
正确使用uniapp搭配微信开发者工具自带的骨架屏功能,生成骨架屏
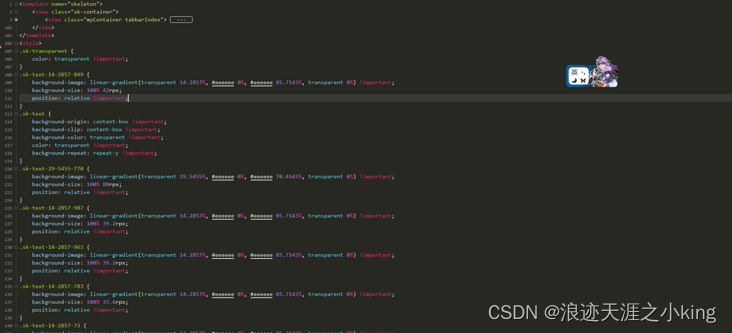
2、在index.vue中,把刚刚生成的index.skeleton.wxml和index.skeleton.wxss两个文件复制到index.vue文件里面,注意wxml文件应该放在template标签中,wxss的文件内容应该放在style标签中。重点:把index.skeleton.wxml和index.skeleton.wxss文件中的(is=““和data-event-opts=””)的
·
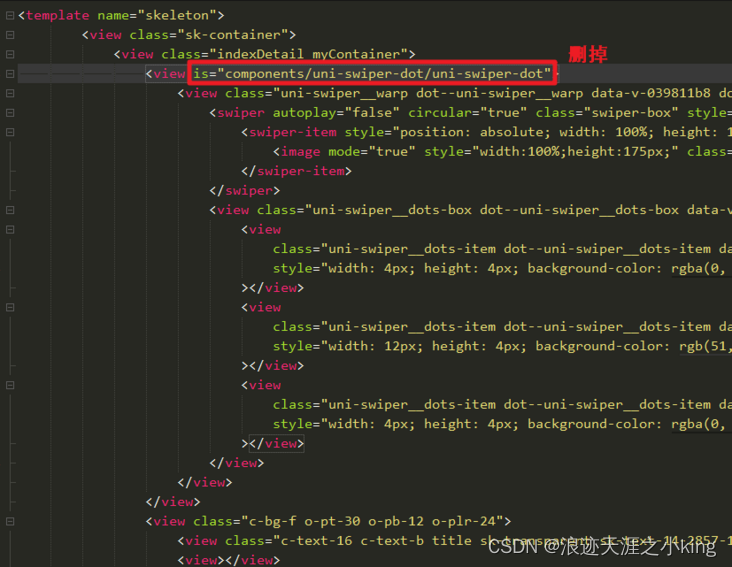
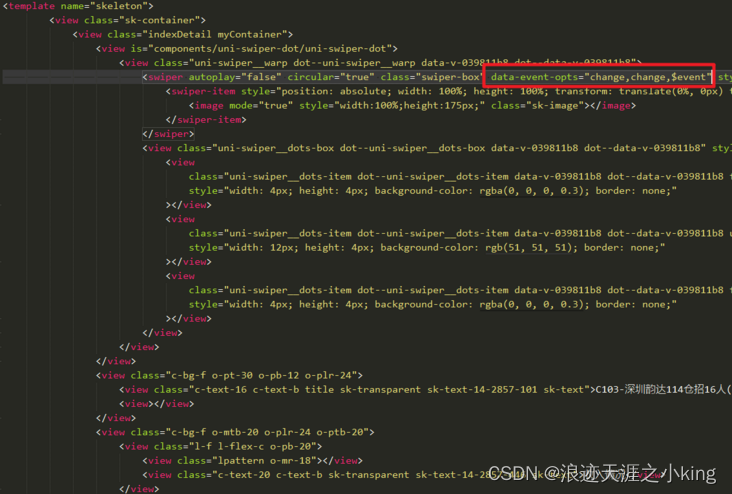
重点:把index.skeleton.wxml和index.skeleton.wxss文件中的(is=““和data-event-opts=””)的整个属性删掉
一、描述:解决使用uniapp开发微信小程序生成骨架屏
很多人都知道微信开发者工具自带生成骨架屏的功能,但是却不知道怎么使用,接下来教大家使用
步骤:
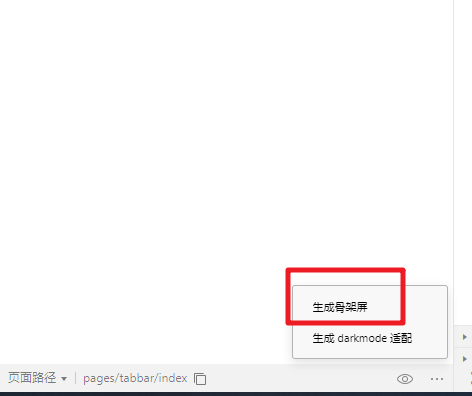
1、点击微信开发者工具左下角生成骨架屏

