
html:table属性以及html简单合并单元格应用
html合并单元格的简单应用以及html的table属性
一、table的常用属性
1.tr、td、th
表格常用table标签来定义。tr来定义行、td来定义表格内容、th来定义表头。
<table border="1">
<tr>
<td> 姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tr>
<td>张三</td>
<td>17</td>
<td>男</td>
</tr>
<tr>
<td>李四</td>
<td>21</td>
<td>男</td>
</tr>
<tr>
<td>王晶</td>
<td>19</td>
<td>女</td>
</tr>
</table>
展示的效果如图所示:

加上th表头标签
<table border="1">
<tr>
<th> 姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>张三</td>
<td>17</td>
<td>男</td>
</tr>
<tr>
<td>李四</td>
<td>21</td>
<td>男</td>
</tr>
<tr>
<td>王晶</td>
<td>19</td>
<td>女</td>
</tr>
</table>
大多数浏览器表头显示为粗体居中的文本。
效果如图所示:

2.边框属性border、cellspacing 、cellpadding
2-1、border:边框。
设置table的表格,默认为0,是没有表格的,如果不定义这个属性,表格是不会显示的,会呈现如下图所示:

所以一般,我们会设置border=“1”

2-2、cellspacing:外间距
设置边框与边框的距离。

设置cellspacing="0"的效果为(一般我们设置为0):

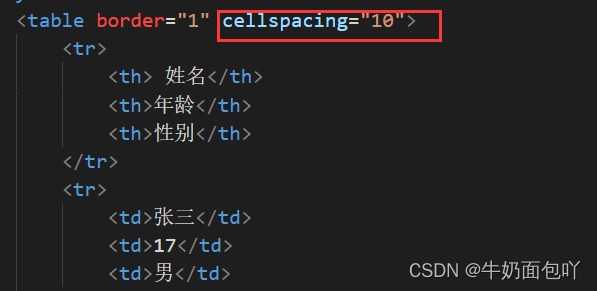
设置cellspacing="10"的效果为:

2-3、cellpadding:内间距
边框与内容之间的距离。

cellpadding="10"的效果图

3.标题caption
设置表格的标题。

效果如图:

4.对齐方式
4-1、align=“center/left/right”
当设置在table标签,则表格整体对齐方式发生变化。若设置在tr、td则单元格的文本内容对齐方式发生改变。
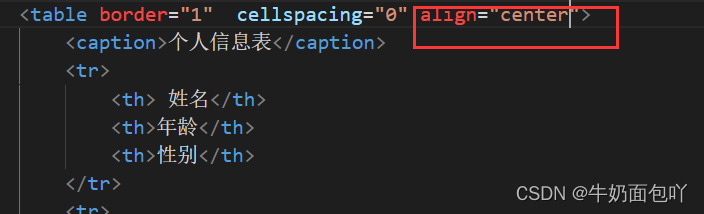
如:设置table整体align=“center”

没有设置前的效果图:

设置后的效果图:

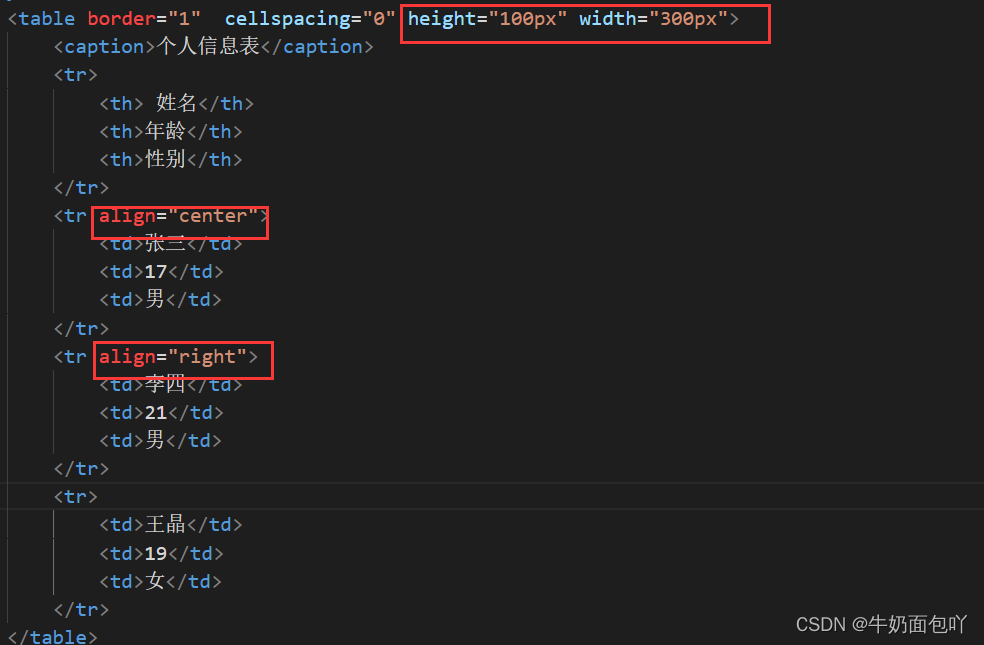
同时还可以设置宽度width、高度height。同样也可以单独给tr、td设置宽度、高度,也可以给table整体设置宽度和高度。

