实验五:第一个安卓程序
实验五:第一个安卓程序
·
实验五:第一个安卓程序
一、实验目标
1、掌握Textview imageview的使用
2、掌握LinearLayout的使用
二、实验步骤
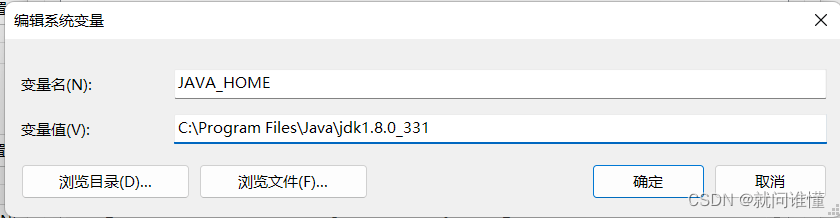
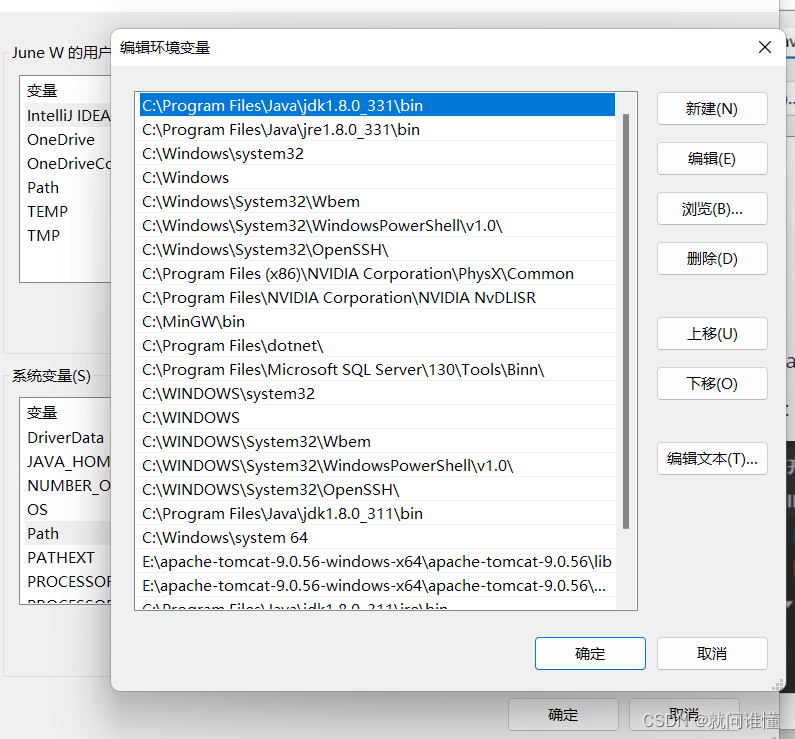
1、安装JDK并配置JAVA环境:
此电脑>属性>高级系统设置>环境变量>添加配置
最终结果如下:


2、下载并安装Android studio;
安装好之后选择Empty Activity,创建空的页面app;
首次运行需要下载一些运行项目的库。
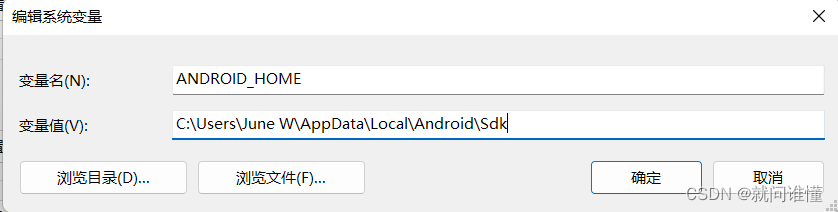
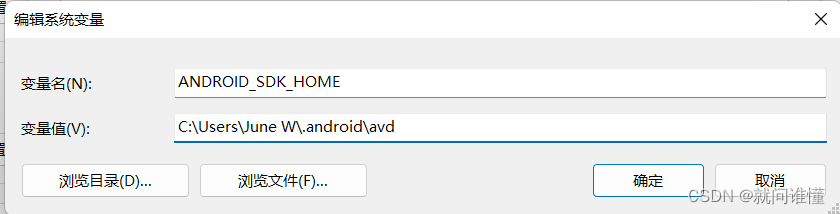
3、对SDK和AVD进行配置:


4、创建父布局,设置背景色以及父布局的垂直方向;
构建一个列表组,设置宽高、背景色、垂直方向;
创建列表组里的第一个图标,设置宽高、背景色、位置;
创建列表组中的汉字,设置汉字内容、宽高、字体相关以及位置;
创建列表右边的箭头,设置宽高、背景、位置;

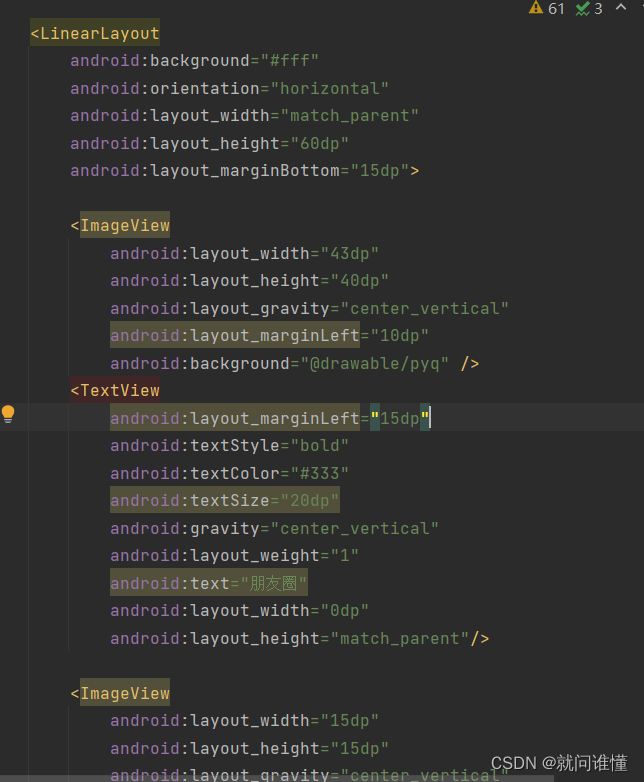
5、参照微信发现页面重复步骤四,最终代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:background="#e5e5e5"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:background="@color/black"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginBottom="10dp">
<TextView
android:layout_width="32dp"
android:layout_height="match_parent"
android:layout_marginLeft="80dp"
android:layout_weight="5"
android:gravity="center"
android:text="发现"
android:textColor="@color/white"
android:textSize="18dp"
android:textStyle="bold" />
<ImageView
android:layout_width="30dp"
android:layout_height="34dp"
android:layout_weight="1"
android:layout_gravity="center_vertical"
android:layout_marginLeft="15dp"
android:background="@drawable/chazhao" />
</LinearLayout>
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginBottom="15dp">
<ImageView
android:layout_width="43dp"
android:layout_height="40dp"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dp"
android:background="@drawable/pyq" />
<TextView
android:layout_marginLeft="15dp"
android:textStyle="bold"
android:textColor="#333"
android:textSize="20dp"
android:gravity="center_vertical"
android:layout_weight="1"
android:text="朋友圈"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<ImageView
android:layout_width="15dp"
android:layout_height="15dp"
android:layout_gravity="center_vertical"
android:layout_marginLeft="15dp"
android:background="@drawable/right" />
</LinearLayout>
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginBottom="2dp">
<ImageView
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:background="@drawable/sys"
android:layout_width="40dp"
android:layout_height="40dp"/>
<TextView
android:layout_marginLeft="15dp"
