
uni-app实现小程序沉浸式导航栏/顶部组件占满导航栏
uni-app实现小程序沉浸式导航栏/顶部组件占满导航栏
·
uni-app实现小程序沉浸式导航栏/顶部组件占满导航栏
如果你只是想单纯的让屏幕最上方的那个组件(比如swiper)将通知栏(导航栏)填充满,那么你只需要在page.json文件中加入以下代码到你想实现此效果的页面的style中
"navigationStyle": "custom"
实例:
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "",
"navigationStyle": "custom"
}
}
]
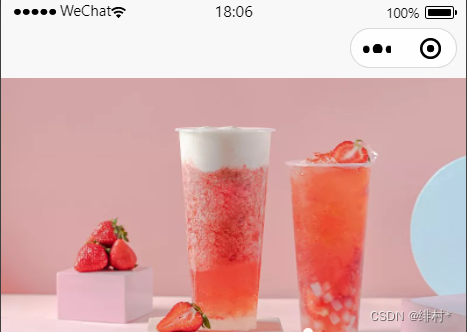
添加前:

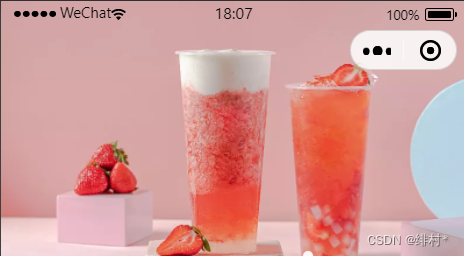
添加后:

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)