uniapp生成的h5页面禁止浏览器上缩放页面
uniapp生成的h5页面禁止浏览器上缩放页面
·
前言:移动端总要处理苹果的一些兼容问题,pc端让开发者脑壳痛的是IE,而移动端让开发者脑阔痛的是苹果
在ios10前我们能通过设置meta来禁止用户缩放页面:
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">
但从ios10之后,事情变得不简单了起来,meta标签失效了。
在iOS里有一组双指手势操作的事件:gesturestart、gesturechange、gestureend。可以用js的方法进行事件监听以防止苹果在原生浏览器上打开页面的用户缩放页面。
代码如下:
document.addEventListener("touchstart", function (event) {
if (event.touches.length > 1) {
event.preventDefault();
}
});
let lastTouchEnd = 0;
document.addEventListener(
"touchend",
function (event) {
let now = new Date().getTime();
if (now - lastTouchEnd <= 300) {
event.preventDefault();
}
lastTouchEnd = now;
},
false
);
document.addEventListener("gesturestart", function (event) {
event.preventDefault();
});
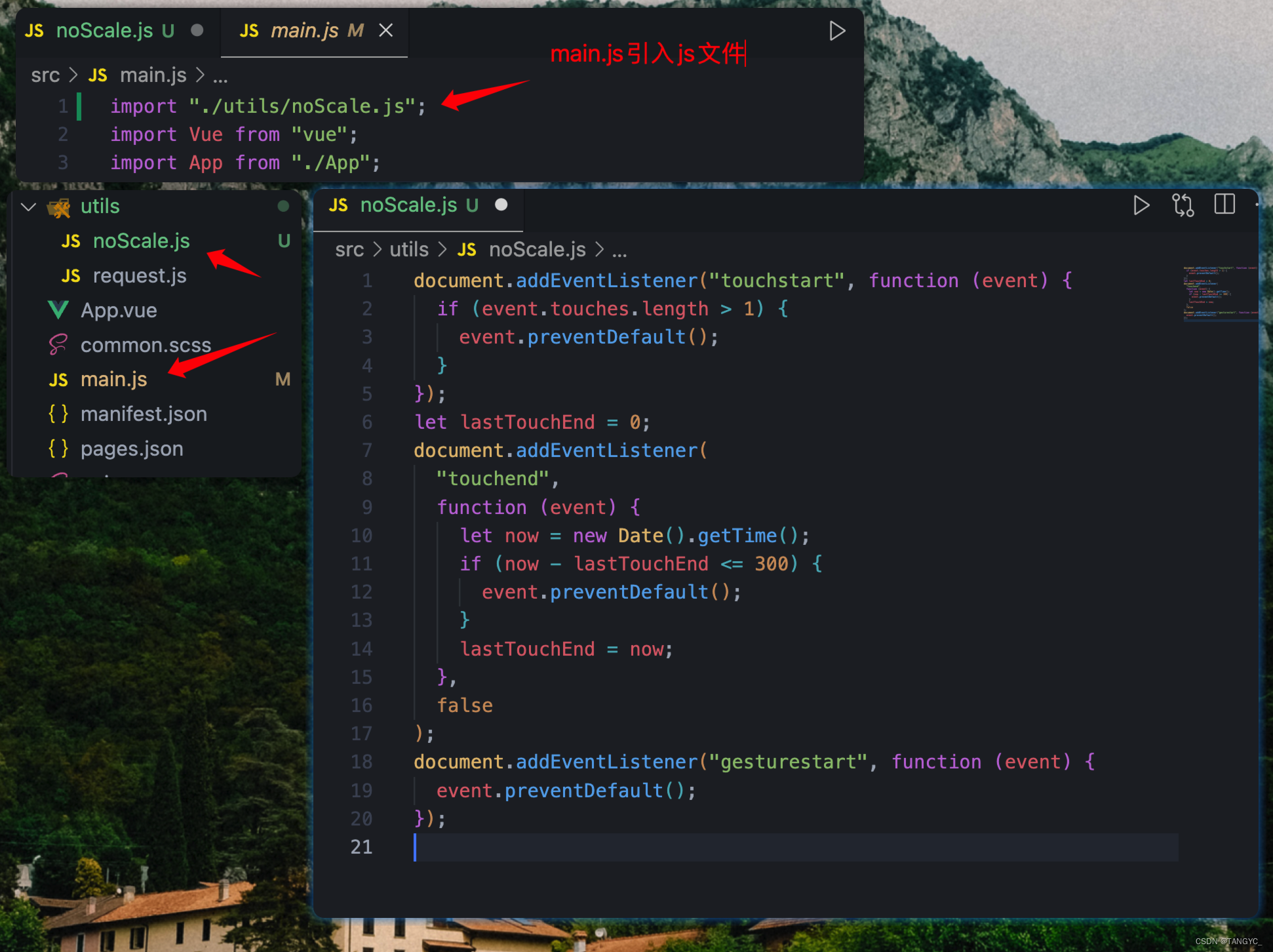
那这段代码放到uniapp文件夹的哪个位置能生效呢。
可以放到utils文件夹里面,从main.js文件里进行引入。

参考文章:https://blog.csdn.net/weixin_29733795/article/details/118315743?spm=1001.2101.3001.6661.1&utm_medium=distribute.pc_relevant_t0.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1-118315743-blog-124161268.t5_download_0_7w&depth_1-utm_source=distribute.pc_relevant_t0.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1-118315743-blog-124161268.t5_download_0_7w&utm_relevant_index=1
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容









所有评论(0)