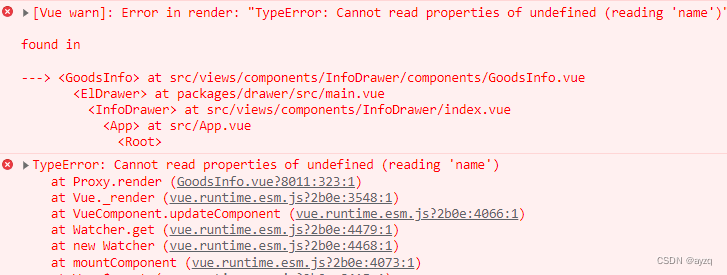
解决Cannot read properties of undefined (reading ‘name ‘)“found in,初次加载报错(user.classmate.name)
基于若依框架项目点击登录时出现TypeError: Cannot read properties of undefined (reading 'user')
·
<div>{{user.classmate.name}}</div>

const { user } = await getUser(this.queryParams)
this.user = user

解决办法
方法一
使用if,报错取消渲染
<div v-if="user.classmate">{{user.classmate.name}}</div>
方法二
使用与运算 &&
<div>{{user.classmate && user.classmate.name}}</div>
方法三
补全data内属性

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)