android:textStyle="bold"
android:textColor="#333"
android:textSize="20dp"
android:gravity="center_vertical"
android:layout_weight="1"
android:text="扫一扫"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<ImageView
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:background="@drawable/right"
android:layout_width="15dp"
android:layout_height="15dp"/>
</LinearLayout>
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginBottom="15dp">
<ImageView
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:background="@drawable/yyy"
android:layout_width="40dp"
android:layout_height="40dp"/>
<TextView
android:layout_marginLeft="15dp"
android:textStyle="bold"
android:textColor="#333"
android:textSize="20dp"
android:gravity="center_vertical"
android:layout_weight="1"
android:text="摇一摇"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<ImageView
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:background="@drawable/right"
android:layout_width="15dp"
android:layout_height="15dp"/>
</LinearLayout>
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginBottom="2dp">
<ImageView
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:background="@drawable/kyk"
android:layout_width="40dp"
android:layout_height="40dp"/>
<TextView
android:layout_marginLeft="15dp"
android:textStyle="bold"
android:textColor="#333"
android:textSize="20dp"
android:gravity="center_vertical"
android:layout_weight="1"
android:text="看一看"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<ImageView
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:background="@drawable/right"
android:layout_width="15dp"
android:layout_height="15dp"/>
</LinearLayout>
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginBottom="15dp">
<ImageView
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:background="@drawable/sou"
android:layout_width="40dp"
android:layout_height="40dp"/>
<TextView
android:layout_marginLeft="15dp"
android:textStyle="bold"
android:textColor="#333"
android:textSize="20dp"
android:gravity="center_vertical"
android:layout_weight="1"
android:text="搜一搜"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<ImageView
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:background="@drawable/right"
