
antdesgin of Vue Form表单input项横向排列
antdesgin of Vue Form表单input项横向排列
·
目录

二、实现思路
1、思路介绍
使用栅格实现,将一行表单项视为1个row,里面的每一项视为collum,在每个col中写a-form-model-item,思路很简单 。

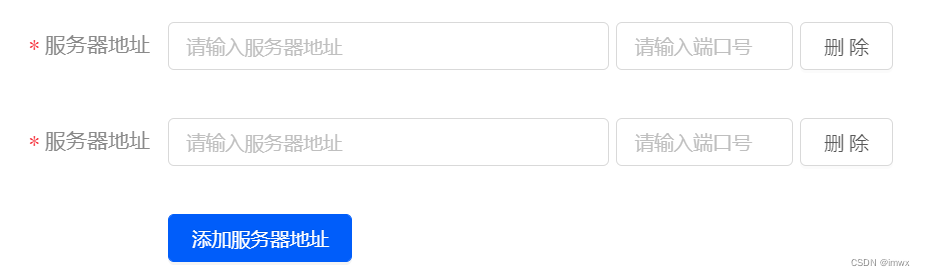
主要问题是布局问题,如何控制这个row在表单中的位置。如图是仅仅用栅格横向排列后的表单

在官方文档中我们可以看到a-form的这两个参数,他们不仅可以用在a-form上还可以用在a-form-item中,当Item和 Form 同时设置时,以 Item 为准。这里我们用他们来控制表单布局,就像栅格嵌套一样,算清比例即可
<a-form-model-item :labelCol="{ span: 6,offset: 2 }" :wrapperCol="{ span: 16 }">2、栅格与表单比例计算介绍
不知道如何计算比例的朋友,我这里给介绍一个简单例子!(先这样保存一下,稍后补全)
<a-row>
<a-col :span="3">
</a-col>
<a-col :span="7">
</a-col>
</a-row>三、代码
<a-row>
<a-col :span="16">
<a-form-model-item label="xxxx"
:labelCol="{ span: 6 }"
:wrapperCol="{ span: 18 }"
:rules="rules.serverAddrs"
:prop="'serverAddrs.' + index + '.value'">
<a-input
v-model="item.value"
placeholder="请输入服务器地址">
</a-input>
</a-form-model-item>
</a-col>
<a-col v-if="dataBaseType === 'redis'" :span="5">
<a-form-model-item
:wrapperCol="{ span: 24 }"
:prop="'serverAddrs.' + index + '.num'"
class="ml5"
:rules="rules.serverNums">
<a-input
v-model="item.num"
placeholder="端口号">
</a-input>
</a-form-model-item>
</a-col>
<a-col :span="2">
<a-form-model-item class="ml5">
<a-button>删除</a-button>
</a-form-model-item>
</a-col>
</a-row>四、总结
关于 labelCol 和 wrapperCol 的具体数值根据自己所需调整,算一下比例啥的,我写的这个比例不太好算,建议不要太耗费时间算…
我的form表单的 labelCol 和 wrapperCol 是 :labelCol="{ span:4 }" :wrapperCol="{ span:14 }"
这里提供另一个横向排列的思路,就是把所有的东西都塞到一个a-form-model-item中,只要使用flex布局即可。但是由于我的所写的两个input都用到rule校验所以不能这么写。或者在另外想rule的解决办法呀~
<a-form-model-item
:rules="rules.serverAddrs"
label="服务器地址"
:prop="">
<div style="display: flex">
<a-input
v-model="serverAddr.value"
placeholder="请输入服务器地址"
></a-input>
<a-input
class="w110 ml5"
v-model="serverAddr.num"
placeholder="请输入端口号"
></a-input>
<a-button class="ml300 ml5">删除</a-button>
</div>
</a-form-model-item>更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)