
关于vue页面如何自动刷新
这两种方法都可以达到页面刷新的目的,简单粗暴,但是用户体验不好,相当于按F5刷新页面,会有短暂的白屏,相当于页面的重新载入。2.通过路由跳转的方法刷新,具体思路是点击按钮跳转一个空白页,然后再马上跳回来(个人感觉比较麻烦,不实用)provide / inject 组合 方式感觉比较好用,相对的比前面几种方法好用。1.window.location.reload(),是原生JS提供的方法,this.
·
1.window.location.reload(),是原生JS提供的方法,
this.$router.go(0):是vue路由里面的一种方法,
这两种方法都可以达到页面刷新的目的,简单粗暴,但是用户体验不好,相当于按F5刷新页面,会有短暂的白屏,相当于页面的重新载入。
2.通过路由跳转的方法刷新,具体思路是点击按钮跳转一个空白页,然后再马上跳回来(个人感觉比较麻烦,不实用)
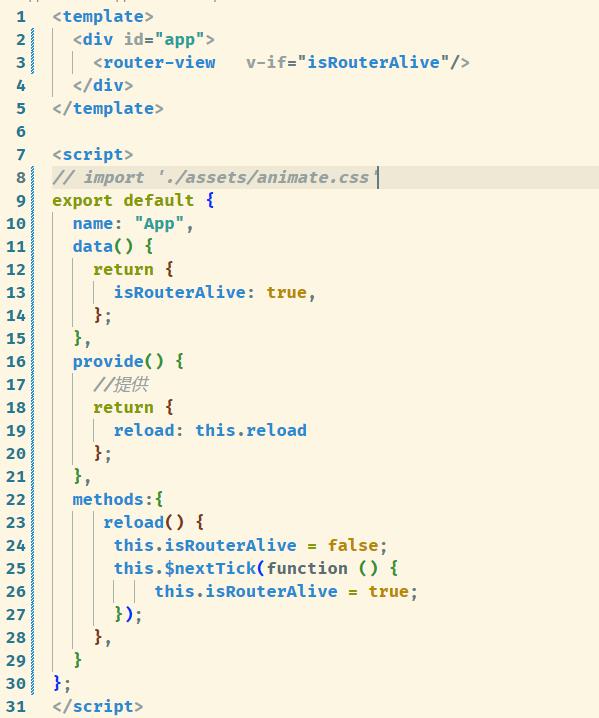
3.控制的显示与否,在全局组件注册一个方法,该方法控制router-view的显示与否,在子组件调用即可:
provide / inject 组合 方式感觉比较好用,相对的比前面几种方法好用
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)