
echarts之markLine(可以设置特定阈值线(警戒线))
这个markLine在之前的自定义不等分y轴文章中说到了,这里又用到了,就顺便说下。自己笔记,仅供参考,互相探讨,共同进步。
一键AI生成摘要,助你高效阅读
问答
·
echarts之markLine(可以设置特定阈值线(警戒线))
这个markLine在之前的自定义不等分y轴文章中说到了,这里又用到了,就顺便说下。
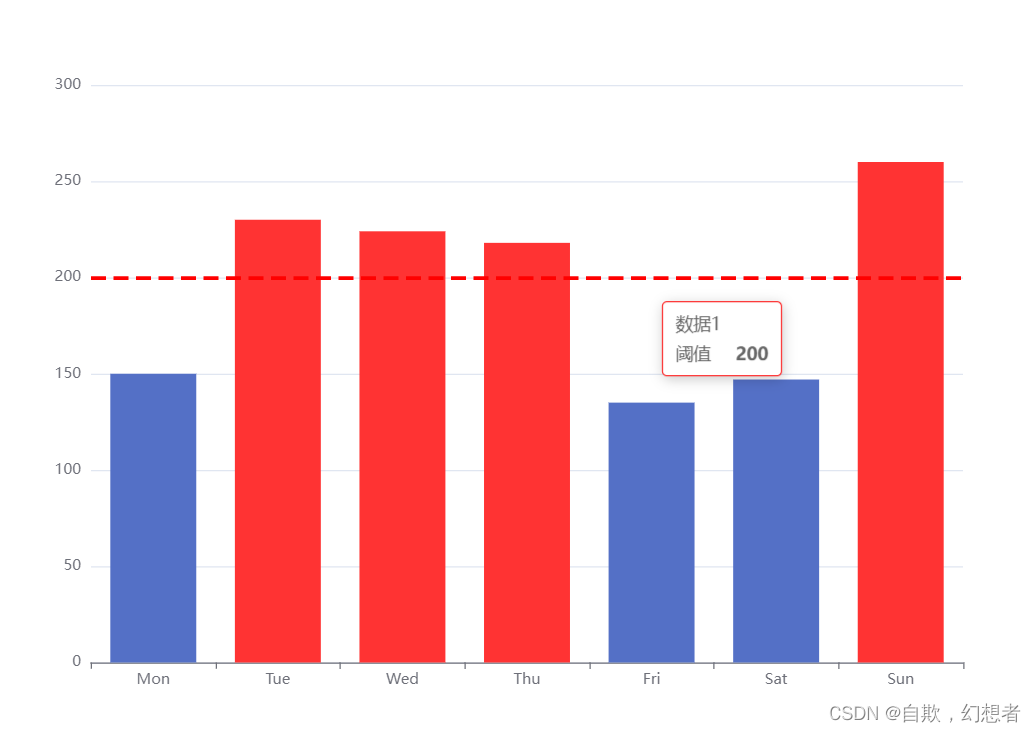
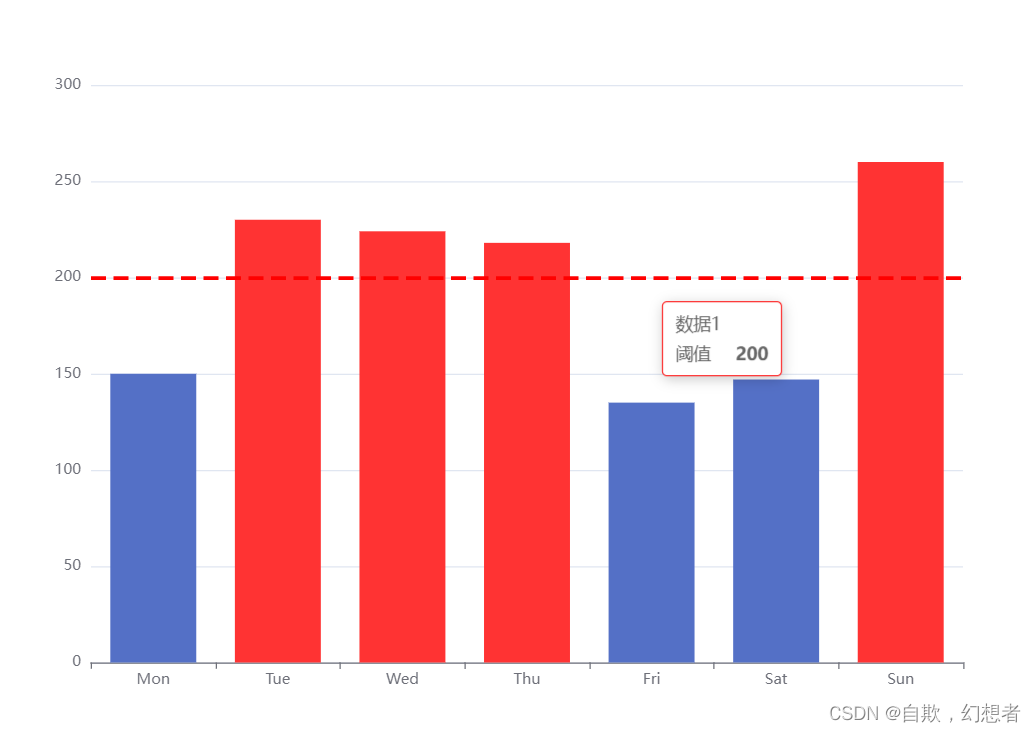
简单粗暴,用它可以设置自定义阈值线(警戒线),或者是点(将宽度设为0),然后区分数据是否超出,超出部分处理(这需要自己循环,或者用echarts的返回函数),虽然简单,但好用:
示例:

代码如下(示例):
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
tooltip:{
show:true
},
series: [
{
name:'数据1',
data: [150, 230, 224, 218, 135, 147, 260].map(item => {
if (item > 200) {
return {
value: item,
itemStyle: {
color: '#F33'
}
}
}
return item
}),
type: 'bar',
markLine: {
symbol: ['none', 'none'], // 去掉箭头
label: {
show: false,
position: 'start',
formatter: '{b}'
},
data: [
{
name: '阈值',
yAxis: 200
}
],
lineStyle: {
color: '#f00'
}
}
}
]
};
自己笔记,仅供参考,互相探讨,共同进步。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)