uni-app vue3+ts 父组件向子组件传值,子组件不更新值
vue3父子组件传值不更新
·
项目场景:
vue3父子组件传值
问题描述
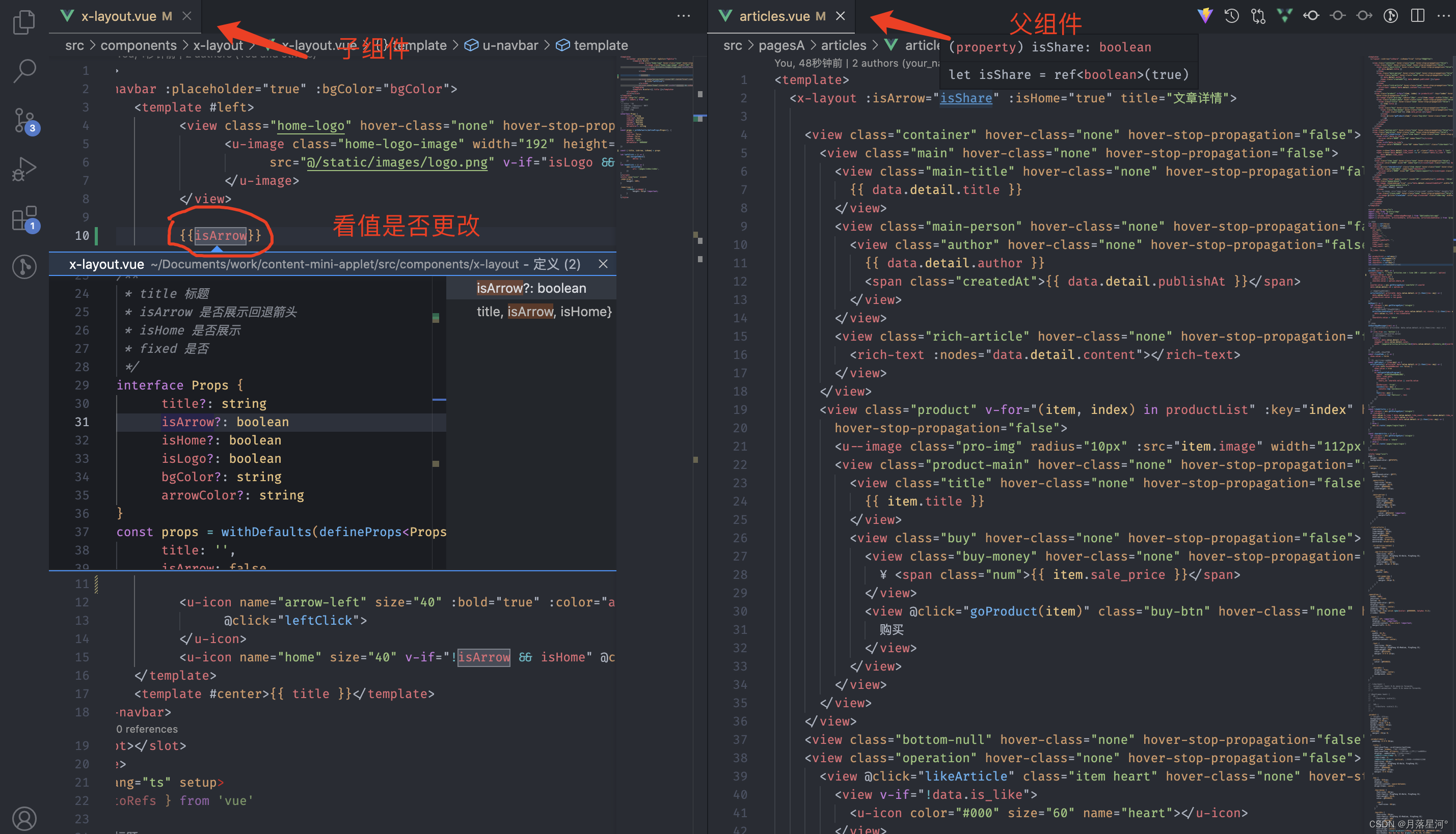
uni-app小程序项目中,父组件向子组件中传值的