效果如图:

5.合并单元格应用
colspan合并列、rowspan合并行。
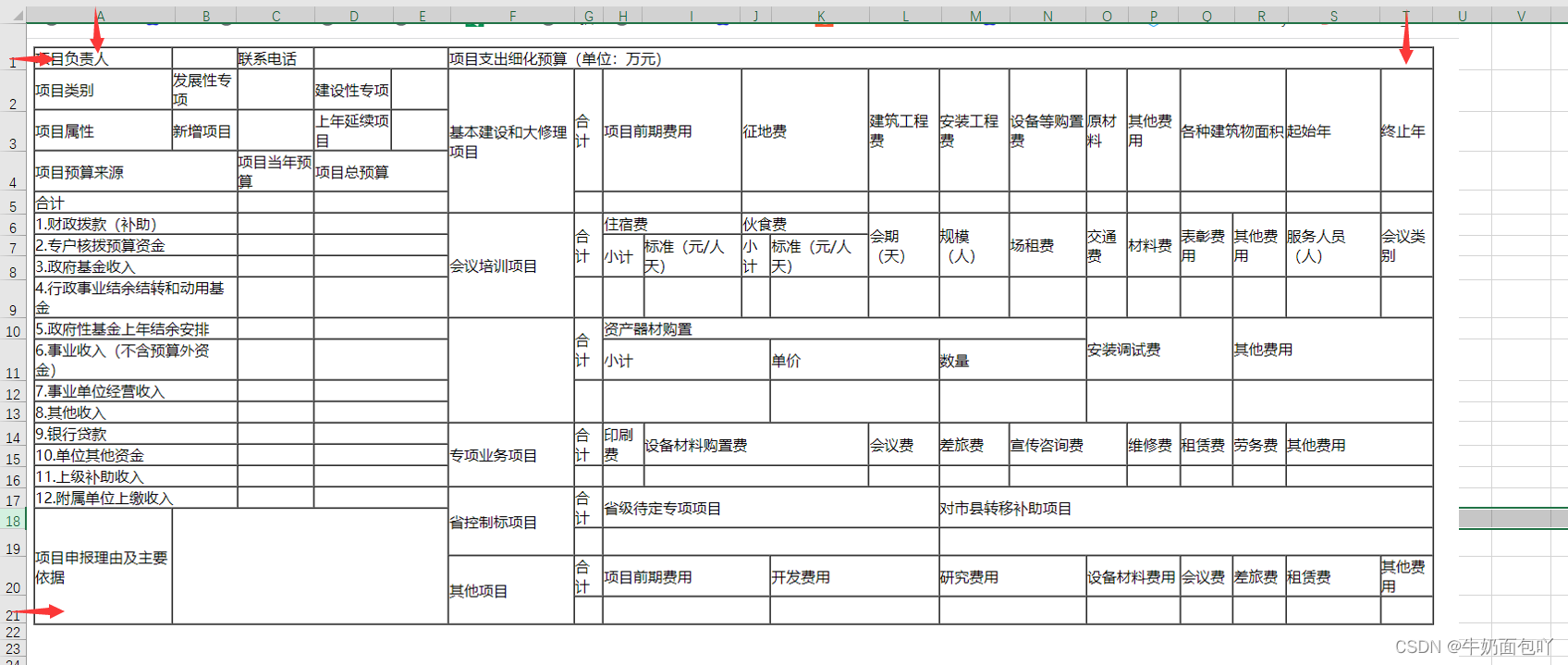
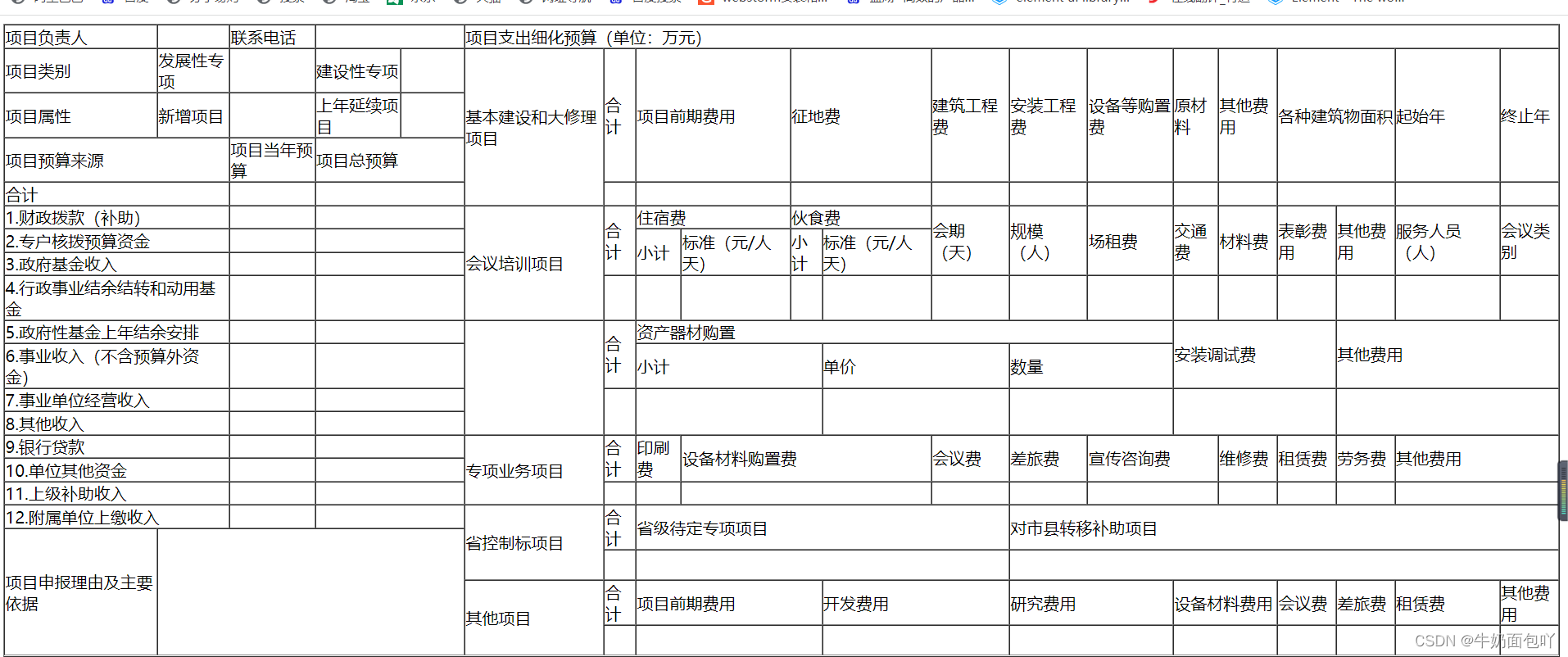
需要实现的效果图:

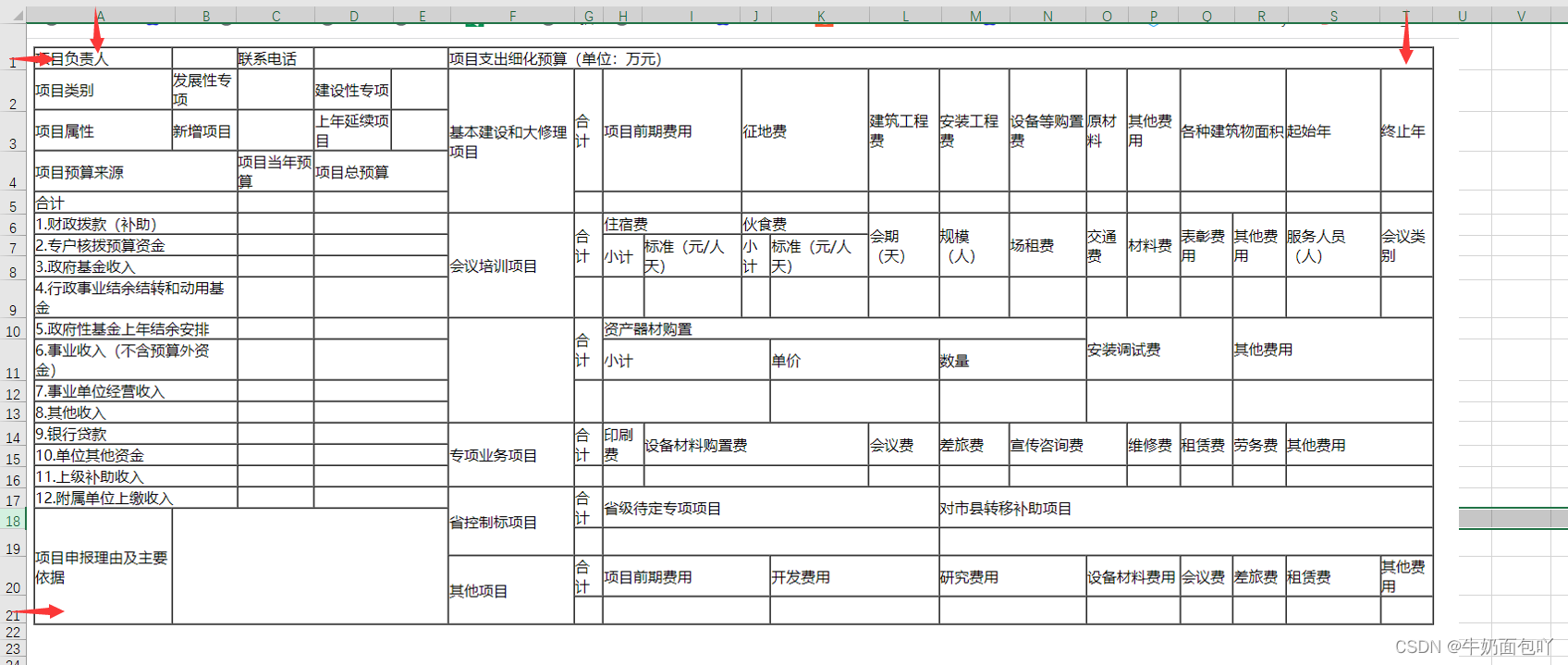
首先可以借助excel工具,来帮助我们进行行、列的个数统计。将excel的表格线拖动与效果图的行、列完全对齐。这样我们就可以得到多少行多少列。可以直观得到效果图有21行21列。

