uniapp h5扫码进入页面显示几秒链接服务器超时页面后恢复正常
主要问题:进入h5页面会显示几秒的 链接服务器超时,点击屏幕重试 页面,随后又会跳转到正常页面。
·
前言
主要问题:进入h5页面会显示几秒的 链接服务器超时,点击屏幕重试 页面,随后又会跳转到正常页面
一、主要代码
"async": { //页面js异步加载配置
"loading": "AsyncLoading", //页面js加载时使用的组件(需注册为全局组件)
"error": "AsyncError", //页面js加载失败时使用的组件(需注册为全局组件)
"delay": 200, //展示 loading 加载组件的延时时间(页面 js 若在 delay 时间内加载完成,则不会显示 loading 组件)
"timeout": 3000 //页面js加载超时时间(超时后展示 error 对应的组件)
}二、使用步骤
1.在目录下创建文件

2.在asynError.vue代码中
代码如下(示例):
<template>
<view></view>
</template>
<script>
</script>
<style>
</style>
因为我服务器超时页面显示时间不长,用了一个空白页面代替
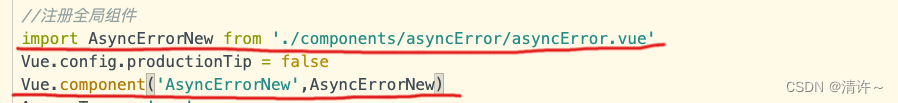
3.在mian.js中注册全局组件

import AsyncErrorNew from './components/asyncError/asyncError.vue'
Vue.component('AsyncErrorNew',AsyncErrorNew)4.在manifest.json文件中引入

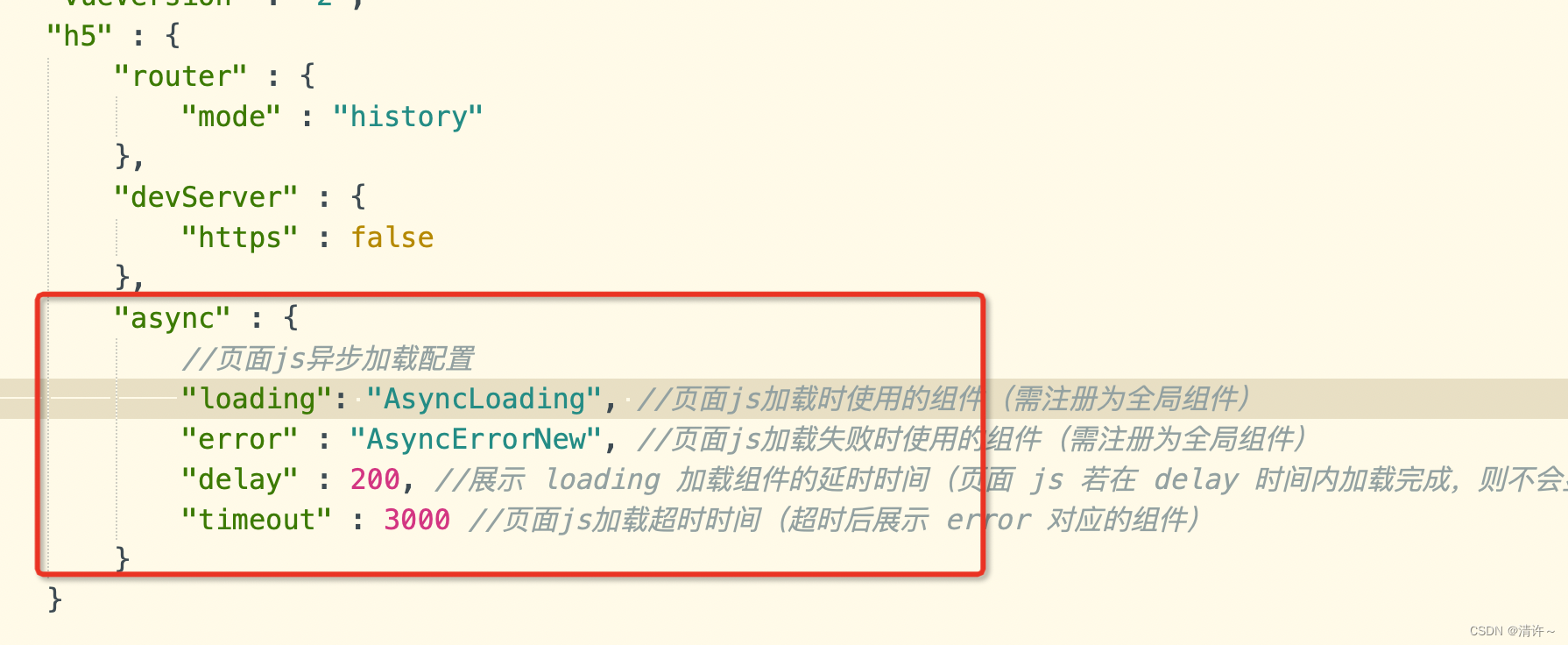
"async": { //页面js异步加载配置
"loading": "AsyncLoading", //页面js加载时使用的组件(需注册为全局组件)
"error": "AsyncErrorNew", //页面js加载失败时使用的组件(需注册为全局组件)
"delay": 200, //展示 loading 加载组件的延时时间(页面 js 若在 delay 时间内加载完成,则不会显示 loading 组件)
"timeout": 3000 //页面js加载超时时间(超时后展示 error 对应的组件)
}如果你不需要js加载时的组件,可以省略,按自己需求来
希望对大家有所帮助,
本文参考文章:uniapp打包h5 出现'连接服务器超时,点击屏幕重试'的页面 - 诉诉飞飞 - 博客园 (cnblogs.com)
也可查看文章:Uni-APP Android网络超时的原因和解决办法|岳阳网站定制开发_公众号开发_小程序开发_APP开发|软程科技-湖南软程网络科技有限公司 (rcwap.com)
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)