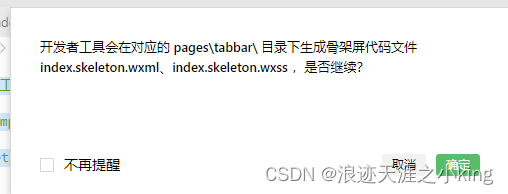
2、点击确定

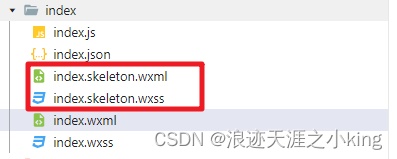
3、在开发工具项目中生成index.skeleton.wxml和index.skeleton.wxss两个文件

二、
步骤:
1、回到hbuilderx的项目中,在component中建立一个vue组件,命名为index.vue

2、在index.vue中,把刚刚生成的index.skeleton.wxml和index.skeleton.wxss两个文件复制到index.vue文件里面,注意wxml文件应该放在template标签中,wxss的文件内容应该放在style标签中

3、最重要的一步,需要把index.vue中把标签里面带有(is=““和data-event-opts=””)的整个属性删掉


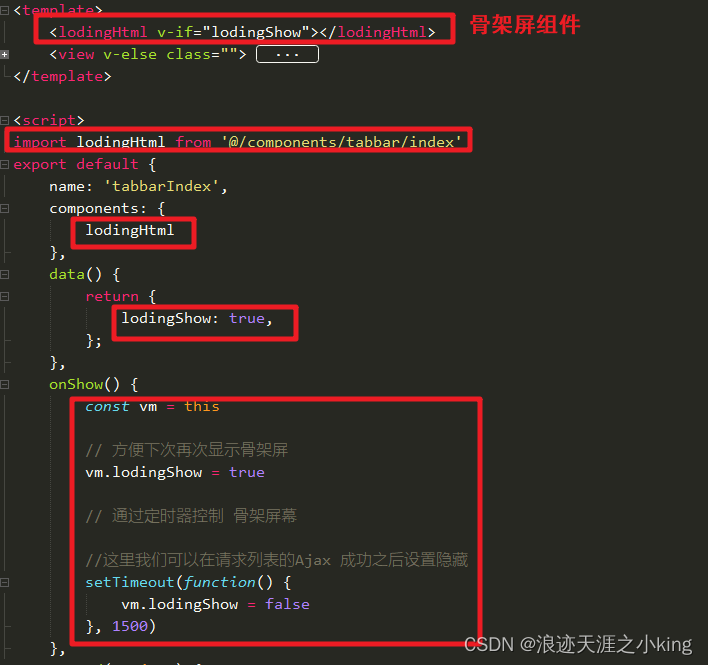
4、在需要用到骨架屏的页面中引入这个组件,注册

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)