android:layout_width="15dp"
android:layout_height="15dp"/>
</LinearLayout>
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginBottom="2dp">
<ImageView
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:background="@drawable/gouwu"
android:layout_width="40dp"
android:layout_height="40dp"/>
<TextView
android:layout_marginLeft="15dp"
android:textStyle="bold"
android:textColor="#333"
android:textSize="20dp"
android:gravity="center_vertical"
android:layout_weight="1"
android:text="购物"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<ImageView
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:background="@drawable/right"
android:layout_width="15dp"
android:layout_height="15dp"/>
</LinearLayout>
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginBottom="15dp">
<ImageView
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:background="@drawable/youxi"
android:layout_width="40dp"
android:layout_height="40dp"/>
<TextView
android:layout_marginLeft="15dp"
android:textStyle="bold"
android:textColor="#333"
android:textSize="20dp"
android:gravity="center_vertical"
android:layout_weight="1"
android:text="游戏"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<ImageView
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:background="@drawable/right"
android:layout_width="15dp"
android:layout_height="15dp"/>
</LinearLayout>
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginBottom="15dp">
<ImageView
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:background="@drawable/xcx"
android:layout_width="40dp"
android:layout_height="40dp"/>
<TextView
android:layout_marginLeft="15dp"
android:textStyle="bold"
android:textColor="#333"
android:textSize="20dp"
android:gravity="center_vertical"
android:layout_weight="1"
android:text="小程序"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<ImageView
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:background="@drawable/right"
android:layout_width="15dp"
android:layout_height="15dp"/>
</LinearLayout>
</LinearLayout>
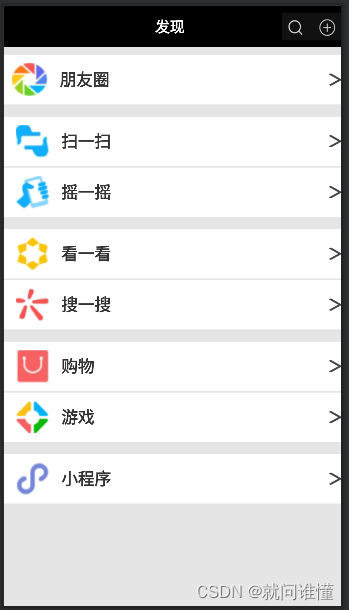
三、程序运行结果

四、问题总结与体会
这次试验制作了一个安卓程序的页面,过程不算复杂。经过修改之后最终将页面制作成功,整个过程让我掌握了textview、imageview以及LinearLayout的用法,也学会使用Android studio设计一个程序页面。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)