时,子组件的接受到的数据没有更新,失去响应。
原因分析:
父组件传值进入到子组件使用解构的话会失去了响应,所以值不会改变
解决方案:
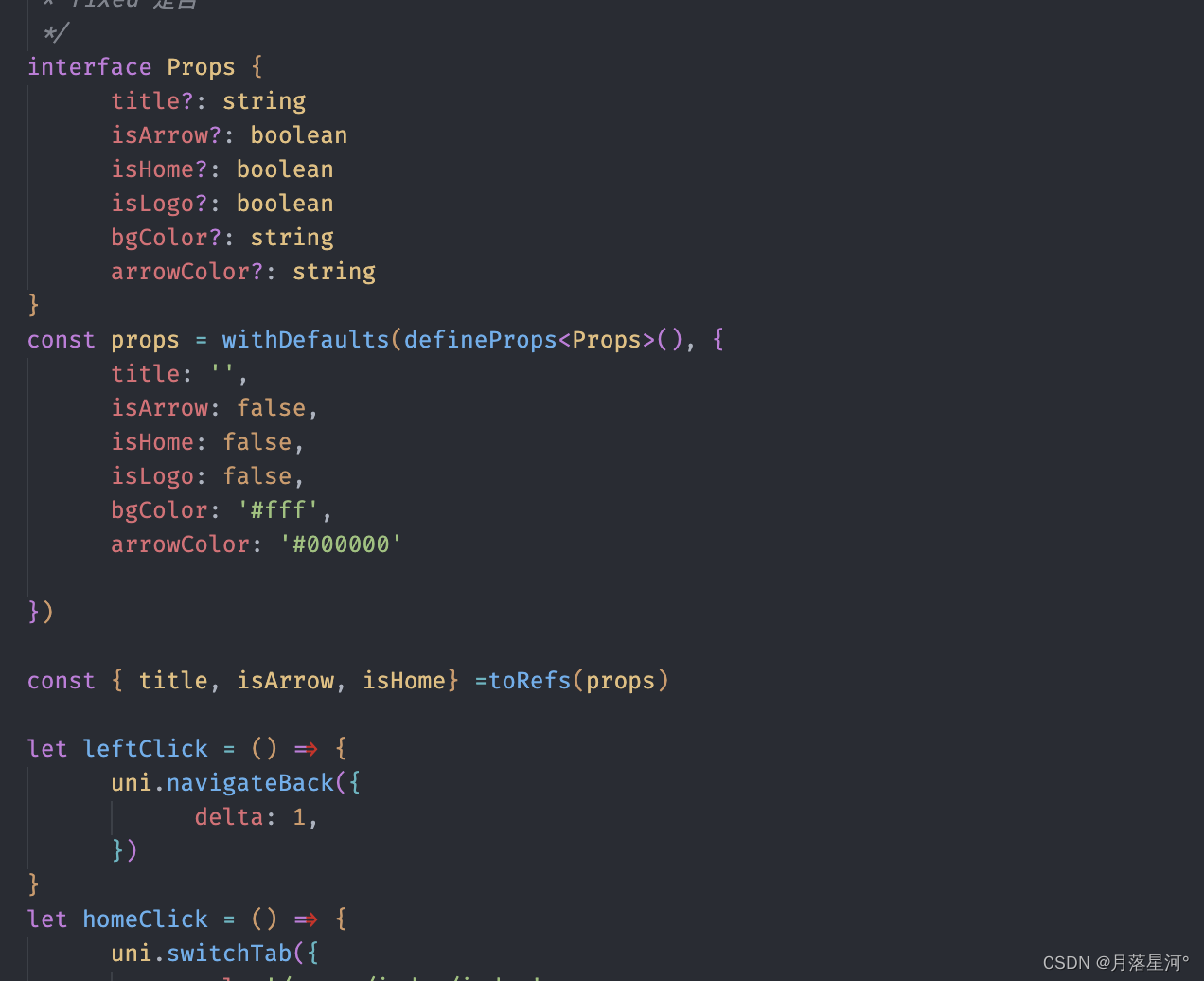
1、使用vue3中的toRefs对解构的对象, 解构的时候必须要加toRefs 不然会失去响应
