入门Web前端开发 <header>
入门Web前端开发一、了解web前端HTML、CSS之导学宇宙第一编辑器VS Codechrome浏览器深入了解网站开发web前端三大核心技术二、关于HTMLHTML基本结构和属性HTML初始代码HTML中的注释标题与段落文本修饰标签图片属性引入文件的地址路径跳转锚点特殊符号无序列表有序列表定义列表一、了解web前端HTML、CSS之导学什么是HTML?HTML的全称为超文本标记语言,是一种标记语
入门Web前端开发
一、了解web前端
HTML、CSS之导学
- 什么是HTML?
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。 - 什么是CSS?
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
宇宙第一编辑器VS Code
VS Code来自微软,是一个开源的、基于Electron的轻量代码编辑器。
VS code下载地址:链接: https://code.visualstudio.com
chrome浏览器
Google Chrome是一款由Google公司开发的网页浏览器,该浏览器基于其他开源软件撰写,包括WebKit,目标是提升稳定性、速度和安全性,并创造出简单且有效率的使用者界面。
官网:http://www.google.cn/chrome/
百度统计浏览器市场份额: https://tongji.baidu.com/data/browser
深入了解网站开发
- UI设计师:设计稿
- web前端开发工程师(H5开发)
设计稿->代码
数据库里的数据->显示到页面
HTML+CSS
HTML:结构
CSS:样式 - Web后端开发工程师:存储数据
web前端三大核心技术
HTML:结构
CSS:样式
JavaScript:交互行为
二、关于HTML
HTML基本结构和属性
HTML:超文本 标记 语言
超文本:文本内容+非文本内容(图片、视频、音频等)
标记(标签):<单词>
写法分为两种:
语言:编程语言
创建标签的快捷键:单词+tab->标签。
标签可以上下排列,也可以组合嵌套。
HTML常见标签:
标签的属性:来修饰标签的,设置当前标签的一些功能。
<标签 属性=“值”属性2=“值2”>
HTML初始代码
HTML初始代码:每一个html文件都需要添加初始代码,初始代码是无论你些什么样的网页,这些代码都是要有的,这就是初始代码。要符合heml文件的规范写法。
!+tab键是可以快速的创建html的初始代码。
HTML中的注释
-
注释的代码,只有在文件中看得到,但是浏览器显示不出来。
写法:<!- -注释的内容–>
意义:(1)把暂时不用的代码注释起来,方便以后使用。
(2)对开发人员进行提示 -
快捷添加注释与删除注释:
(1)ctrl+/
(2)shift+alt+a -
概念:根据网页中内容的结构,选择适合的HTML进行编写。
-
好处:
(1)在没有CSS的情况下,页面也能呈现出很好的内容结构。
(2)有利于SEO,让搜索引擎爬虫更好的理解网页。
(3)方便其他设备解析(如屏幕阅读器、盲人阅读器等)。
(4)便于团队开发与维护
标题与段落
- 标题 -->双标签:……
在一个网页中,h1标题最重要,并且一个html文件中,只能出现一次h1标签,h5、h6标签在网页中不经常使用。 - 段落–>双标签:
文本修饰标签
- 强调(双标签)
(加粗):
(斜体):
(*strong的强调性比em更强) - 下标(双标签):
上标(双标签): - 删除文本(双标签):
插入文本(双标签):
图片属性
- 图片标签
(单标签):!
- src : 图片网页地址alt : 当图片出现问题时可以给用户提示
title : 一张图片的提示信息
width、height : 图片大小
引入文件的地址路径
一、路径
1.相对路径“.” 在路径中表示当前路径“…” 在路径中表示上一级的路径
2.绝对路径磁盘详细地址或网页详细地址(window系统正反斜线都可以,网络地址除外) (尽量避免反斜线)
二、跳转链接1.(双标签):href属性 :连接的地址target属性 : 目的是可以改变链接打开的方式默认情况下:是在当前页面打开 _self ,新窗口打开_blank
2.(单标签): 前面作用是改变链接默认行为
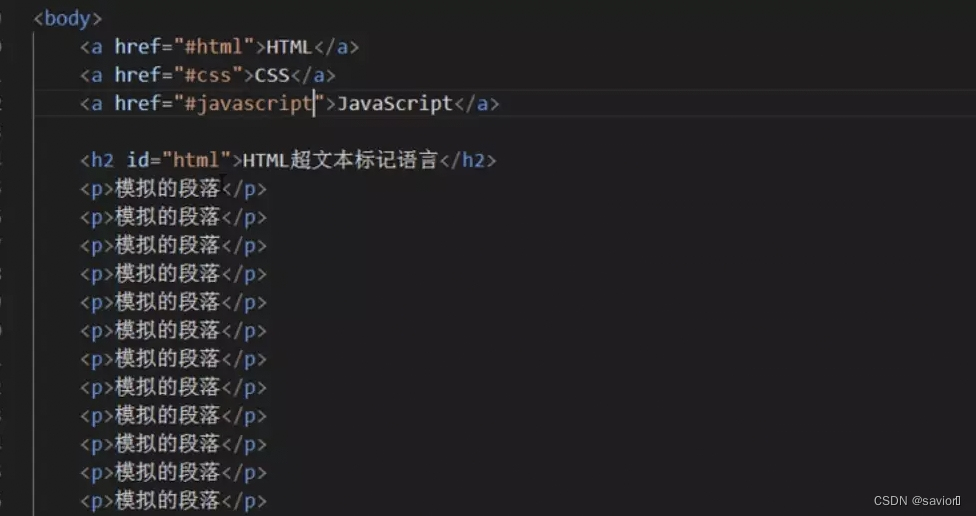
跳转锚点
- 在href中加#号,在目标点加 id属性(eg:HTML
HTML超文本编辑语言
) - #号 和name属性

