
JS获取当前时间(YYYY-MM-DD ),element日期选择器el-date-picker 显示默认当前时间,显示默认昨天,显示默认上个月
vue+element-uiDatePicker 日期选择器。用的框架是vue+element-ui ,以下是时间控件。
·
vue+element-ui DatePicker 日期选择器
使用的日期组件是el-date-picker
用的框架是vue+element-ui ,以下是时间控件
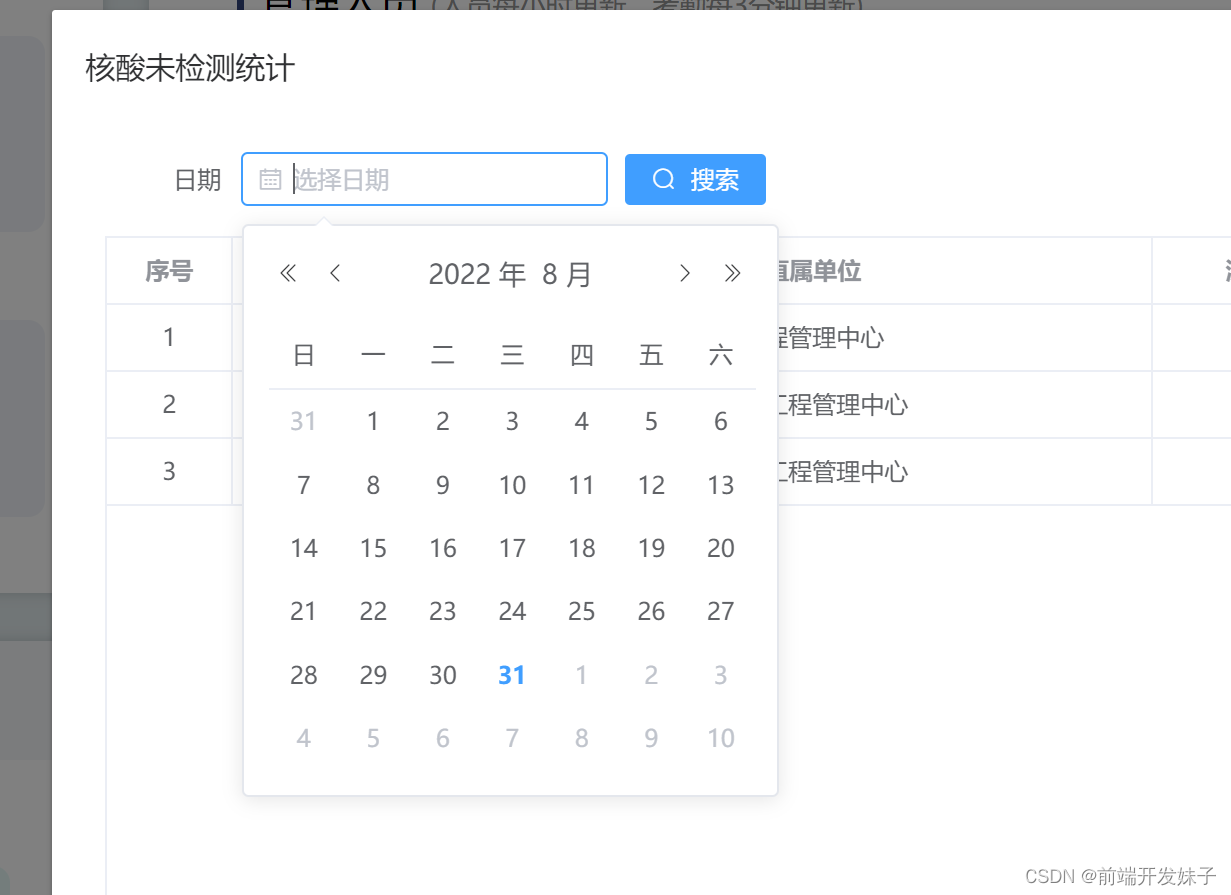
1.设置前-默认当前:

2.代码案例
<template>
<!-- 日期显示 -->
<el-form-item label="日期" prop="date">
<el-date-picker v-model="date" type="date" placeholder="选择日期" value-format="yyyy-MM-dd" clearable>
</el-date-picker>
</el-form-item>
</template>
<script>
export default {
name: "",
components: {},
data () {
return {
date: "",//日期
}
},
mounted () {
this.getdatatime();
},
/**默认显示今天*/
getdatatime () {
this.date=new Date();
},
/**默认显示昨天日期*/
getdatatime () {
this.date=new Date();
this.date.setTime(this.date.getTime()-3600*1000*24);
},
/**默认显示上周*/
getdatatime () {
this.date=new Date();
this.date.setTime(this.date.getTime()-3600*1000*24*7);
},
/**默认显示上个月*/
getdatatime () {
this.date=new Date();
this.date.setTime(this.date.getTime()-3600*1000*24*30);
},
}
</script>3.处理后输出显示结果:
当前日期-今天:

昨天:

上周 :

上个月:

如果觉得可以就点个👍吧,欢迎粉丝收藏,土豪打赏,你的鼓励将是我创作的最大动力!
qq群933053581
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)