import { toRefs } from 'vue'
const { title, isArrow, isHome} =toRefs(props)
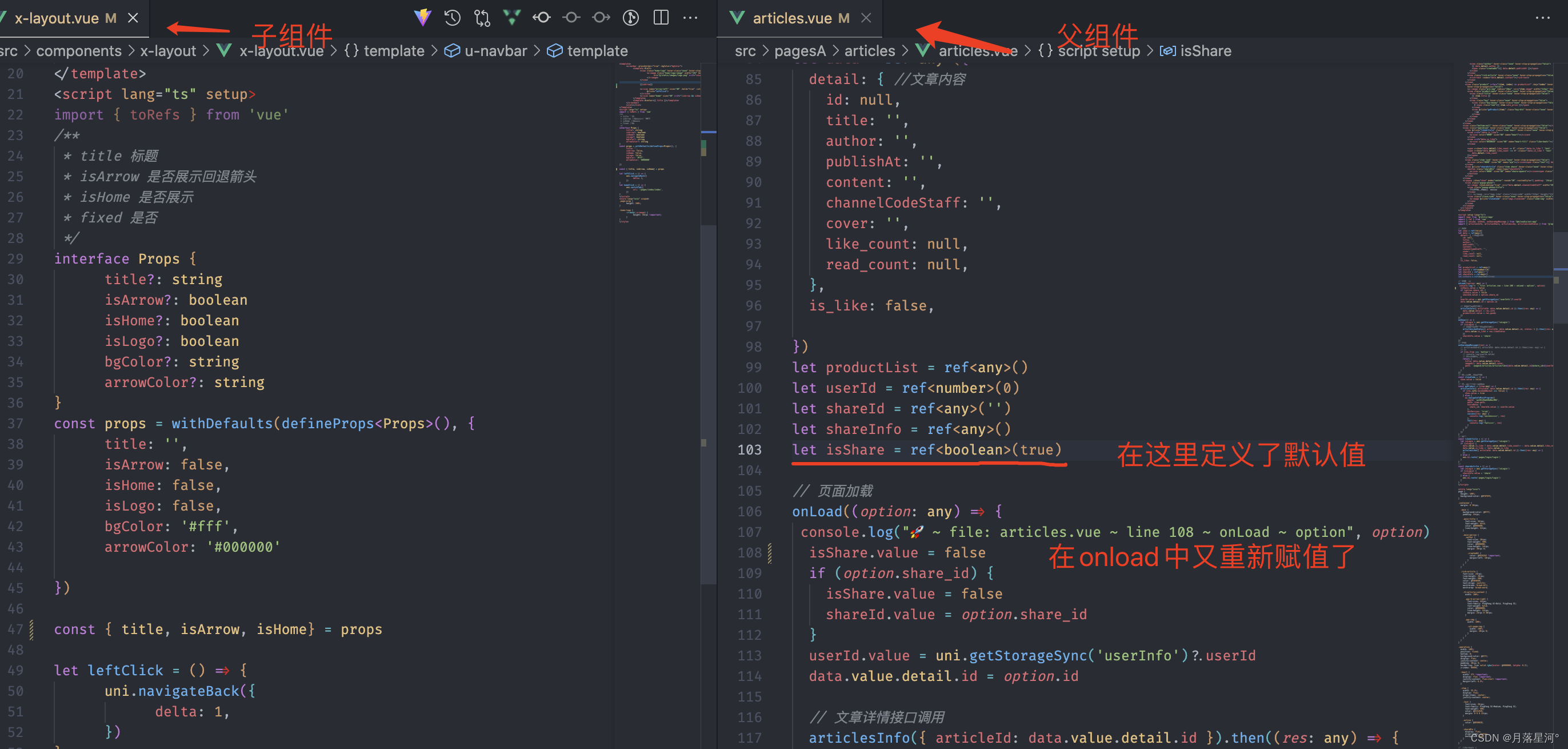
