
基于JavaWeb的疫情期间社区出入管理系统设计与实现
该模块实现添加住户或审核者,根据姓名或住址查询用户,修改住户或审核者信息,这些信息包括姓名、性别、年龄、住址、电话、身份(住户或审核者)。该模块实现访客进入社区前填写身份信息(包括电话、姓名、单位),并提交,系统将其身份信息和进入时间写入数据库。该模块实现审核者查看未处理的外出申请表,如果申请信息正确且合理,予以审核通过,否则驳回申请。该模块实现住户填写外出申请表(内容包括外出时间、回家时间、申请
目录
基于WEB的疫情期间社区出入管理系统的设计与实现 1
一、前言 2
二、需求分析 3
2.1产品适用范围 3
2.2功能需求 3
2.3非功能需求 6
用户界面需求 6
软件环境需求 6
三、总体设计 7
3.1结构设计 7
3.2审核者各模块的分析说明: 7
3.2.1住户信息管理 7
3.2.2 审核申请表 8
3.2.3 查看社区情况 8
3.3住户各模块的分析说明: 8
3.3.1申请外出 8
3.3.2 确认外出 8
3.4门卫各模块的分析说明: 9
3.4.1 授权访客离开 9
3.4.2 授权住户回家 9
3.5访客各模块的分析说明: 9
四、数据库设计 10
五、界面设计 12
六、软件模块设计 14
6.1登录模块的设计 14
6.2审核者模块设计 15
6.3申请表模块设计 16
6.4访客模块设计 17
七、系统的实现关键代码 17
7.1审核者管理用户界面实现 17
7.2 数据库连接 18
7.3用户登录获取权限 19
7.4审核者对用户信息进行操作 21
7.4.1 修改用户信息 21
7.4.2 添加用户 22
7.4.3 删除用户 23
八、系统测试 23
8.1测试计划 23
8.2功能测试用例 24
8.3非功能测试用例 24
8.4功能测试结果 25
8.5非功能测试结果 27
参考文献 28
三、总体设计
3.1结构设计
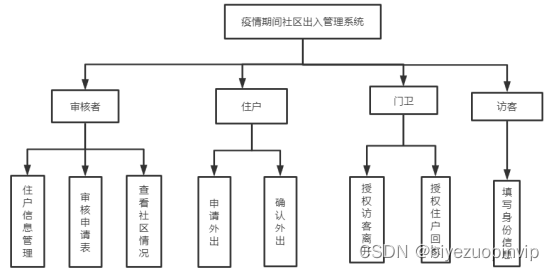
疫情期间社区出入管理系统的用户,主要包括住户、审核者、访客和门卫。审核者模块包含:住户信息管理,申请表管理,查看社区情况;住户模块包含:申请外出,确认外出;门卫模块包含:授权访客离开,授权住户回家;访客模块仅有填写身份信息。系统总体结构如下图所示:

图3-1 系统总体结构图
3.2审核者各模块的分析说明:
3.2.1住户信息管理
该模块实现添加住户或审核者,根据姓名或住址查询用户,修改住户或审核者信息,这些信息包括姓名、性别、年龄、住址、电话、身份(住户或审核者)。
3.2.2 审核申请表
该模块实现审核者查看未处理的外出申请表,如果申请信息正确且合理,予以审核通过,否则驳回申请。
3.2.3 查看社区情况
该模块实现实时显示社区内访客人员信息和外出住户信息,帮助审核者了解社区情况。
3.3住户各模块的分析说明:
3.3.1申请外出
该模块实现住户填写外出申请表(内容包括外出时间、回家时间、申请理由),提交给审核者审核。
3.3.2 确认外出
该模块实现住户外出前点击确认外出,系统将住户的状态修改为外出状态。
3.4门卫各模块的分析说明:
3.4.1 授权访客离开
该模块实现访客离开时,本文转载自http://www.biyezuopin.vip/onews.asp?id=14916门卫点击该访客对应的离开按钮,系统将其离开时间写入数据库。
3.4.2 授权住户回家
该模块实现住户回家进入社区时,门卫点击住户回家,系统修改住户状态外在家。
3.5访客各模块的分析说明:
3.5.1 填写身份信息
该模块实现访客进入社区前填写身份信息(包括电话、姓名、单位),并提交,系统将其身份信息和进入时间写入数据库。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>首页</title>
<style>
body{ margin:0; padding:0; width:100%; height:100%; }
div{
position:absolute;
top:50%;
left:50%;
margin-top:-200px;
margin-left:-250px;
/*此时宽和高都要固定*/
width:500px;
height:500px;
}
</style>
<!-- 1. 导入CSS的全局样式 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- 2. jQuery导入,建议使用1.9以上的版本 -->
<script src="js/jquery-2.1.0.min.js"></script>
<!-- 3. 导入bootstrap的js文件 -->
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
</script>
</head>
<body style="background-color: #EEFFFF" >
<div align="center">
<p style="font-size:50px">欢迎使用CMSDE系统</p> <br><br><br><br>
<input type="button" name="check" value ="审核者" style="text-decoration:none;font-size:33px" onclick="javascrtpt:window.location.href='${pageContext.request.contextPath}/login.jsp'"/>
<input type="button" name="household" value ="住户" style="text-decoration:none;font-size:33px" onclick="javascrtpt:window.location.href='${pageContext.request.contextPath}/login.jsp'"/>
<input type="button" name="doorkeeper" value ="门卫" style="text-decoration:none;font-size:33px" onclick="javascrtpt:window.location.href='${pageContext.request.contextPath}/login.jsp'"/>
<input type="button" name="vistor" value ="访客" style="text-decoration:none;font-size:33px" onclick="javascrtpt:window.location.href='${pageContext.request.contextPath}/vistorHome.jsp'"/>
</div>
</body>
</html>


































更多推荐
 已为社区贡献20条内容
已为社区贡献20条内容








所有评论(0)