。网上关于panel-change事件资料少,于是怀疑element plus版本问题,果然,看图:
 蓝色标志部分 就是说添加面板更改事件,意思是只1.3.0-bate.6版本以上才新增了这个panel-change事件,发现自己的element plus 是1.2.0-bate.2,升级就可以了。毕竟都去看人家的更新日志了。哎…
蓝色标志部分 就是说添加面板更改事件,意思是只1.3.0-bate.6版本以上才新增了这个panel-change事件,发现自己的element plus 是1.2.0-bate.2,升级就可以了。毕竟都去看人家的更新日志了。哎…
所以说啊,有时候就是这些隐藏性的问题,需要看版本。。这个卡了一下午,记录一下,人有点麻了
说明:panel-change事件就是日期面板上切换年和月导航会触发
最后附上示例实现代码:
里面有一些注释项,记得多留意看下。我这里提供一些示例。更全面的属性还是去官网看下;记录一下,记录一下,记录一下。。。
//html部分
<el-date-picker
v-model="day"
type="date"
placeholder="Pick a day"
format="YYYY/MM/DD"
value-format="YYYY-MM-DD"
@panel-change="changeTime"
teleported
>
<template #default="cell">
<div class="cell" :class="{ current: cell.isCurrent }">
<span class="text">{{ cell.text }}</span>
<span v-if="isHoliday(cell)" class="holiday" />
</div>
</template>
</el-date-picker>
// css部分
//日历样式 主要设置红色标致的定位
.cell {
height: 30px;
padding: 3px 0;
box-sizing: border-box;
}
.cell .text {
width: 24px;
height: 24px;
display: block;
margin: 0 auto;
line-height: 24px;
position: absolute;
left: 50%;
transform: translateX(-50%);
border-radius: 50%;
}
.cell.current .text {
background: #626aef;
color: #fff;
}
.cell .holiday {
position: absolute;
width: 6px;
height: 6px;
background: var(--el-color-danger);
border-radius: 50%;
bottom: 0px;
left: 50%;
transform: translateX(-50%);
}
// js部分
<script lang="ts" setup>
import { ref, reactive, defineEmits } from "vue";
// 日期
const day = ref("");
//holidays 数组里面的格式要和下面的dayjs.format格式一致
//例如:["2022-11-2","2022-11-3","2022-11-4"]
const holidays = ref([]);
const isHoliday = ({ dayjs }) => {
return holidays.value.includes(dayjs.format("YYYY-M-D"));
};
// 切换日期组件导航按钮
//data为当前日期面板的时间,后面转成了时间戳
const changeTime = (date, mode, view) => {
const d = new Date(date);
const params = {
year: d.getFullYear(),
month: d.getMonth() + 1,
};
calendar(params).then((res) => {
if (res.data.length > 0) {
holidays.value = [];
res.data.forEach((item) => {
holidays.value.push(
d.getFullYear() + "-" + (d.getMonth() + 1) + "-" + item.day
);
});
}
});
};
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)