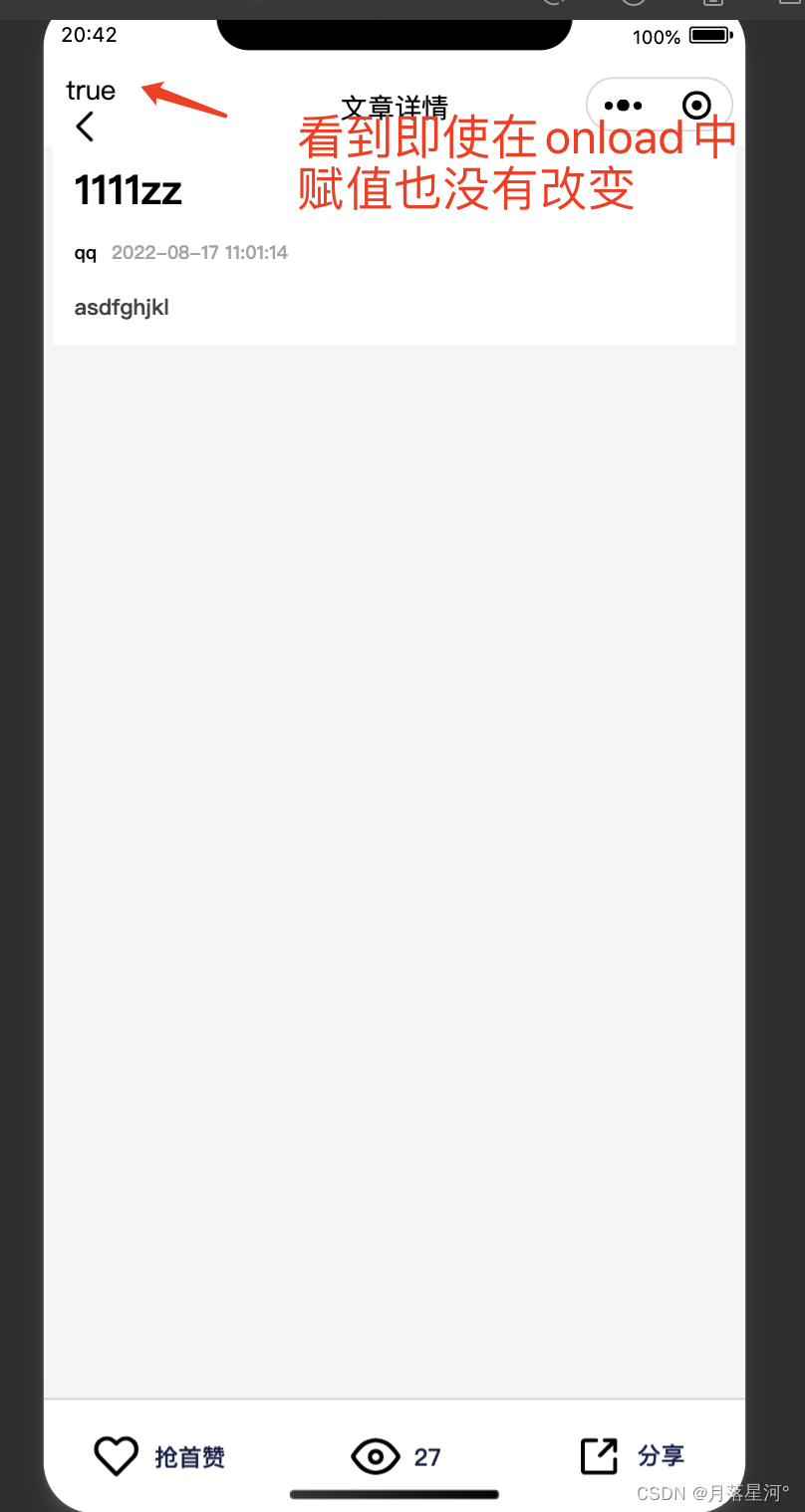
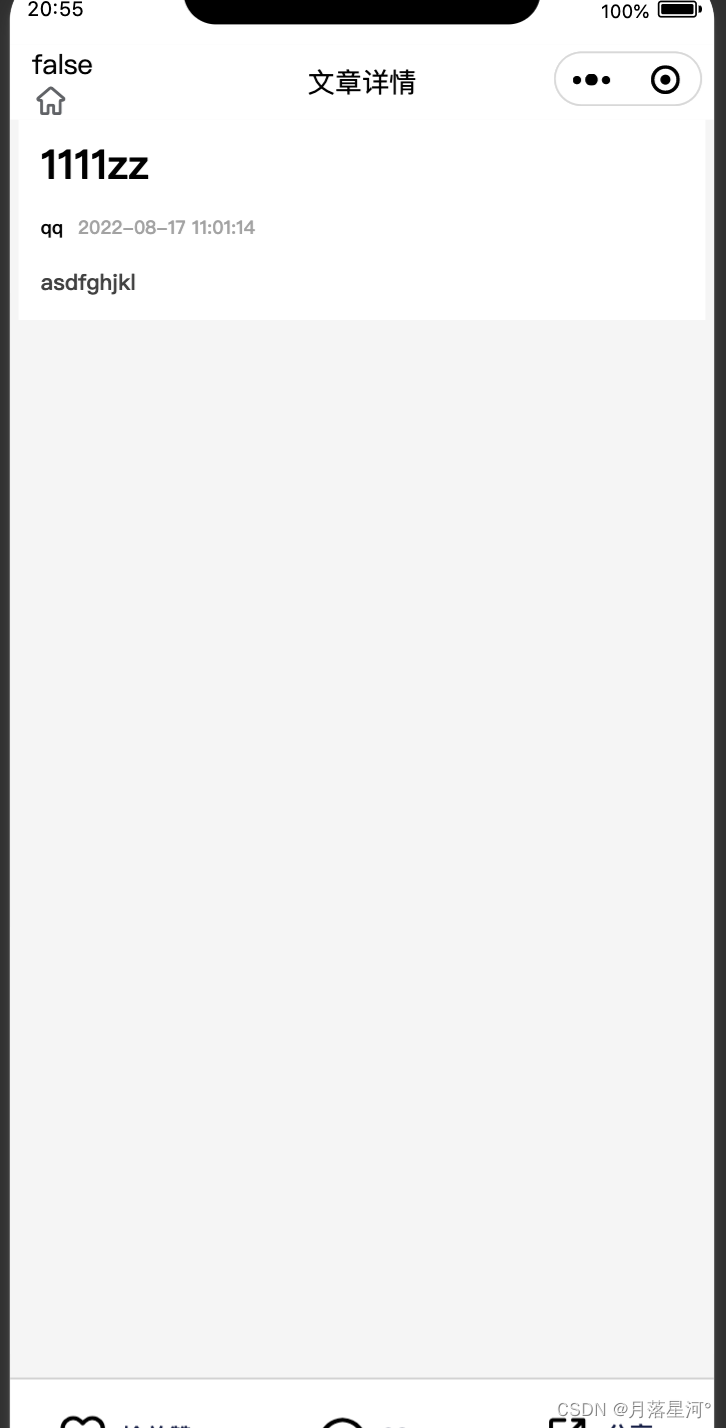
如下代码展示,我在onLoad对isShare进行了重新赋值,当我子组件接收值的时候没解构没有进行toRefs转换的时候,值是不会进行动态改变的



当加上toRefs转换的时候会看到onLoad中修改的值就会改变


2、直接使用,不使用解构的方式
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容









所有评论(0)