其次建立表格(我们这里使用快捷代码的方式生成表格)
table>tr*21>td*21

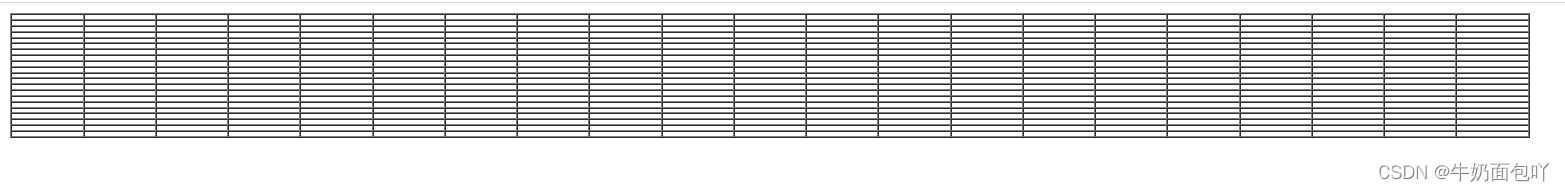
按下tab键即可生成一个21行21列的表格,然后设置表格边框。
<table border="1" cellspacing="0" cellpadding="0">
这里为了方便你可以看到效果,我设置了宽度和高度,效果如下。

接下来就进行表格的合并。
比如第一行的代码:
<tr>
<td>项目负责人</td>
<td></td>
<td colspan="2"> 联系电话</td>
<td colspan="2"></td>
<td colspan="15">项目支出细化预算(单位:万元)</td>
</tr>
<td></td>表示空的单元格
联系电话占两列,所以colspan=“2”,同时,这里显示的 colspan=“2”,我们则需要删除本行也就是此个tr标签里面的两个单元格(td标签)。若rowspan等于3,则要删除后面两个tr里面的一个td。
这里展示第6到8行的详细代码:
<tr>
<td colspan="2">1.财政拨款(补助)</td>
<td colspan="2"></td>
<td colspan="2"></td>
<td rowspan="4">会议培训项目</td>
<td rowspan="3">合计</td>
<td colspan="2">住宿费</td>
<td colspan="2">伙食费</td>
<td rowspan="3">会期(天)</td>
<td rowspan="3">规模(人)</td>
<td rowspan="3">场租费</td>
<td rowspan="3">交通费</td>
<td rowspan="3">材料费</td>
<td rowspan="3">表彰费用</td>
<td rowspan="3">其他费用</td>
<td rowspan="3">服务人员(人)</td>
<td rowspan="3">会议类别</td>
</tr>
<tr>
<td colspan="2">2.专户核拨预算资金</td>
<td colspan="2"></td>
<td colspan="2"></td>
<td rowspan="2">小计</td>
<td rowspan="2">标准(元/人天)</td>
<td rowspan="2">小计</td>
<td rowspan="2">标准(元/人天)</td>
</tr>
<tr>
<td colspan="2">3.政府基金收入</td>
<td colspan="2"></td>
<td colspan="2"></td>
</tr>
全部的代码已上传至资料中的”html简单合并表格的应用代码"中。
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)