特殊符号
- &+字符
- 解决冲突,如左右尖括号、添加多个空格的实现。

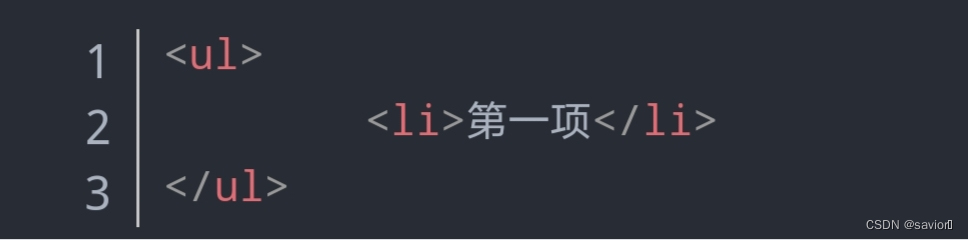
无序列表
-
- 、
- :列表的最外层容器、列表项。(注:ul和li必须是组合出现的,他们之间是 不能有其他标签的 )

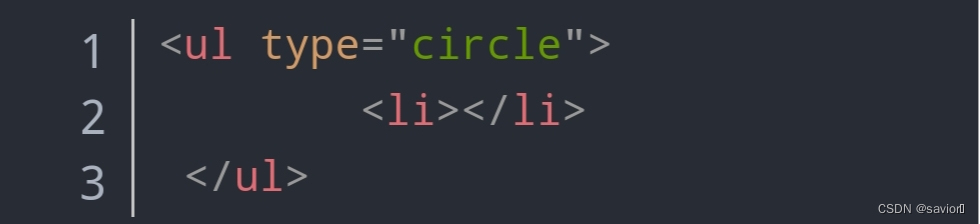
- type属性:改变前面标记的样式(一般都是用CSS去控制)(在html中不大重要)


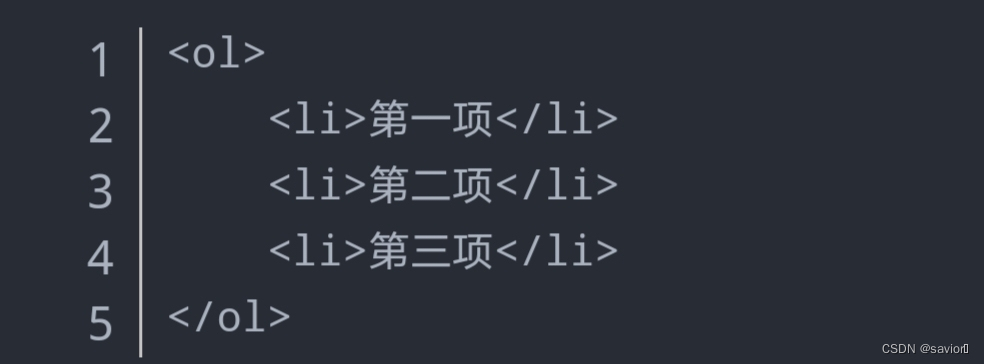
有序列表
< ol>列表的最外层容器
< li>列表的列表项
注:有序列表列表用的非常少,经常用的是无序列表,无序列表可以去代替有序列表(后期可以通过CSS实现)
有序列表前的各种符号同样可以用"type"属性来改变,详情可通过type属性查询栏来了解更多的"故事"。
定义列表
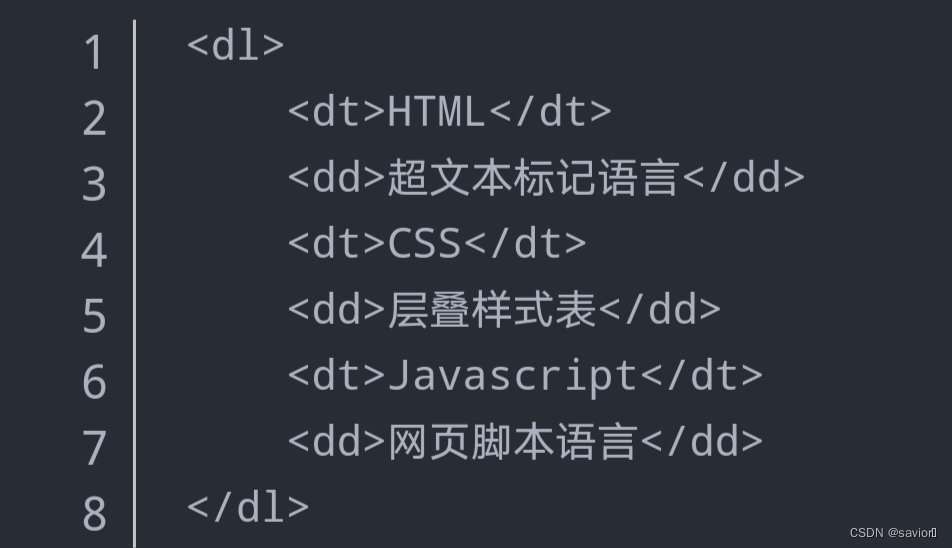
< dl>:定义列表
< dt>:定义专业术语或名词
< dd>:对名词进行解释和描述
成品展示:
HTML
超文本标记语言 CSS层叠样式表 Javascript网页脚本语言
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容











所有评论(0)