Syntax Error: TypeError: Cannot read properties of null (reading ‘content‘)。问题解决
报错信息:
报错信息:
error in ./src/views/machControl/index.vue?vue&type=script&lang=ts&setup=true
Syntax Error: TypeError: Cannot read properties of null (reading 'content')
@ ./src/views/machControl/index.vue?vue&type=script&lang=ts&setup=true 1:0-628 1:0-628 1:629-1246 1:629-1246
@ ./src/views/machControl/index.vue
@ ./src/router/routes.ts
@ ./src/router/index.ts
@ ./src/main.ts
@ multi ./node_modules/.pnpm/webpack-dev-server@3.11.3_webpack@4.46.0/node_modules/webpack-dev-server/client?http://10.21.156.10:8080&sockPath=/sockjs-node (webpack)/hot/dev-server.js ./src/main.ts
No issues found.
error in ./src/views/machControl/index.vue?vue&type=script&lang=ts&setup=true
Syntax Error: TypeError: Cannot read properties of null (reading 'content')
@ ./src/views/machControl/index.vue?vue&type=script&lang=ts&setup=true 1:0-628 1:0-628 1:629-1246 1:629-1246
@ ./src/views/machControl/index.vue
@ ./src/router/routes.ts
@ ./src/router/index.ts
@ ./src/main.ts
@ multi ./node_modules/.pnpm/webpack-dev-server@3.11.3_webpack@4.46.0/node_modules/webpack-dev-server/client?http://10.21.156.10:8080&sockPath=/sockjs-node (webpack)/hot/dev-server.js ./src/main.ts
No issues found.
占坑待解决:
可能原因:使用了未定义的数据或对象。
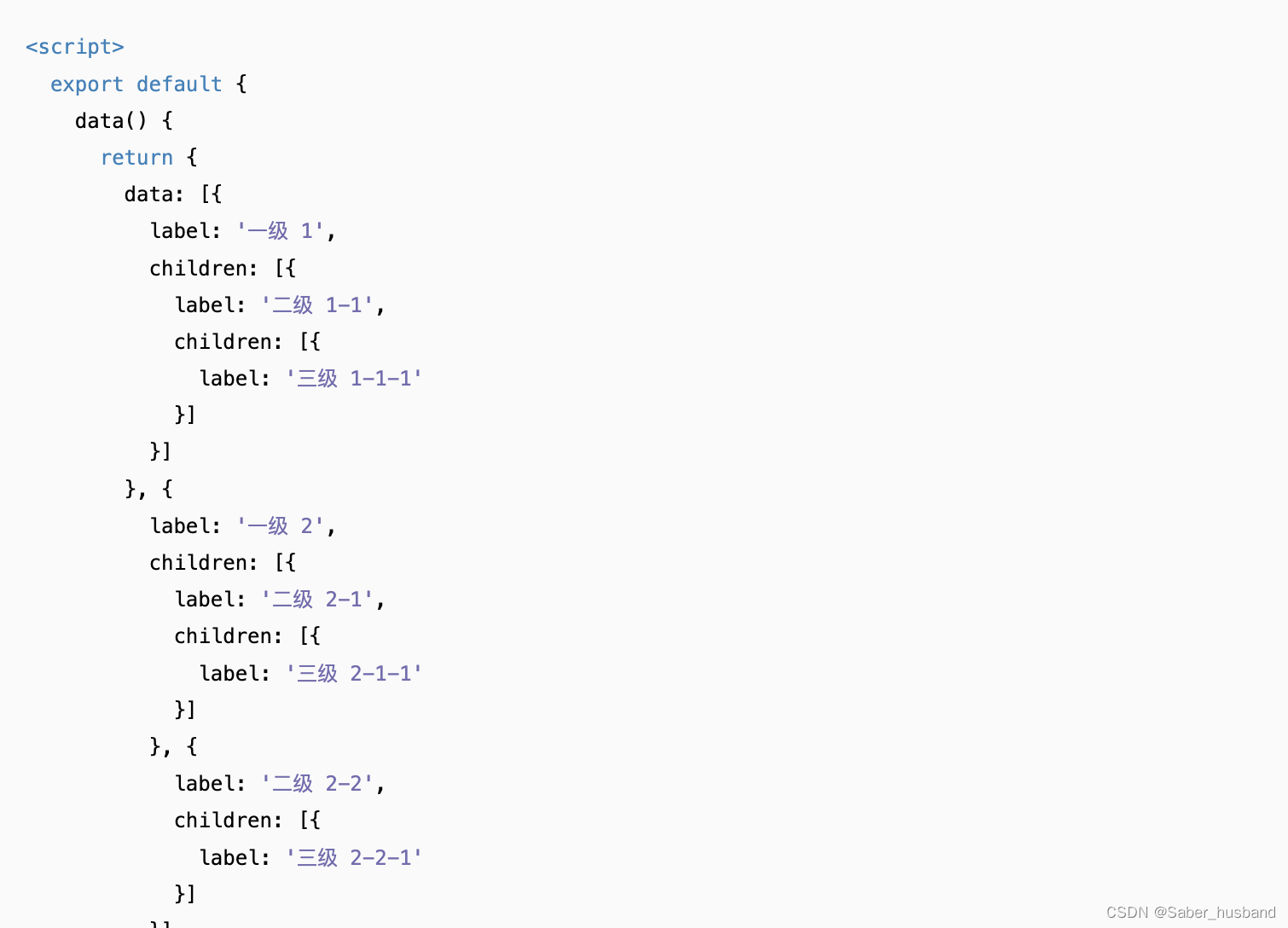
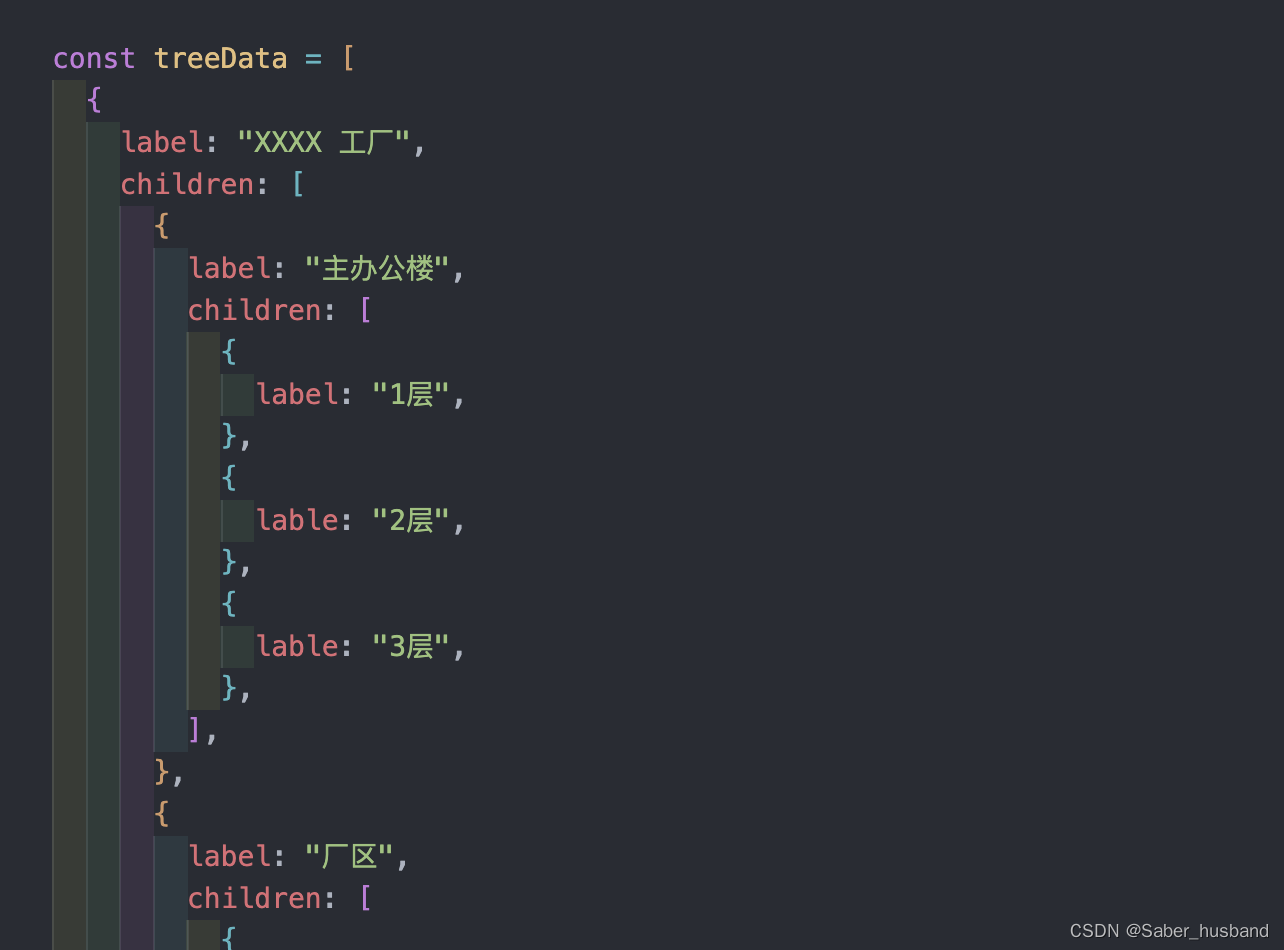
问题解决:在引用组件时,因为组件语法使用vue2,在改为vue3时,未将返回的对象改为定义句式,导致类型为null,以至于报错,详情见图。

改为如下:

总结:此种报错为找不到类型,找不到定义的对象或数据,原因可能为未定义或定义错误。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)